In unserem Android SQLite Datenbank Online-Kurs werden wir eine Android App programmieren, die für das Speichern und Auslesen ihrer Daten eine SQLite Datenbank verwendet.
In der ersten Lektion unseres SQLite Datenbank App Programmieren Online-Kurses werden wir zunächst das Android Studio Projekt anlegen und anschließend die grundlegende Struktur unserer Anwendung definieren.
Themen dieser Lektion:
Als SQLite Anwendung werden wir eine Einkaufslisten-App programmieren. Die App soll intuitiv und einfach zu bedienen sein. Die Benutzer können mit Hilfe der grafischen Oberfläche Einträge in die virtuelle Einkaufsliste tätigen. Dabei besteht jeder Eintrag aus dem Namen des zu kaufenden Produkts und der jeweiligen Mengenangabe.
Diese Daten werden von unserer App in eine Android SQLite Datenbank gespeichert. Um die gespeicherten Datensätze auf dem Android Gerät auszugeben, werden wir einen ListView verwenden, der über einen Adapter mit der Datenquelle verbunden sein wird.
Unsere Android SQLite App wird Lektion für Lektion entstehen und dabei schrittweise neue Funktionen erhalten. Zu Beginn erstellen wir, wie bereits erwähnt, das Android Studio Projekt und nehmen an den generierten Projektdateien einige Änderungen vor.
Hinweis: Da wir über den gesamten SQLite Kurs mit dem hier erstellten Android Studio Projekt arbeiten, sollten die Lektionen unbedingt der Reihe nach absolviert und kein Arbeitsschritt übersprungen werden.
Nun wünschen wir euch viel Spaß mit unserem Android SQLite Datenbank Online-Kurs. Los geht’s!
1. Erstellen des SQLite Datenbank Projekts in Android Studio
In diesem Abschnitt werden wir das Android Studio Projekt für unsere SQLite-App erstellen. Dieses Projekt werden wir für den gesamten Kurs verwenden und sollte daher exakt nach den in dieser Lektion genannten Vorgaben erstellt werden.
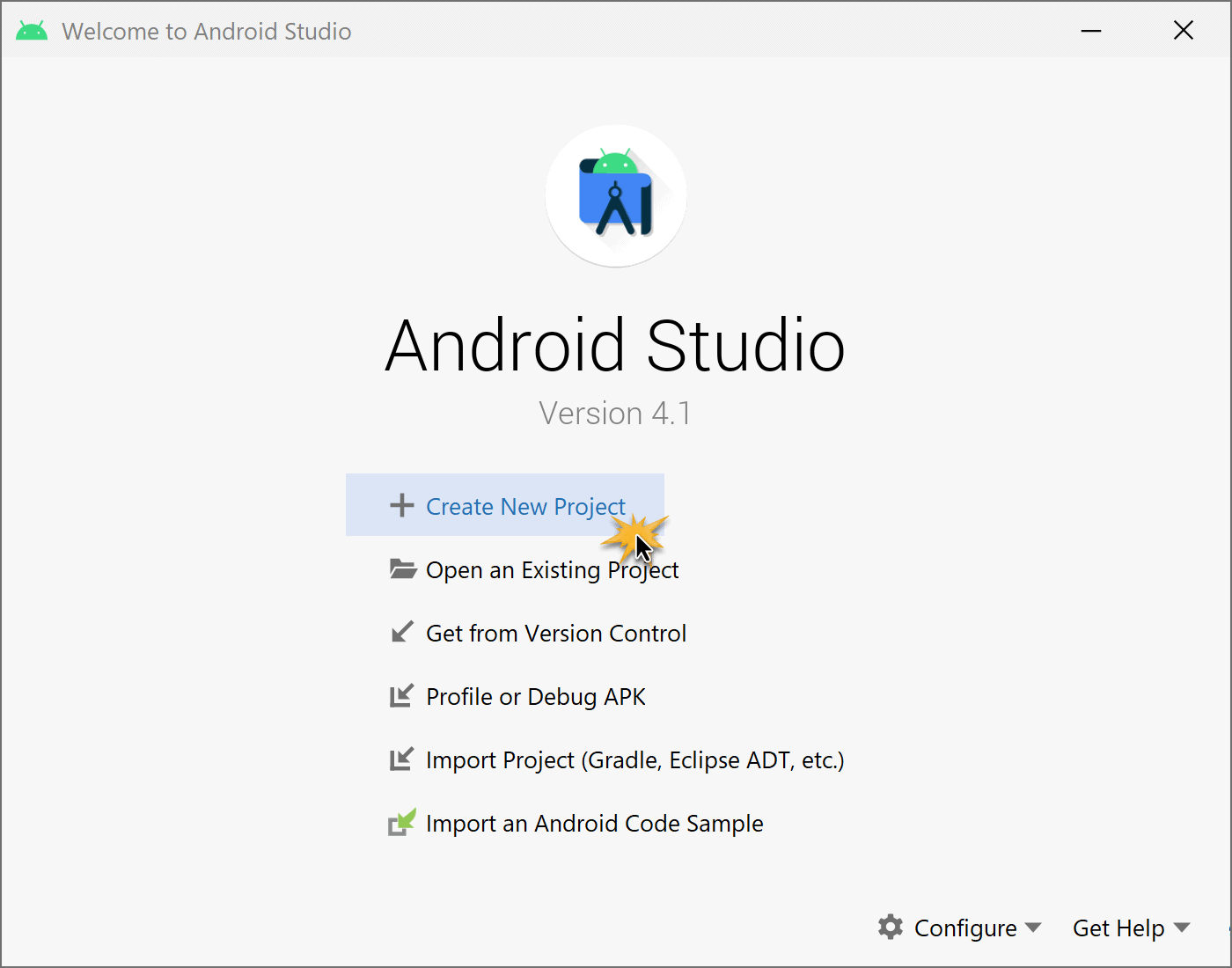
Wir starten nun Android Studio und warten bis sich der Willkommensbildschirm geöffnet hat.
Zum Erstellen unseres Projekts werden wir den Create New Project-Wizard nutzen. Der Wizard besteht aus mehreren Hilfsdialogen, die uns durch den Erstellungsprozess unseres Projekts führen. Das Erstellen des Projekts besteht aus drei Arbeitsschritten und dauert nur wenige Minuten.
Über den Willkommensbildschirm von Android Studio starten wir den Create New Project-Wizard:
In dem Willkommensbildschirm von Android Studio können wir bestehende Projekte öffnen, fremde Projekte importieren und neue Projekte erstellen. Wir möchten ein neues Projekt erstellen und klicken daher auf den Create New Project Eintrag.
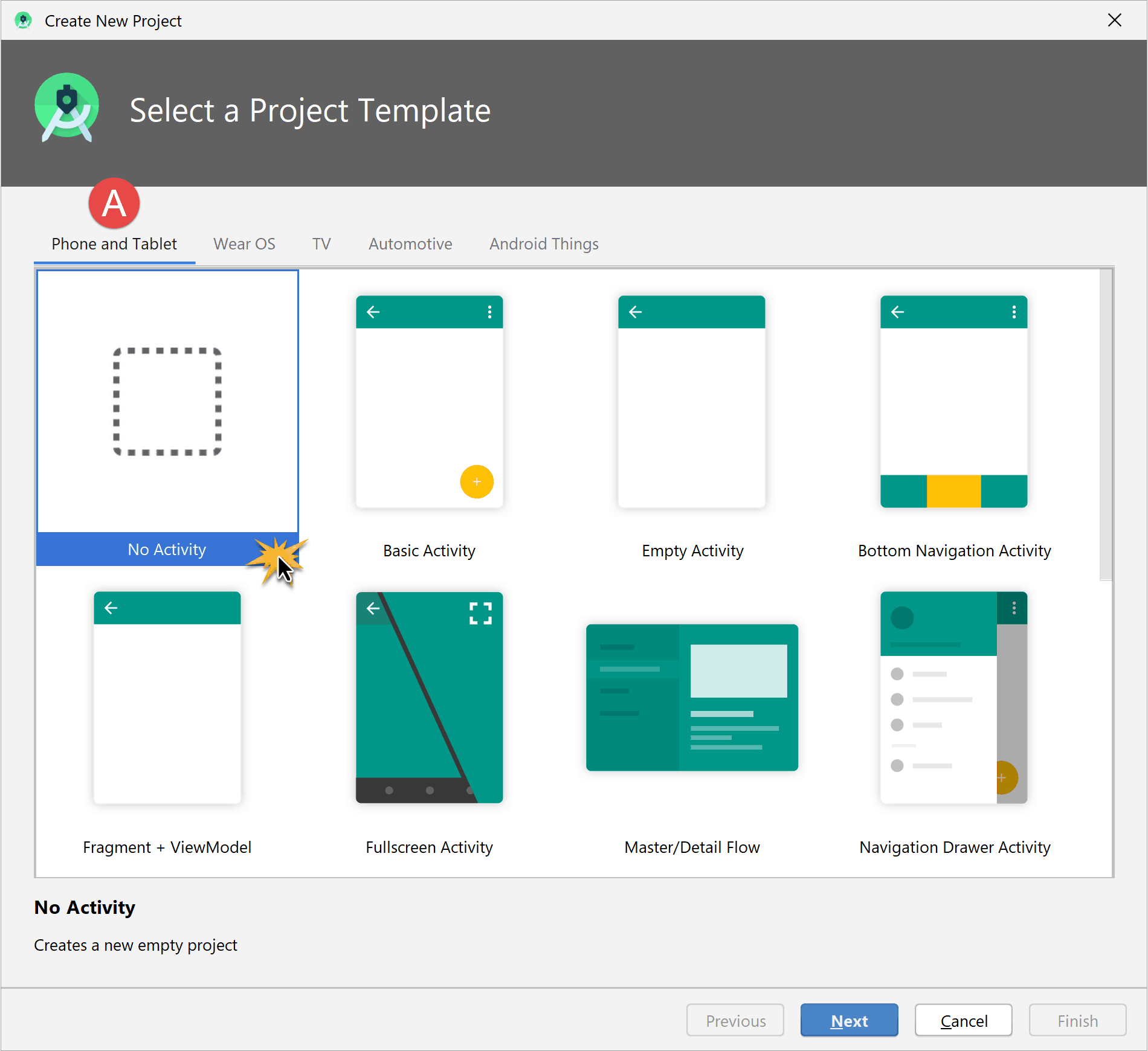
Es öffnet sich nun der Create New Project-Dialog, der uns durch die Erstellung eines neuen Android Projekts führt und mit dessen Hilfe wir die grundlegenden Einstellungen für unser Projekt vornehmen können. Er besteht aus den beiden Unterdialogen Select a Project Template und Configure your project.
In den Select a Project Template-Dialog nehmen wir nun die folgenden Einstellungen vor:
- Wir wählen den Phone and Tablet-Tab (Markierung A) aus.
- Anschließend wählen wir die erste Option No Activity aus.
Den Select a Project Template-Dialog bestätigen wir mit einem Klick auf den Next Button.
Hinweis: Da wir unsere App von Grund auf selbst programmieren wollen und dafür nur das Minimalgerüst benötigen, haben wir die erste Option No Activity ausgewählt, wodurch ein Android Projekt ohne Activity angelegt wird.
Als Nächstes öffnet sich der Configure your project-Dialog:
In dem Configure your project-Dialog nehmen wir nun die folgenden Einstellungen vor:
- In das Feld Name tragen wir ShoppingList ein.
- Als Package name tragen wir de.codeyourapp.shoppinglist ein.
- Mit Save location legen wir fest, wo sich der Projektordner auf der Festplatte befinden soll. In diesem Ordner werden alle Projektdateien abgelegt. Er kann frei gewählt werden.
- Als Language wählen wir Java aus.
- Für den Minimum SDK wählen wir API 17: Android 4.2 (Jelly Bean) aus.
- Das Kästchen Use legacy android.support libraries lassen wir deaktiviert.
Hinweis: Mit den vorgenommenen Einstellungen geben wir vor, dass unsere Android App für Smartphones und Tablets entwickelt werden soll. Zudem legen wir die minimale Android API Version fest, die von unserer Anwendung noch unterstützt wird. Dies bedeutet, dass mindestens Android API 17 (Android 4.2) auf dem mobilen Gerät installiert sein muss, damit unsere App darauf installiert und ausgeführt werden kann.
Nachdem wir die oben aufgeführten Einstellungen vorgenommen haben, bestätigen wir den Configure your project-Dialog mit einem Klick auf den Finish Button.
Das Android Studio Projekt wird nun von der Entwicklungsumgebung nach unseren Vorgaben generiert. Dieser Vorgang nimmt einige Zeit in Anspruch und sollte auf keinen Fall unterbrochen werden. Manchmal werden kurze Meldungen eingeblendet, die uns über den aktuellen Fortschritt informieren.
Hinweis: Für das Erstellen des Android Projekts ist eine Internetverbindung zwingend erforderlich, da während der Projekterstellung mehrere Gradle-Dateien automatisch von Android Studio aus dem Internet heruntergeladen werden. Der Erstellungsprozess kann daher über mehr als 15 Minuten andauern.
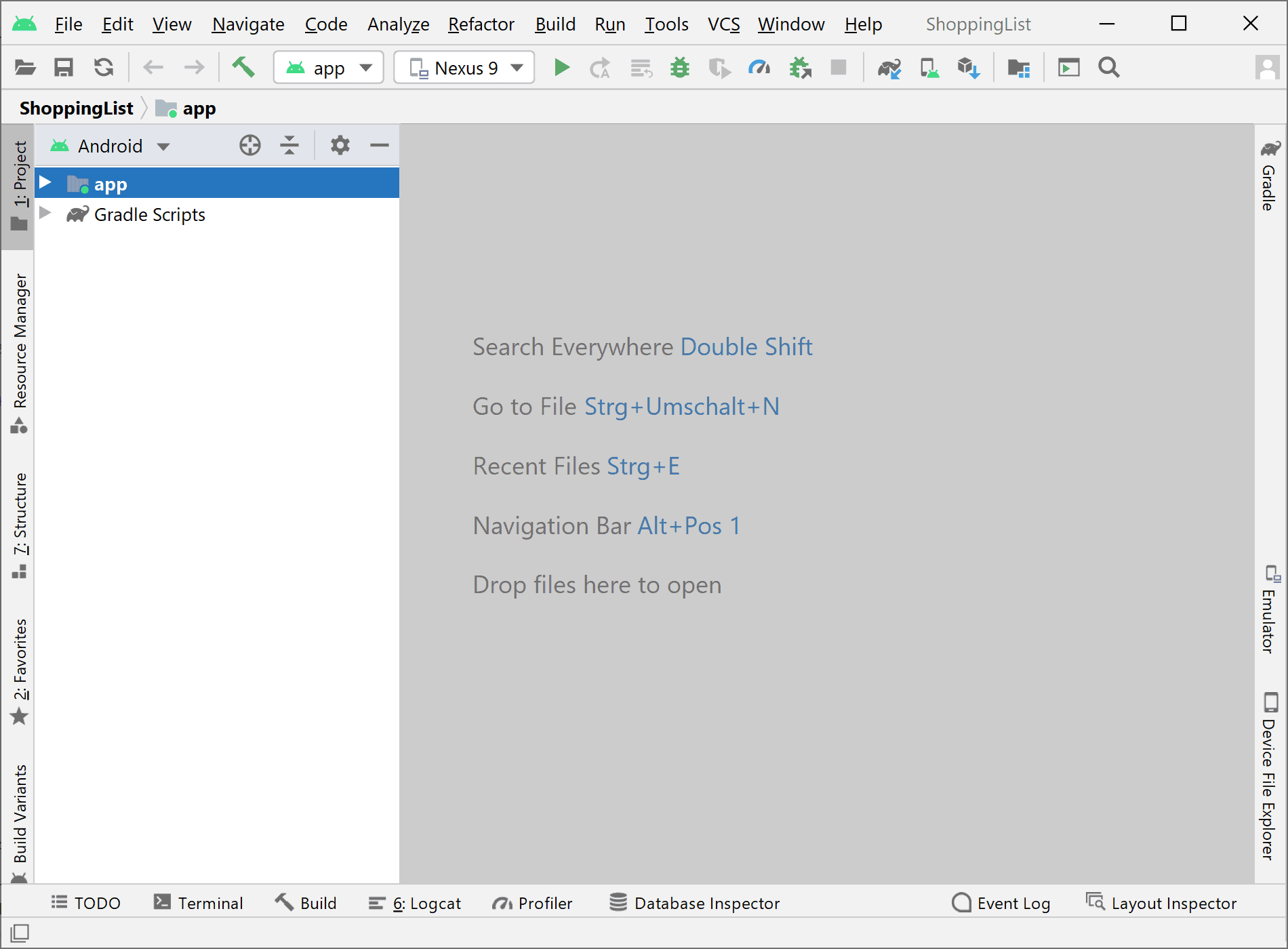
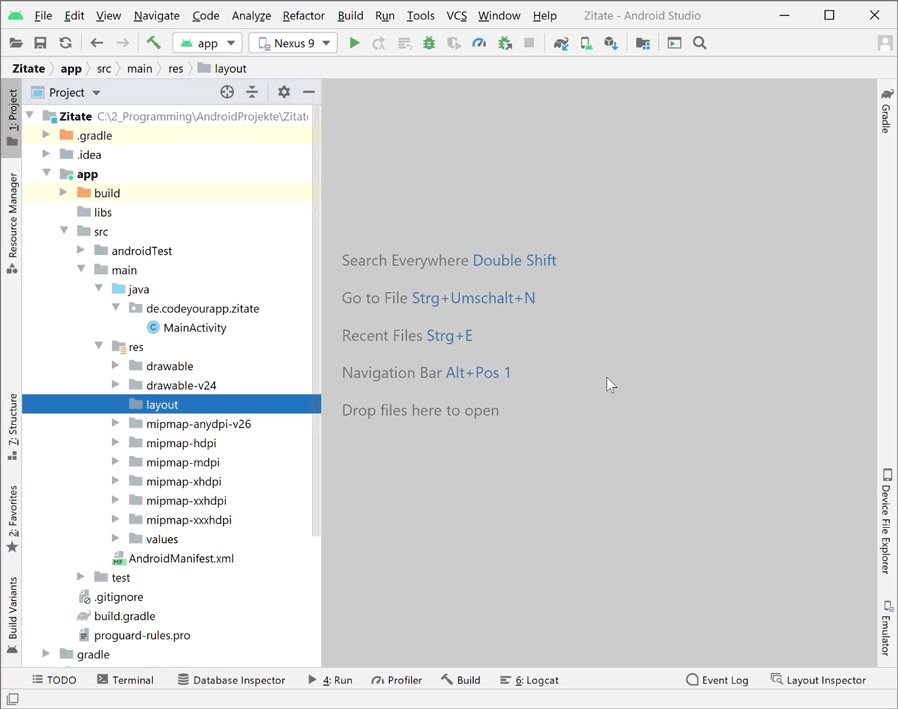
Nach einigen Minuten sollte unser Android Studio Projekt erfolgreich erstellt und bereits in Android Studio geöffnet sein. Wir sollten dann folgenden Bildschirm angezeigt bekommen:
Unser Android Projekt ist nun erstellt und wir können mit dem Entwickeln unserer SQLite Android App beginnen.
1.1 Die Main Toolbar einblenden lassen und zur Project-Ansicht von Android Studio wechseln
Bevor wir mit dem Programmieren unserer App starten, werden wir noch zwei Einstellungen an der Benutzeroberfläche von Android Studio vornehmen.
Zum einen lassen wir die sehr nützliche Main Toolbar direkt unter der oberen Menüleiste von Android Studio anzeigen und zum anderen legen wir fest, auf welche Art Android Studio die Struktur unseres Projekts darstellen soll. Dazu werden wir die Darstellungsweise des Project Tool Windows ändern. Mit der eingestellten Ansicht werden wir im ganzen Kurs weiter arbeiten. Sie bietet die größte Übersicht über die Dateien und Ordner unseres Android Studio Projekts.
1.1.1 Einblenden der Main Toolbar von Android Studio
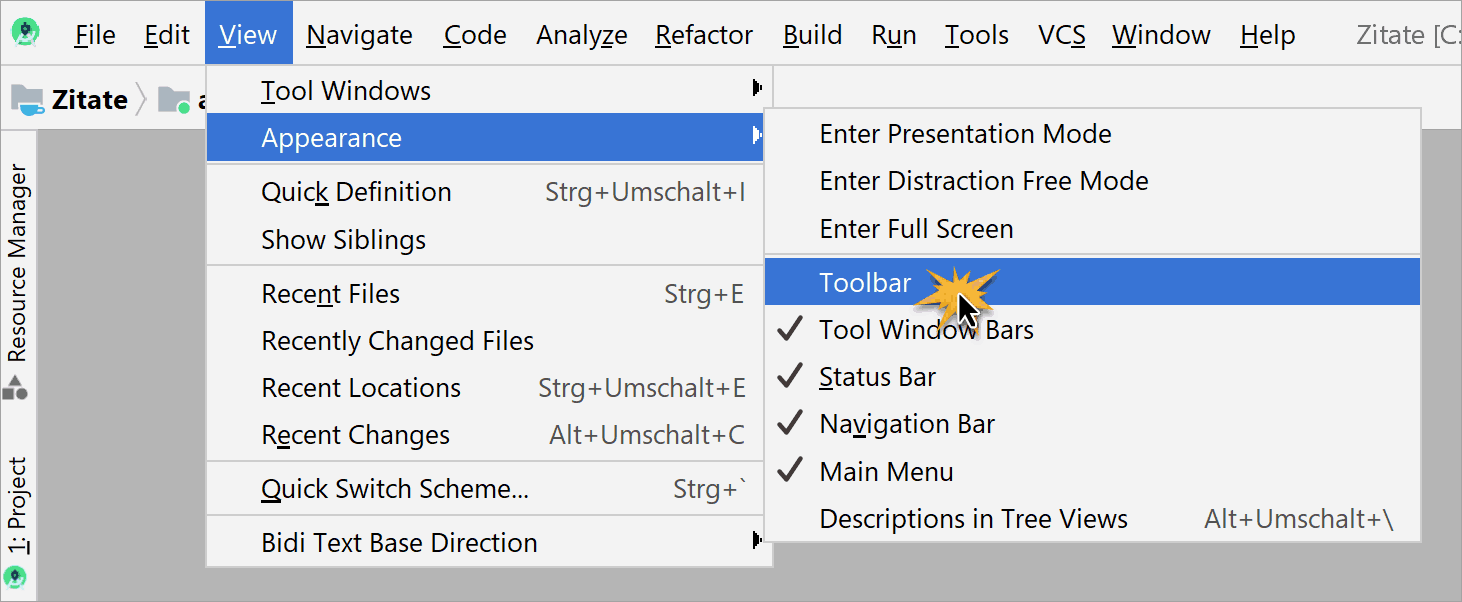
Beginnen werden wir nun mit dem Anzeigen der Main Toolbar von Android Studio. Dazu führen wir die folgenden Schritte aus:
- Mit der Maus auf den Menüeintrag View in der oberen Menüleiste klicken.
- Anschließend auf den Appearance Menüeintrag klicken.
- Und schließlich auf Toolbar klicken, um die Main Toolbar einzublenden.
Die Main Toolbar von Android Studio wird nun direkt unter der oberen Menüleiste angezeigt. Über sie können wir viele wichtige Funktionen der Android Entwicklungsumgebung direkt erreichen.
1.1.2 Zur Project-Ansicht von Android Studio wechseln
Als Nächstes werden wir die Darstellungsweise des Project Tool Windows ändern. Android Studio verfügt über mehrere Tool Windows, von denen jedes eine ganz bestimmte Aufgabe erfüllt. Das Project Tool Window ist für das Darstellen der Projektdateien zuständig.
Auf welche Art die Projektdateien dargestellt werden, kann mit Hilfe verschiedener Ansichten vorgegeben werden. Standardmäßig ist die Android-Ansicht eingestellt, die zwar die wichtigsten Projektdateien anzeigt, aber nicht die tatsächliche Dateistruktur des Projekts wiedergibt.
Möchte man die tatsächliche Dateistruktur des Projekts, mit allen Dateien und Ordnern, angezeigt bekommen, muss die Project-Ansicht verwendet werden. Diese bietet die beste Übersicht und wir erhalten ein besseres Gefühl für den Aufbau des Projektordners.
Wir werden nun die Ansicht des Project Tool Windows von Android–View auf Project–View umstellen. Dazu lassen wir zuerst das Project Tool Window, falls es noch nicht sichtbar ist, mit den folgenden Schritten aufklappen:
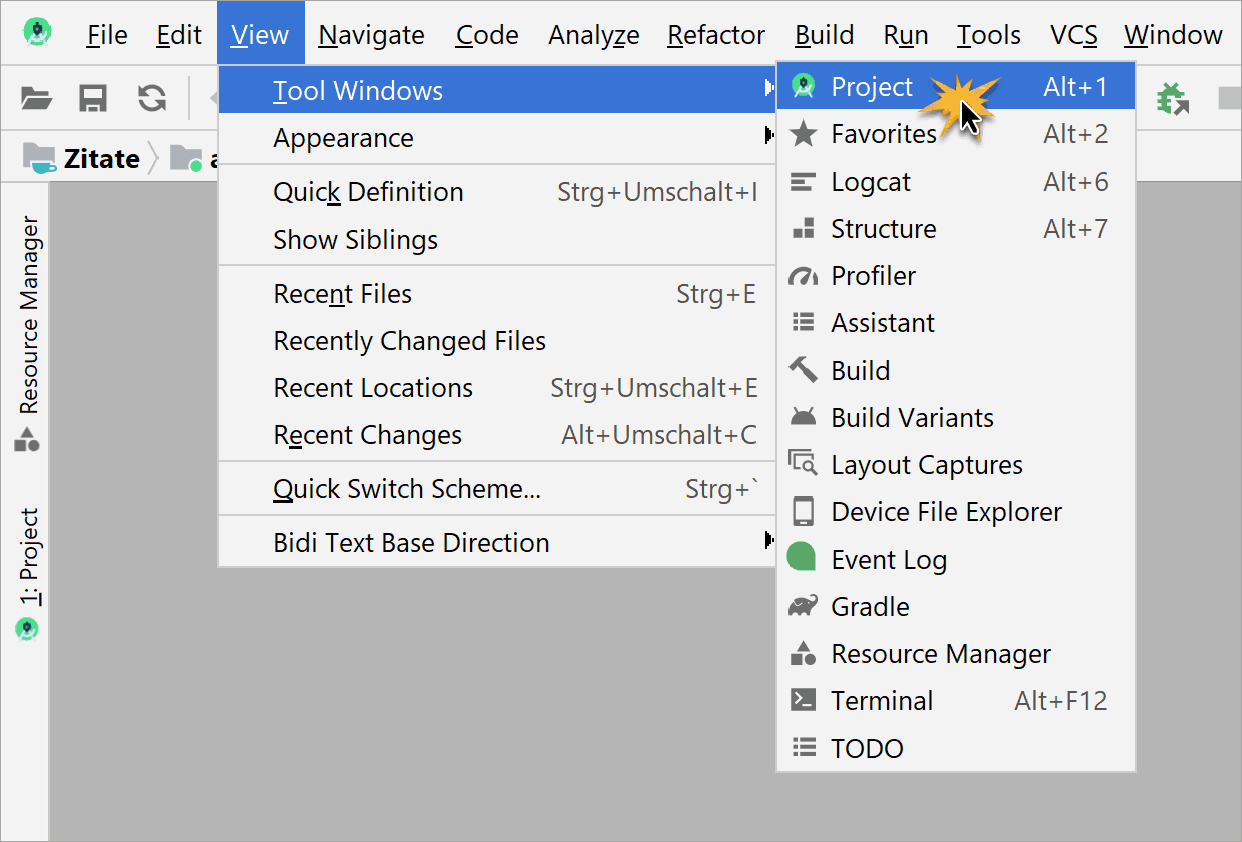
- Mit der Maus auf den Menüeintrag View in der oberen Menüleiste klicken.
- Anschließend auf Tool Windows klicken.
- Und schließlich auf Project klicken, um die Project-Ansicht zu öffnen.
Dadurch klappt das Project Tool Window am linken Rand auf. Standardmäßig ist in diesem die Android-Ansicht ausgewählt. Diese Ansicht spiegelt nicht die tatsächliche Dateistruktur des Projekts auf der Festplatte wider. Sie ist für eine schnelle Navigation zwischen den wichtigsten Projektdateien optimiert. Daher werden in ihr einige selten benutzte Dateien auch nicht angezeigt.
Für diesen Kurs möchten wir aber eine Darstellung verwenden, in der die tatsächliche Projektstruktur angezeigt wird. Daher wechseln wir nun von der Android-Ansicht zu der Project-Ansicht. In letzterer werden alle Dateien und Ordner exakt so dargestellt, wie sie auch auf der Festplatte im Projektordner abgelegt sind.
-
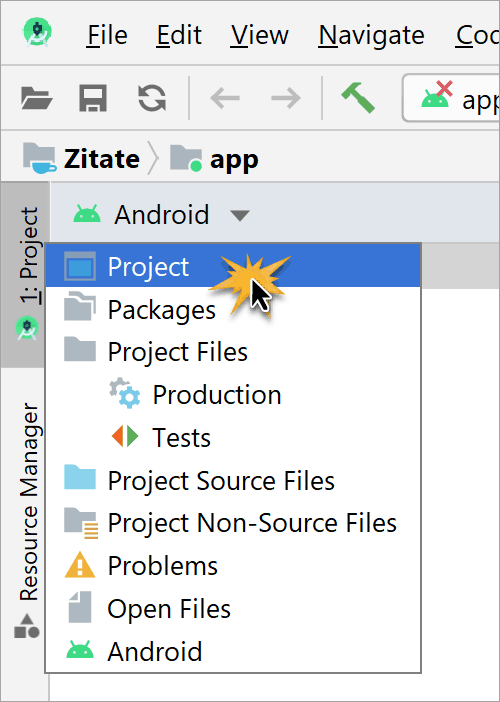
Wir klicken dazu mit der linken Maustaste auf das Drop-Down Menü mit der Bezeichnung Android im oberen Bereich des aufgeklappten Project Tool Windows.
Das Menü öffnet sich und mehrere Einträge werden sichtbar. Jeder dieser Einträge steht für eine ganz bestimmte Projektansicht, durch die festgelegt wird, auf welche Art die Projektressourcen dem Benutzer angezeigt werden.
-
Wir klicken auf den ersten Eintrag mit der Bezeichnung Project und stellen damit die Darstellung der Projektstruktur auf die Project-Ansicht um.
In dieser Ansicht wird die reale Projektstruktur abgebildet, exakt so wie die Dateien und Ordner in dem Projektordner auf der Festplatte abgelegt sind. Dies hat den großen Vorteil, dass man so ein besseres Gefühl für den Projektordner erhält.
Als Nächstes klappen wir die zu Beginn des Android Kurses wichtigsten Ordner unseres Projekts auf. Dazu klicken wir in dem Project Tool Window entweder mit einem Doppelklick auf ShoppingList, den Namen unserer Android SQLite App, oder mit einem normalen Klick auf das Dreieck-Symbol vor dem Projektnamen.
Anschließend klappen wir auf die gleiche Weise die Ordner app > src > main > java auf.
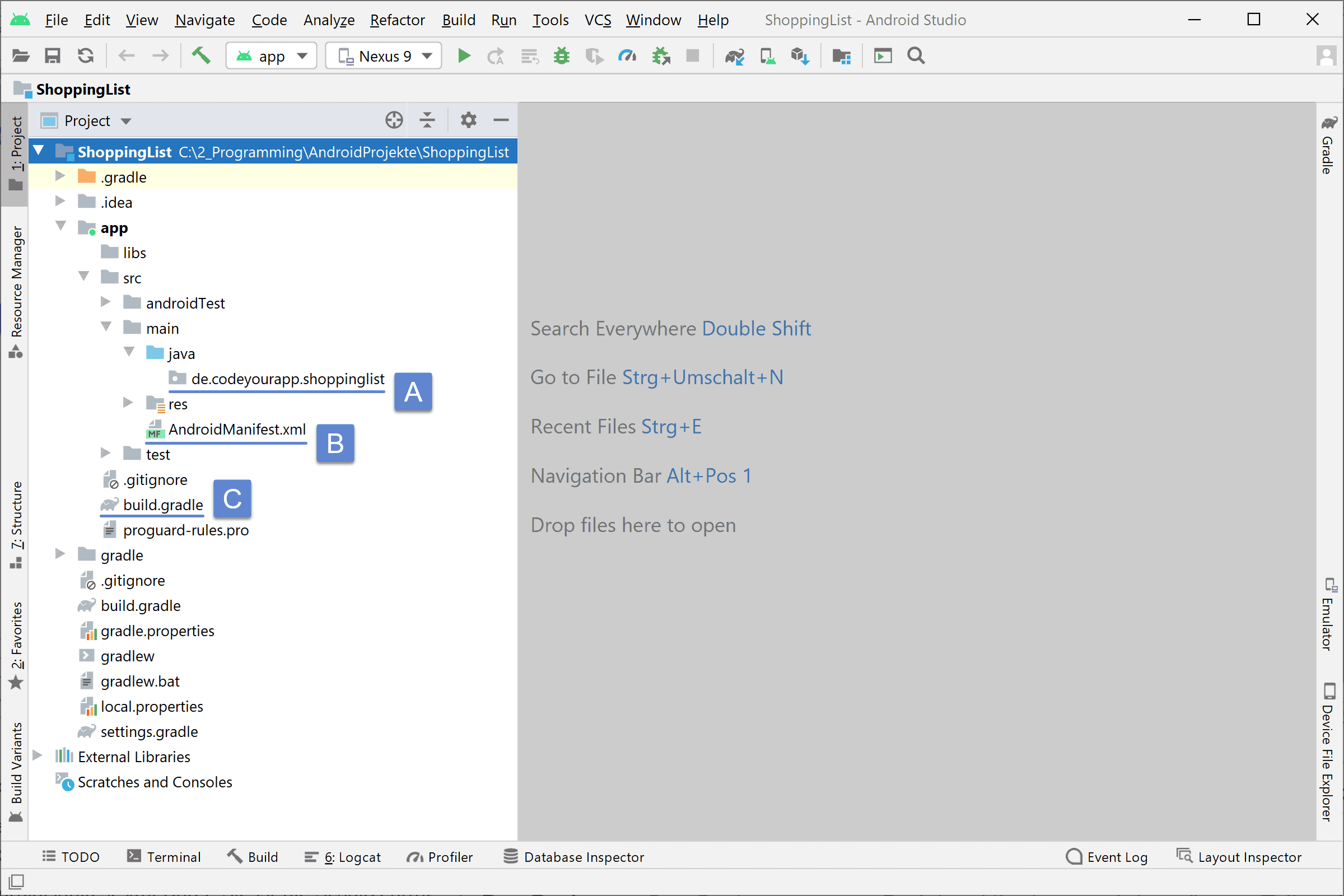
Als Ergebnis sehen wir die, in der unteren Abbildung dargestellte, Ordnerstruktur:
Wir sehen in der oberen Abbildung drei wichtige Dateien (wobei eine davon ein Package ist, um genau zu sein) unseres Android SQLite Projekts:
- Das Package – Das Package unseres Projekts. Hier legen wir in späteren Teilen des SQLite Datenbank App Programmieren Online-Kurses die Klassendateien ab.
- Das App Manifest – Die AndroidManifest.xml Datei. Sie ist die Schaltzentrale unserer Android App. In ihr geben wir unsere MainActivity bekannt und legen sie als Start-Activity fest.
- Die Gradle-Datei – In der build.gradle Datei auf Modulebene werden die wichtigen Einstellungen für den Erstellungsprozess unserer Android App verwaltet. Hierin befinden sich Angaben über die Zielplattform (targetSdkVersion), für die entwickelt werden soll, und die Minimalplattform (minSdkVersion), bis zu welcher unsere Android App kompatibel sein soll.
Wir werden nun in den nächsten Abschnitten Ressourcen-Ordner und Ressourcen-Dateien erstellen, die wir für die weiteren Teile des Android SQLite Kurses benötigen werden. Sie bilden die Grundlage unserer SQLite Android App.
Hinweis: Wir werden die Ordner und Dateien der Reihe nach schrittweise anlegen. Die dafür notwendigen Arbeitsschritte sollten unbedingt wie beschrieben ausgeführt werden, da spätere Teile des Kurses auf diesen Dateien und Ordnern aufbauen.
2. Definieren des Aussehens unserer SQLite App
Gleich zu Beginn unseres Android SQLite Kurses werden wir an zwei Ressourcen-Dateien wichtige Änderungen vornehmen. So stellen wir sicher, dass die App bei allen Kursteilnehmern gleich aussieht und über die identische Datenbasis verfügt.
Wir führen nun die folgenden beiden Arbeitsschritte durch:
- Vorgeben der Hauptfarben unserer Android App in der
colors.xmlDatei - Erstellen der
styles.xmlRessourcen-Datei und Vorgeben des Aussehens unserer App
Beginnen wir nun mit dem ersten Arbeitsschritt.
2.1 Vorgeben der Hauptfarben unserer Android App in der colors.xml Datei
Auch wenn wir in diesem SQLite Kurs nur eine Beispiel-Anwendung entwickeln, soll unsere Android App doch auch ein bisschen schick sein. Dazu nehmen wir einige Änderungen am Aussehen der App vor.
Generelle Vorgaben für die Farben der grafischen Benutzeroberfläche von Android Apps werden in der colors.xml Datei festgelegt.
Wir öffnen nun die colors.xml Ressourcen-Datei im Editorfenster von Android Studio. Dazu klicken wir doppelt auf ihren Dateinamen im Project Tool Window. Die Datei befindet sich im Ressourcen-Ordner res/values/ unseres Projekts. Den bestehenden Quellcode überarbeiten wir an drei Stellen.
Direkt nach Projektbeginn enthält die colors.xml Datei einige color-Ressourcen, über die das farbliche Aussehen der Android Anwendung definiert wird. Wir werden keine der definierten Farben benötigen und stattdessen unsere eigenen drei Hauptfarben definieren.
Dazu ersetzen wir den gesamten Quelltext der colors.xml Datei mit folgendem Code:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#33ADE4</color>
<color name="colorPrimaryDark">#2784B0</color>
<color name="colorAccent">#78C4E8</color>
</resources>
Wir haben für die drei App Ressourcen colorPrimary, colorPrimaryDark und colorAccent neue Werte vorgegeben. Mit der App Ressource colorPrimary wird die Farben der App Bar festgelegt. Unsere App soll etwas freundlicher wirken, daher nehmen wir ein helles Blau als Grundfarbe für die App Bar.
Mit der App Ressource colorPrimaryDark wird die Farbe der schmalen Leiste über der App Bar und mit colorAccent die Farbe zum Hervorheben bestimmter Layout-Elemente definiert.
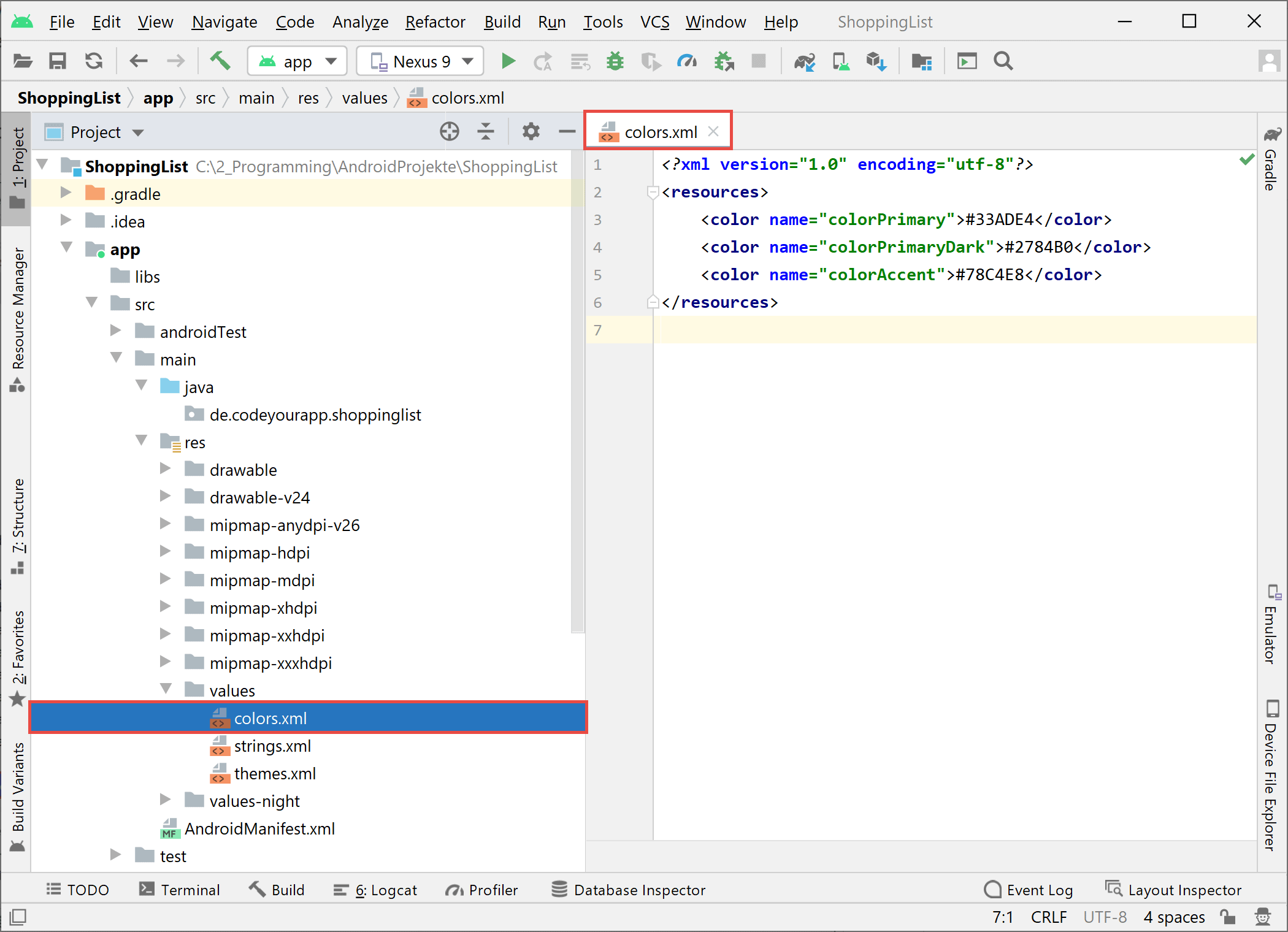
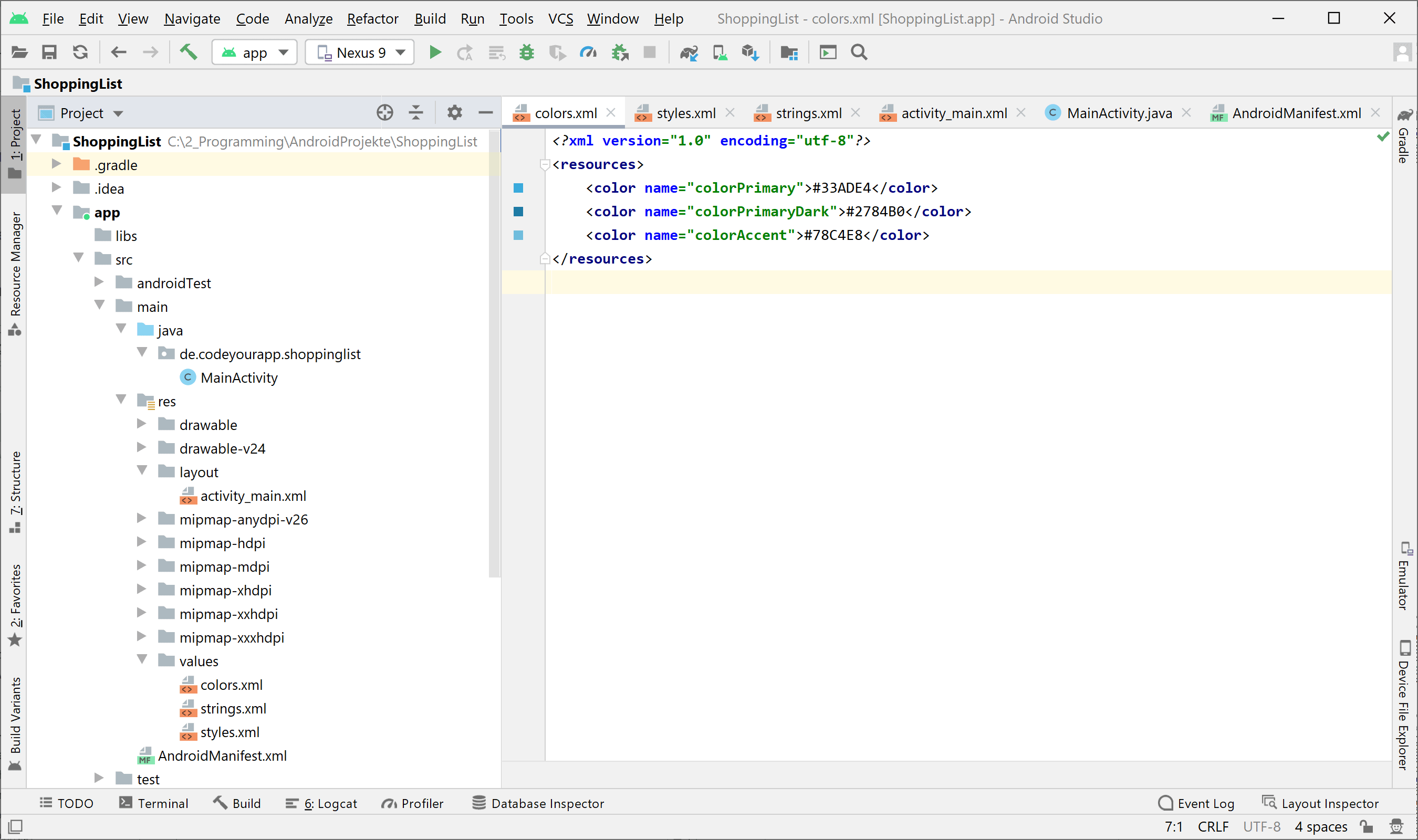
In Android Studio sollte die colors.xml Ressourcen-Datei nun wie folgt aussehen:
In der oberen Abbildung ist die colors.xml Datei dargestellt. Es wurden die von Android Studio generierten Color-Ressourcen durch unsere eigenen Ressourcen ersetzt.
Im nächsten Abschnitt werden wir die eben definierten Hauptfarben wiederverwenden. Dazu werden wir eine neue Ressourcen-Datei anlegen und in dieser das Aussehen unserer App vorgeben.
2.2 Erstellen der styles.xml Ressourcen-Datei und Vorgeben des Aussehens unserer App
Wir haben nun unsere drei Hauptfarben definiert. Dadurch stellen wir sicher, dass bei allen Kursteilnehmern die entwickelte Android App gleich aussieht und nicht auf die von Android Studio generierten Farben zurückgegriffen wird.
Auf die drei Hauptfarben werden wir nun von der styles.xml Ressourcen-Datei aus zugreifen und dabei das Aussehen unserer App festlegen. Da die styles.xml Datei noch nicht in unserem Projekt existiert, müssen wir diese jetzt von Android Studio anlegen lassen.
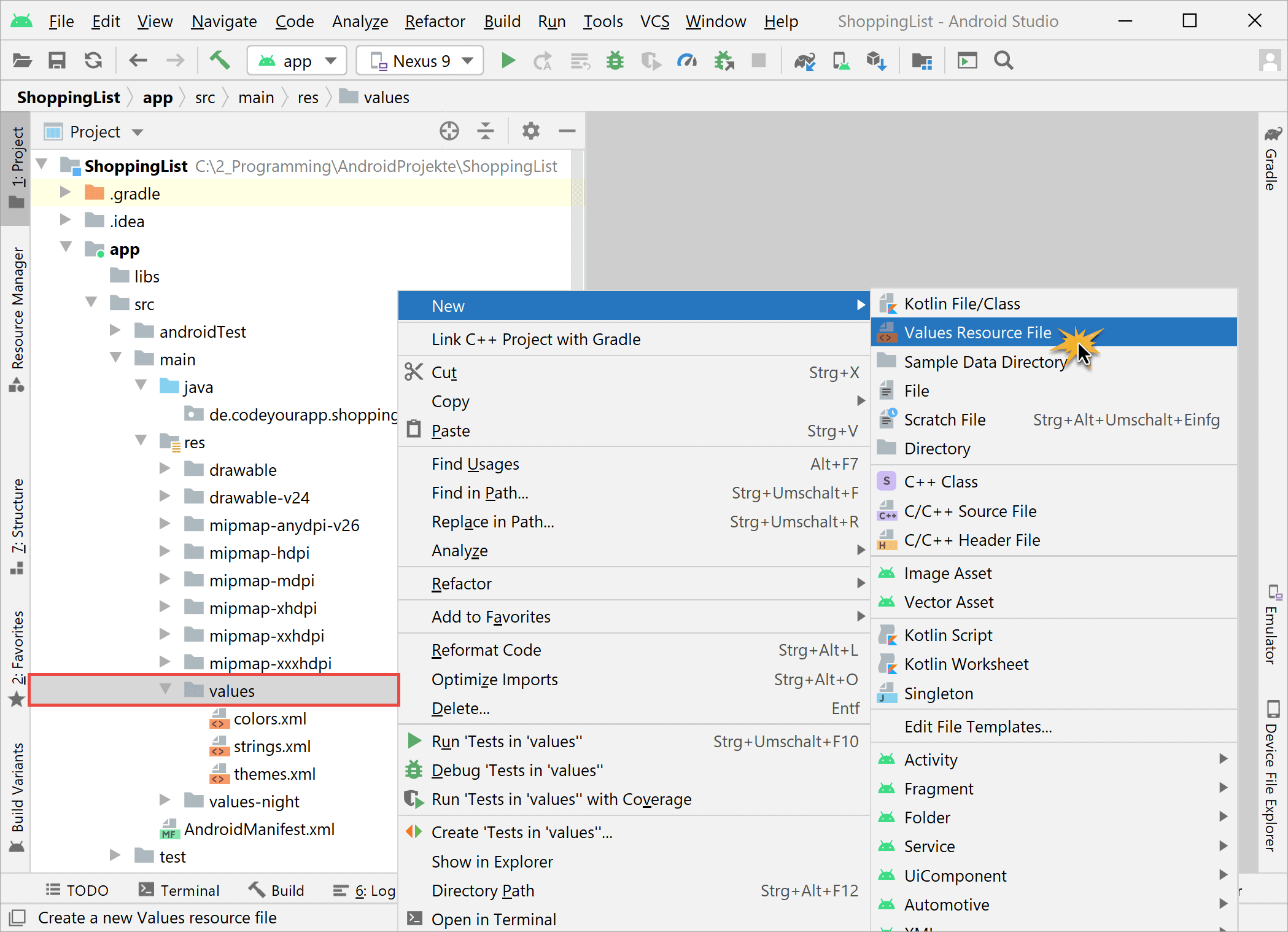
Wir lassen nun die neue styles.xml Datei erstellen. Dazu führen wir die folgenden Schritte aus:
- Mit der rechten Maustaste auf den Ordner values/ in dem Project Tool Window klicken.
- Anschließend den Eintrag New des Kontext-Menüs anklicken.
- Danach auf Values resource file klicken.
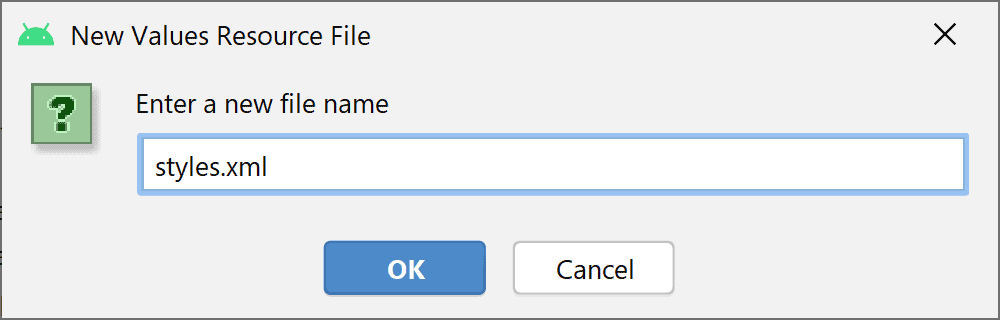
Anschließend öffnet sich der New Values Resource File-Dialog, in welchem wir den Namen der zu erstellenden XML-Datei vorgeben müssen:
Wir tragen in das Feld Enter a new file name den Wert styles.xml ein und bestätigen anschließend den Dialog mit einem Klick auf den OK Button, woraufhin Android Studio die neue XML-Datei automatisch anlegt und im Editorfenster öffnet.
Falls die Datei nicht automatisch geöffnet wurde, führen wir das Öffnen manuell durch. Dazu klicken wir doppelt auf ihren Dateinamen styles.xml im Project Tool Window von Android Studio. Die Datei befindet sich im res/values/ Ordner unseres Projekts.
Den generierten XML-Code löschen wir vollständig und fügen an dessen Stelle den folgenden XML-Code ein:
styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
Mit der styles.xml Ressourcen-Datei werden wir im Laufe dieses Android Kurses das Aussehen unserer eigenen App vorgeben. Momentan begnügen wir uns mit den einfachsten Vorgaben. In Zeile 3 geben wir den Namen für die Style-Ressource vor und legen das grundlegende Theme fest. Als Theme wählen wir das Standard-Theme mit einer dunklen App Bar (DarkActionBar) aus.
In den Zeilen 4 bis 6 greifen wir auf die im vorherigen Abschnitt definierten Color-Ressourcen zu und verwenden sie als die Hauptfarben unserer Android Anwendung.
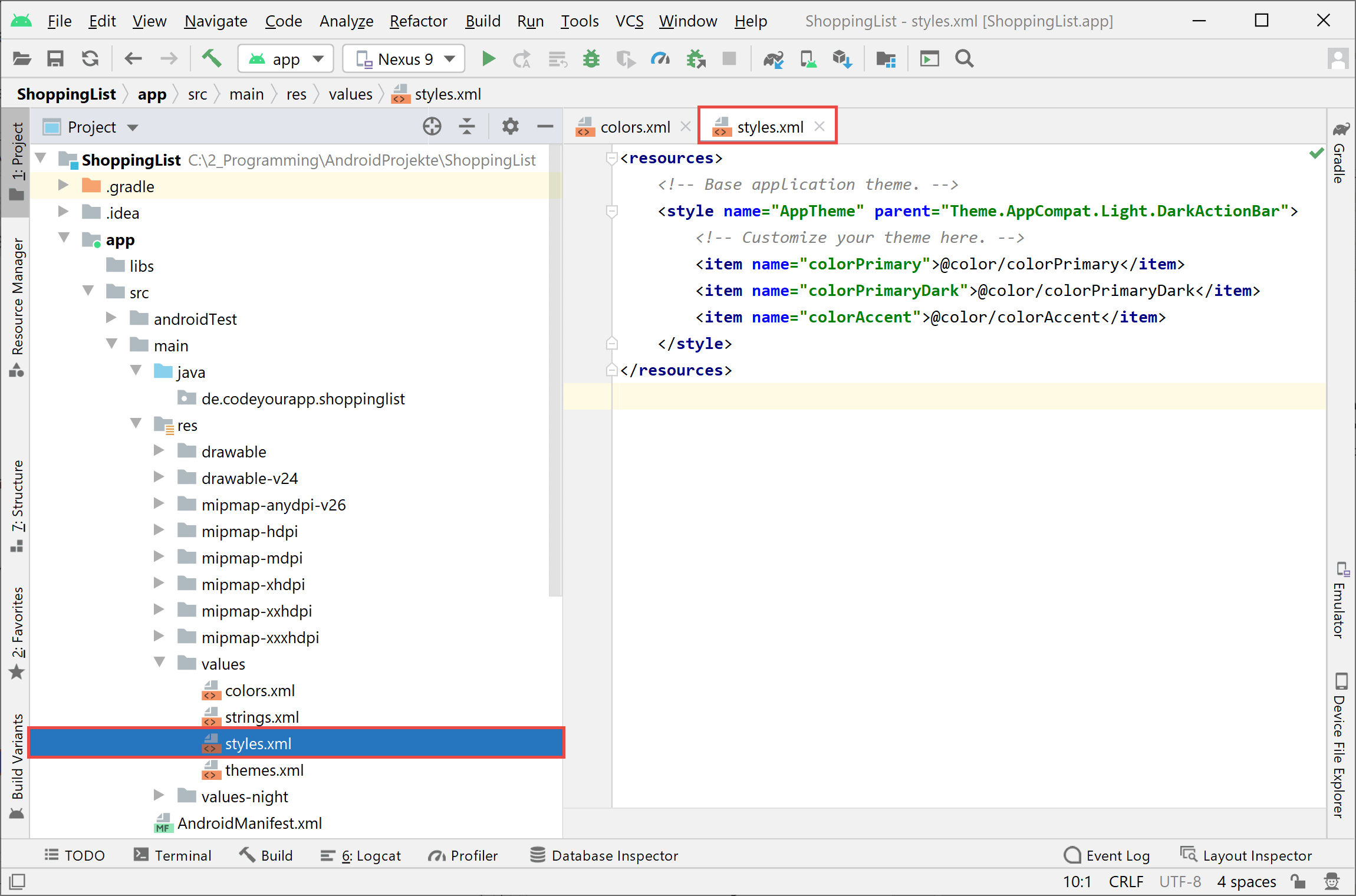
In Android Studio sollte die styles.xml Datei nun wie folgt aussehen:
Mit dem Erstellen der styles.xml und colors.xml Dateien haben wir die Vorbereitungen für unseren Android Kurs abgeschlossen. Es ist nun sichergestellt, dass bei allen Kursteilnehmern die programmierte Android App identisch aussieht.
3. Definieren weiterer der String-Konstanten
In diesem Schritt werden wir zusätzliche String-Konstanten anlegen, die wir für die grafische Benutzeroberfläche unserer Android SQLite App verwenden werden. Die String-Konstanten werden in der Ressourcen-Datei strings.xml definiert. Sie befindet sich in dem Verzeichnis res/values/ unseres Android Projekts.
Das Verwenden der strings.xml Datei ist besonders vorteilhaft, wenn die Android App in verschiedenen Sprachen veröffentlicht wird. Werden alle für das User Interface benötigten Strings an einer zentralen Stelle definiert, lässt sich die Anwendung sehr leicht lokalisieren.
Es müssen nur die String-Konstanten übersetzt werden und schon ist die App auf eine andere Sprache umgestellt. Diese nützliche Funktion wollen wir auch für unsere SQLite App nutzen.
Wir öffnen nun die strings.xml Ressourcen-Datei im Editorfenster von Android Studio. Dazu klicken wir doppelt auf ihren Dateinamen im Project Tool Window. Die Datei befindet sich im Ressourcen-Ordner res/values/ unseres Projekts. Den bestehenden Quellcode lassen wir unverändert und fügen in ihm einige neue Zeilen ein.
Der überarbeitet Quellcode der strings.xml Datei ist unten aufgeführt (die eingefügten Zeilen sind grau markiert):
strings.xml
<resources>
<string name="app_name">ShoppingList</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string name="editText_hint_quantity">Anzahl</string>
<string name="editText_hint_product">Produkt</string>
<string name="button_add_product">+</string>
<string name="editText_errorMessage">Das Feld darf nicht leer sein.</string>
<string name="cab_delete">Einträge löschen</string>
<string name="cab_change">Eintrag ändern</string>
<string name="cab_checked_string">ausgewählt</string>
<string name="dialog_title">Listeneintrag ändern</string>
<string name="dialog_title_quantity">Anzahl:</string>
<string name="dialog_title_product">Produkt:</string>
<string name="dialog_button_positive">Ändern</string>
<string name="dialog_button_negative">Abbrechen</string>
</resources>
In den Zeilen 4 bis 22 haben wir alle für die SQLite App benötigten String-Konstanten als App Ressourcen definiert. Später werden wir auf diese String-Ressourcen von verschiedenen Stellen aus zugreifen.
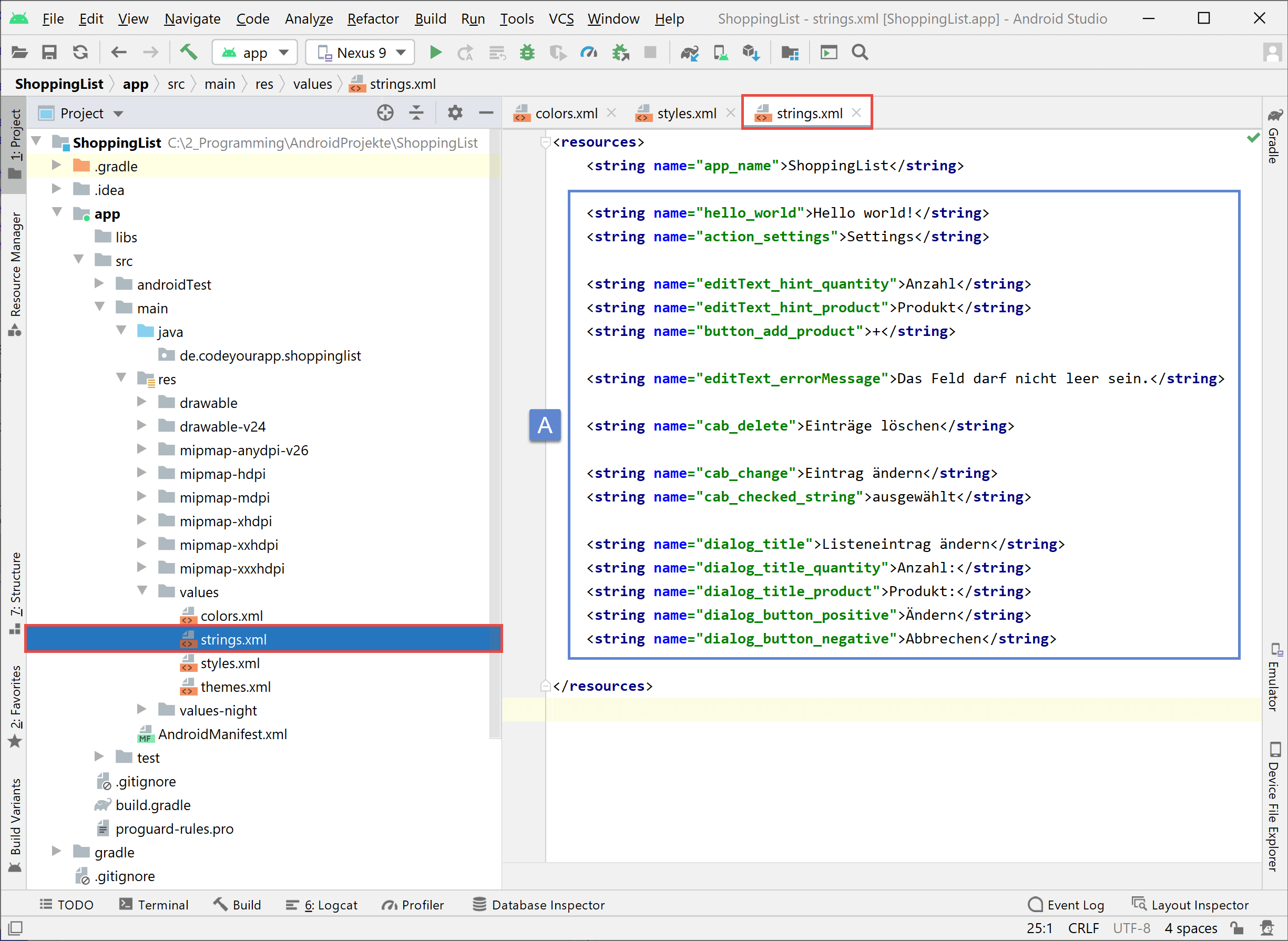
In Android Studio sollte die strings.xml Ressourcen-Datei nun wie folgt aussehen:
Die hinzugefügten String-Ressourcen (Markierung A) werden wir später u.a. in der XML-Layout Datei unseres Projekts wiederverwenden.
Nachdem wir nun alle notwendigen Änderungen an den App Ressourcen unseres Android Projekts vorgenommen haben, möchten wir nun mit dem Programmieren beginnen. Dazu erstellen wir im nächsten Schritt die Start-Activity unserer Android SQLite App.
4. Erstellen der MainActivity und ihrer Layout-Datei
Wir werden nun die MainActivity, die Start-Activity unserer Android SQLite App, anlegen. Dabei werden wir auch eine Layout-Datei erstellen und mit dieser das Aussehen der MainActivity definieren. Die zu erstellende XML-Layout Datei muss in dem res/layout/ Ressourcen-Ordner abgelegt werden. Dieses Verzeichnis existiert momentan noch nicht in unserem Android Projekt und muss daher von uns erstellt werden.
Somit besteht das Anlegen der MainActivity aus den folgenden drei Arbeitsschritten:
- Anlegen des layout-Ordners – Wir legen in dem Ressourcen-Ordner unseres Android Studio Projekts den layout-Ordner an. In ihm werden alle zukünftigen XML-Layout Dateien für Activities, Fragmente und Dialoge abgelegt.
- Erstellen der XML-Layout Datei – In dem erstellten layout-Ordner lassen wir von Android Studio eine neue XML-Layout Datei mit dem Dateinamen
activity_main.xmlerstellen. Anschließend definieren wir in der erstellten Layout Datei die grafische Benutzeroberfläche unserer Start-Activity per Android XML-Vokabular. - Erstellen der Klassendatei
MainActivity.java– Anschließend lassen wir die Java Klasse MainActivity von Android Studio generieren. Die erstellte Klassendatei muss in dem Package-Ordner des Projekts abgelegt werden.
Beginnen wir nun mit dem ersten Arbeitsschritt.
4.1 Anlegen des layout-Ordners in Android Studio
Alle XML-Layout Dateien müssen in dem layout-Ordner des Android Projekts abgelegt werden. Nur Layout Dateien die sich im res/layout/ Ordner befinden, werden beim Kompilieren der App in eine View-Ressource umgewandelt. Zudem wird beim Kompilieren auch die lokale Ressourcen-Klasse R generiert, welche die Ressourcen-IDs für alle Ressourcen innerhalb des gesamten res/ Verzeichnisses enthält.
Wir werden nun den layout-Ordner anlegen. Dazu gehen wir folgendermaßen vor:
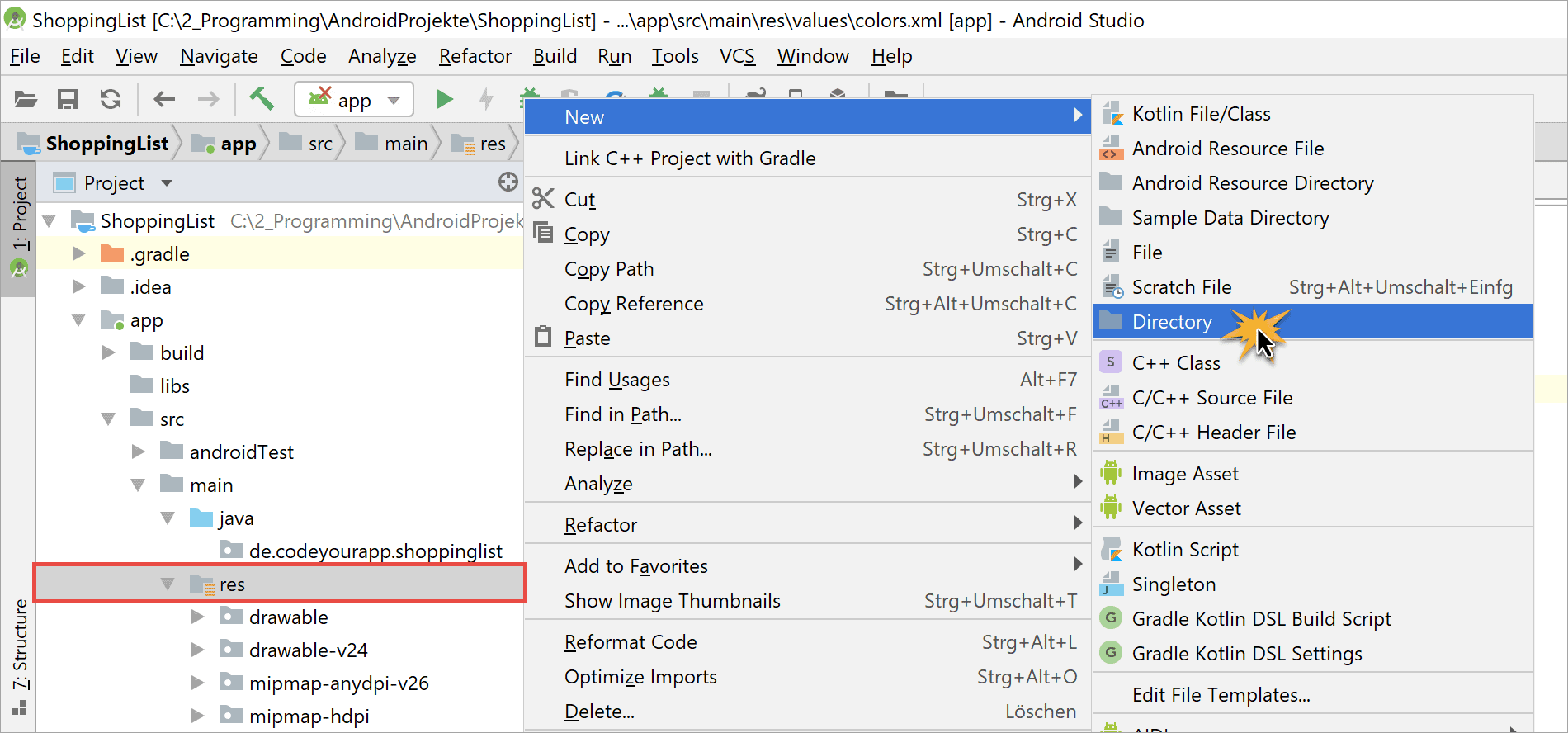
- Mit der rechten Maustaste auf den Ordner res/ in dem Project Tool Window klicken.
- Anschließend den Eintrag New des Kontext-Menüs anklicken.
- Danach auf Directory klicken.
Anschließend öffnet sich der New Directory-Dialog, in welchem wir den Namen des zu erstellenden Ordner vorgeben werden:
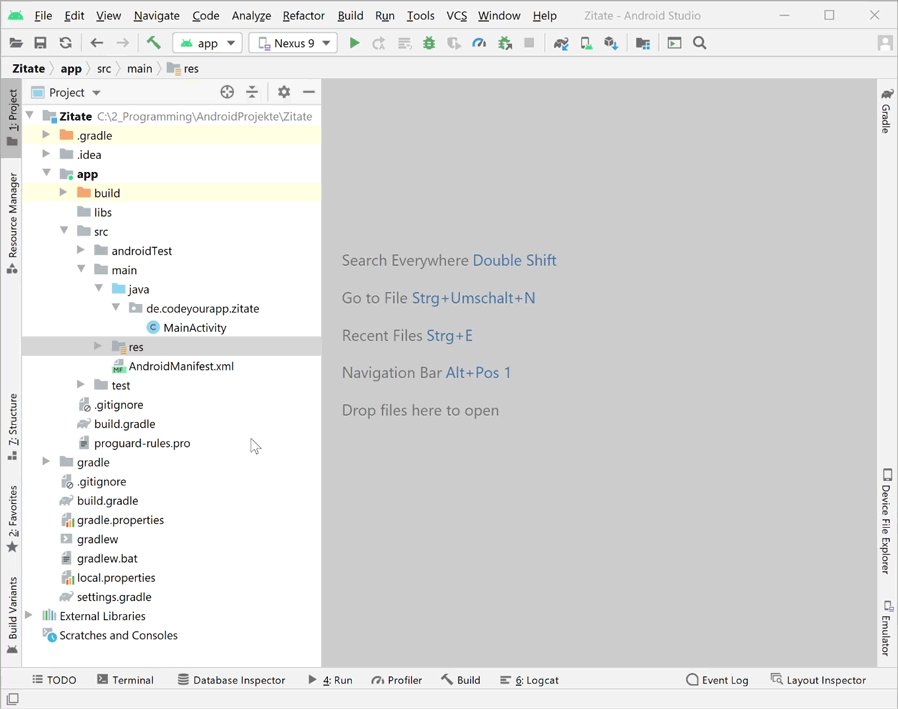
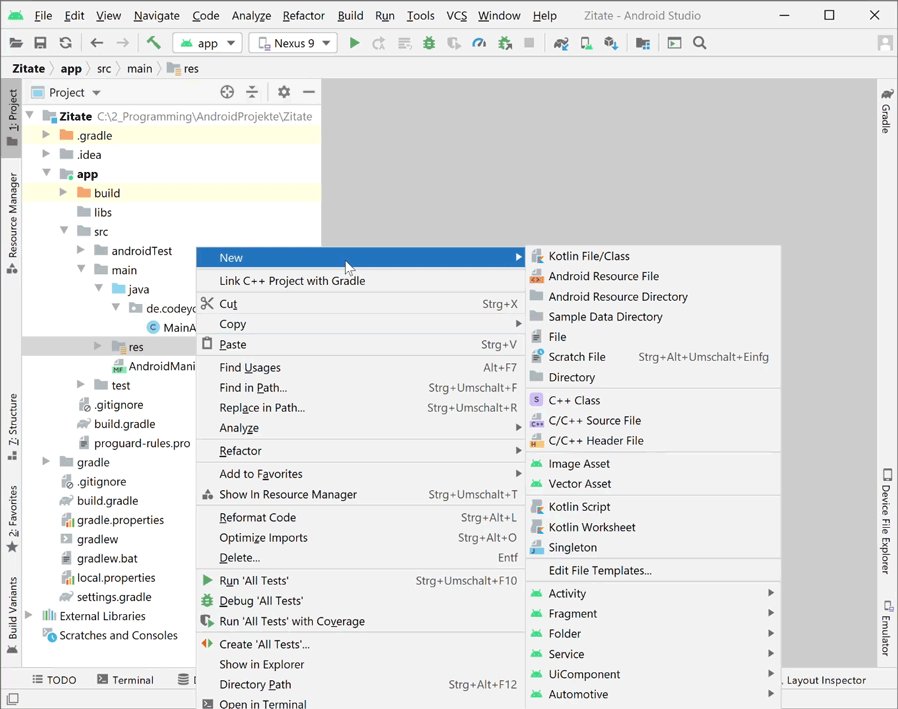
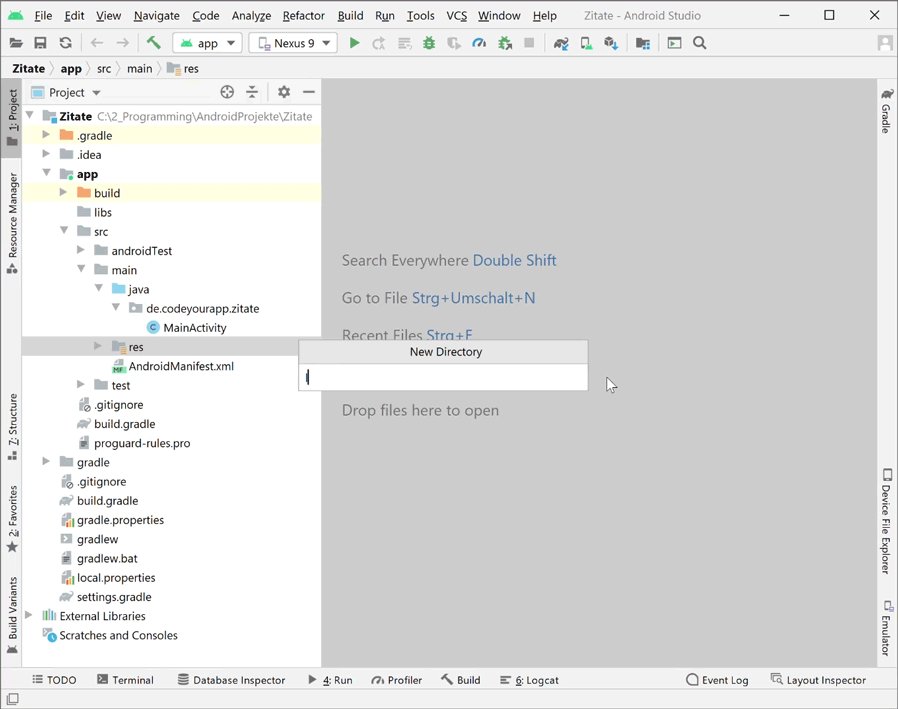
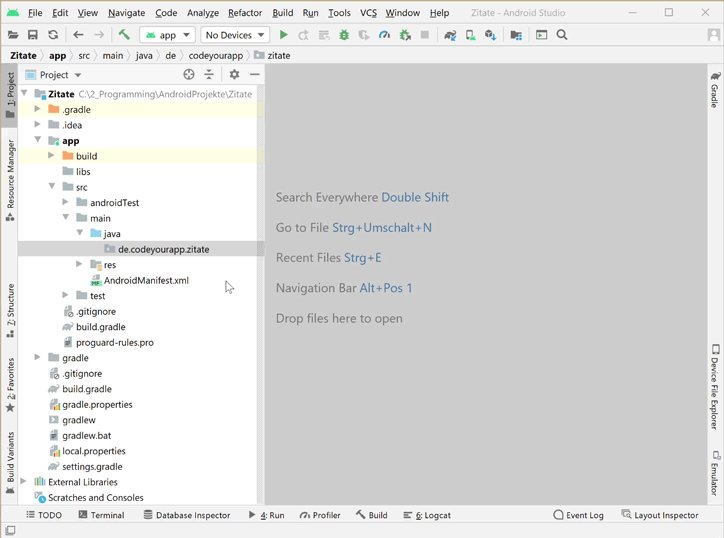
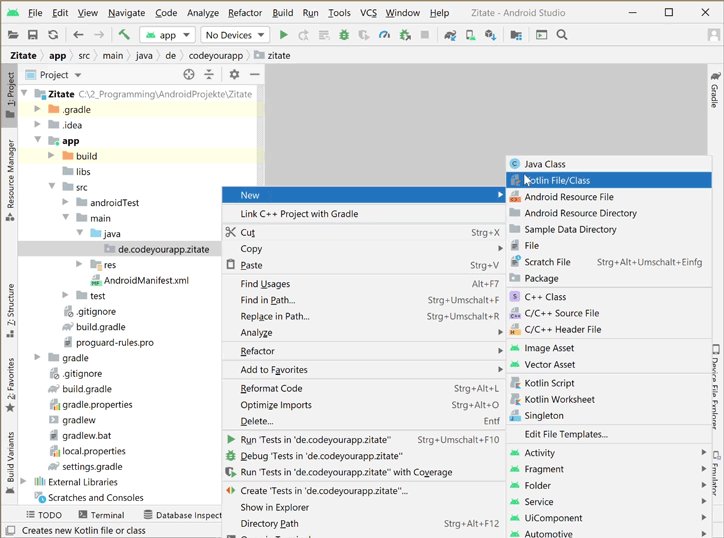
Hinweis: Sollte sich der New Directory-Dialog bei euch nicht automatisch öffnen, liegt das an einem Bug in Android Studio. Dieser Bug wird hoffentlich bald behoben. Bis es soweit ist, muss das neue Verzeichnis, wie in der folgenden Animation dargestellt, angelegt werden:
Sollte bei euch der Bug nicht auftreten und der New Directory-Dialog automatisch erscheinen, kann das Verzeichnis wie gewohnt erstellt werden. Beide Wege führen zu dem selben Ergebnis.
Wir tragen in das Feld Enter new directory name den Wert layout ein und bestätigen anschließend den Dialog mit einem Klick auf den OK Button.
Nun legt Android Studio den Ressourcen-Ordner layout/ für unsere XML-Layout Dateien automatisch an.
4.2 Erstellen der XML-Layout Datei activity_main.xml
Als nächsten Schritt erstellen wir die XML-Layout Datei activity_main.xml, mit welcher wir das Aussehen unserer Start-Activity definieren. Dazu führen wir die folgenden Schritte aus:
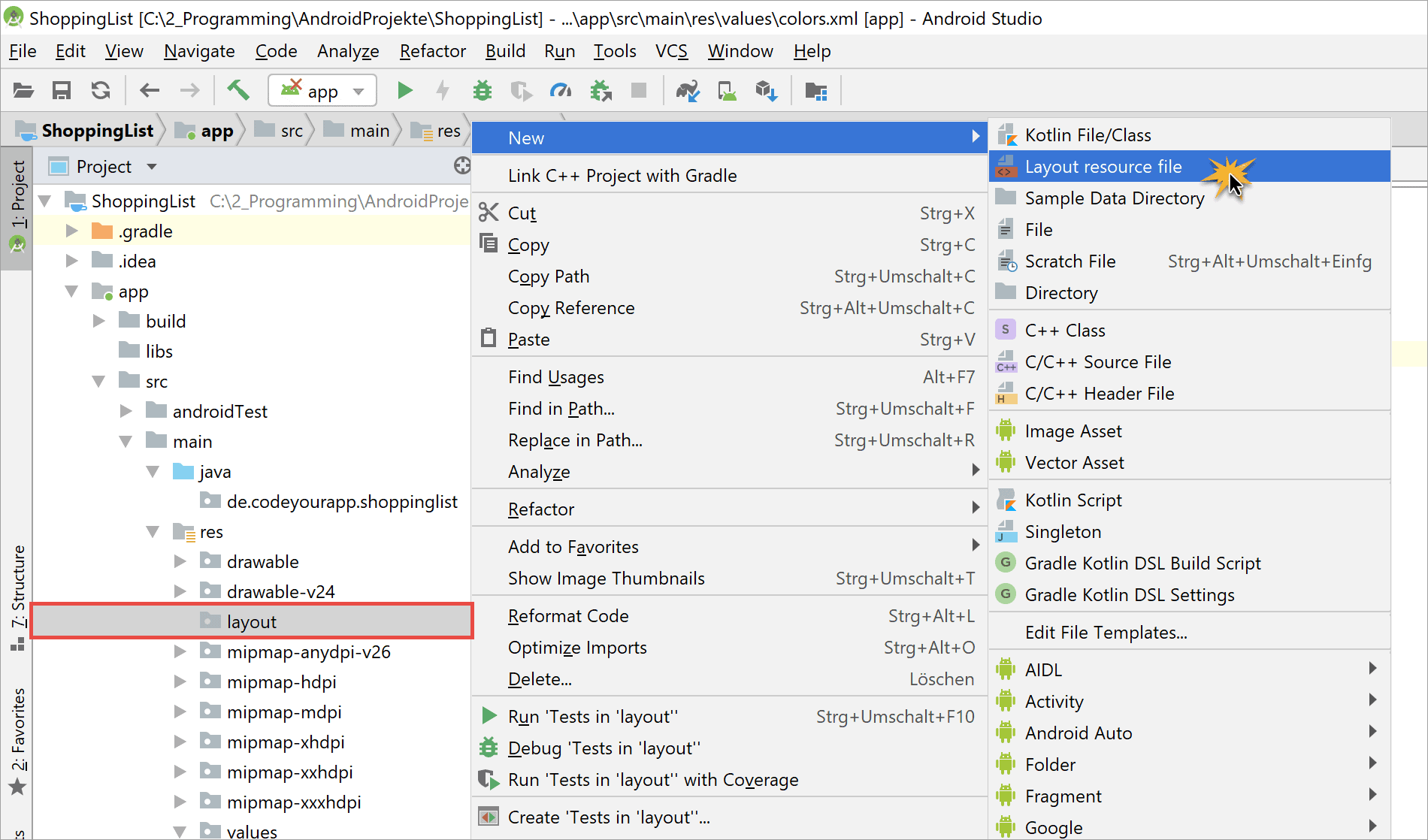
- Zunächst mit der rechten Maustaste auf den eben erstellten layout/ Ordner klicken.
- Anschließend den Eintrag New des Kontext-Menüs anklicken.
- Und schließlich auf Layout resource file klicken.
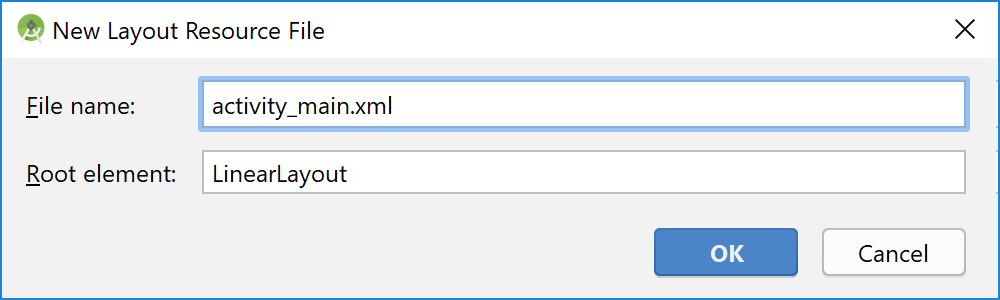
Anschließend öffnet sich der New Layout Resource File-Dialog, der uns bei der Erstellung der XML-Ressourcen Datei unterstützt. Wir füllen nun die beiden Felder des Dialogs aus.
In dem New Layout Resource File-Dialog nehmen wir nun die folgenden Einstellungen vor:
- Als Dateinamen tragen wir in das Feld File name activity_main.xml ein.
- Den Wert für das Root element (Wurzelelement des UI-Layouts) lassen wir auf LinearLayout stehen.
Anschließend bestätigen wir den New Layout Resource File-Dialog mit einem Klick auf den OK Button, woraufhin die neue XML-Ressourcen Datei automatisch von Android Studio erstellt und im Editorfenster der IDE geöffnet wird.
Falls die Datei nicht automatisch geöffnet wurde, führen wir das Öffnen manuell durch. Dazu klicken wir doppelt auf ihren Dateinamen activity_main.xml im Project Tool Window von Android Studio. Die Datei befindet sich im res/layout/ Ordner unseres Projekts.
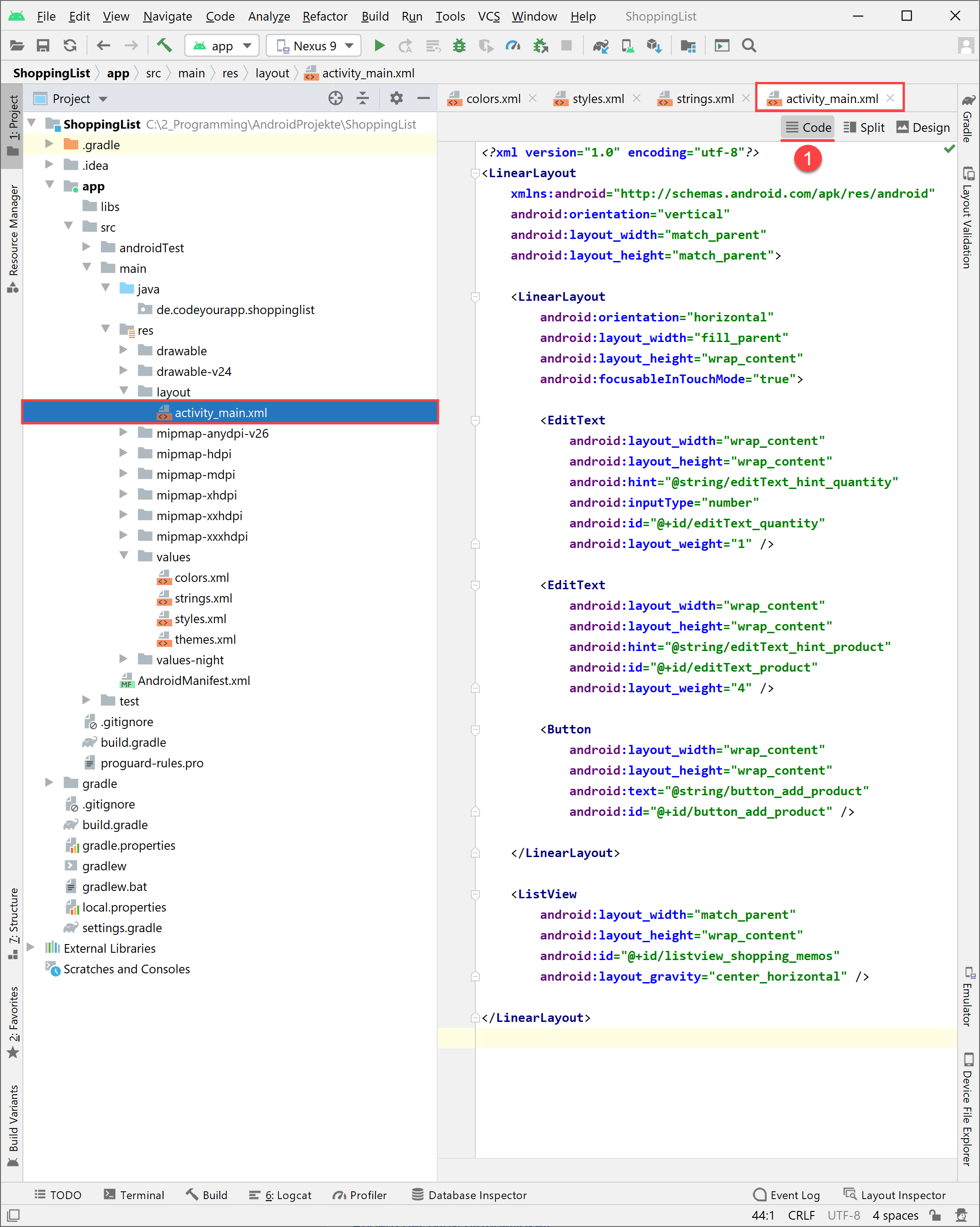
Standardmäßig öffnet sich das Editorfenster in der Design-Ansicht. Damit der XML-Code der Layout Datei angezeigt wird, müssen wir unten im Editorfenster den Tab Code anklicken.
Unsere Android App soll eine virtuelle Einkaufsliste werden. Dazu benötigen wir zwei EditText-Widgets (Produkt und Menge) und einen Hinzufügen-Button, mit dessen Hilfe die eingetragenen Werte in die SQLite Datenbank geschrieben werden. Außerdem benötigen wir eine Liste, die alle gespeicherten Einträge anzeigt.
Um das eben besprochene Layout zu erstellen, löschen wir nun den generierten XML-Code vollständig und fügen an dessen Stelle den folgenden XML-Code ein:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:focusableInTouchMode="true">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="@string/editText_hint_quantity"
android:inputType="number"
android:id="@+id/editText_quantity"
android:layout_weight="1" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="@string/editText_hint_product"
android:id="@+id/editText_product"
android:layout_weight="4" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_add_product"
android:id="@+id/button_add_product" />
</LinearLayout>
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/listview_shopping_memos"
android:layout_gravity="center_horizontal" />
</LinearLayout>
Mit dem oberen Quellcode definieren wir das UI-Layout unserer Start-Activity. Die visuelle Struktur der Activity besteht aus mehreren View-Elementen. Als Wurzelelement besitzt das XML-Layout ein LinearLayout-Element, welches die anderen UI-Elemente in sich aufnimmt.
Das LinearLayout-Wurzelelement enthält ein inneres LinearLayout-Element und ein ListView-Element mit dem wir die Einträge des Einkaufsliste anzeigen.
In dem eingeschlossenen LinearLayout-Element sind die beiden EditText-Widgets und der Hinzufügen-Button angeordnet. Die Orientierung des inneren LinearLayout ist horizontal. Das erste EditText-Element ist für die Eingabe der gewünschten Menge vorgesehen, das Zweite für den Produktnamen.
Mit einem Klick auf den Button sollen die eingetragenen Werte in die SQLite Datenbank gespeichert werden.
Für die beiden EditText-Elemente, das Button– und ListView-Element haben wir jeweils eine ID anlegen lassen. Dazu verwenden wir die folgende Schreibweise: android:id=“@+id/element_name“.
Über die vergebenen IDs werden wir später auf die vier View-Objekte zugreifen. Durch das @ Symbol weiß der XML-Parser, dass es sich um eine ID-Ressource handelt. Das + Symbol gibt an, dass die ID-Ressource in der R.java Datei neu angelegt werden muss.
Sehr detaillierte Informationen über die verwendeten Layout-Elemente findet ihr auf der Android Developer Seite unter folgenden Links:
- Reference LinearLayout
- Guide LinearLayout
- Reference EditText
- Guide EditText
- Reference Button
- Guide Button
In Android Studio sollte die activity_main.xml Datei nun wie folgt aussehen:
Nun haben wir das UI-Layout für unsere Start-Activity angelegt. Als Nächstes werden wir die MainActivity erstellen und das eben erstellte XML-Layout als ihren Bildschirminhalt verwenden.
4.3 Erstellen der MainActivity.java Klassendatei
Nun werden wir die MainActivity erstellen. Sie wird der Hauptbildschirm unserer SQLite App sein. Also der erste Bildschirm der nach dem Starten der App zu sehen sein wird.
Um die Activity anzulegen, muss eine Java Klassendatei in dem Package-Ordner des Projekts erstellt werden. Dafür gibt es zwei Vorgehensweisen: über die obere Menüleiste oder über den Package-Ordner in der Project-Ansicht. Wir werden den zweiten Weg wählen, da er intuitiver und weniger fehleranfällig ist.
Als Erstes muss dafür die Project-Ansicht so aufgeklappt werden, dass der Package-Ordner zu sehen ist. In diesen Package-Ordner werden wir nun die Klassendatei der Activity anlegen lassen. Dazu nutzen wir den Create New Class-Dialog von Android Studio.
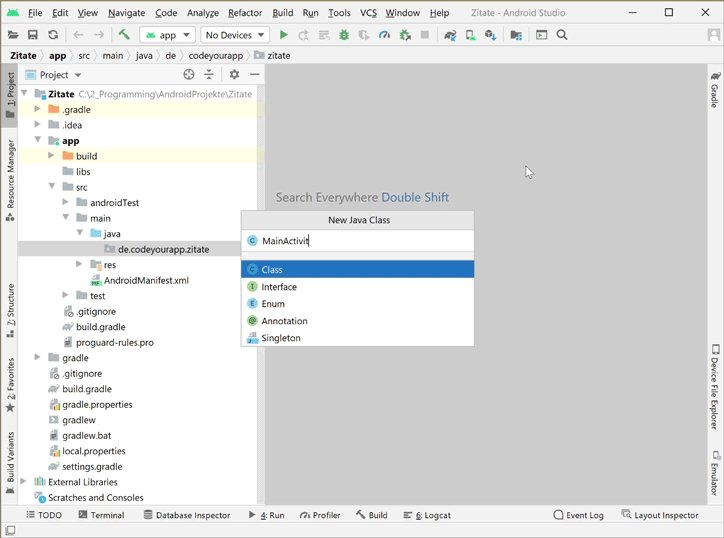
Für das Erstellen der MainActivity.java Klassendatei führen wir die folgenden Schritte aus:
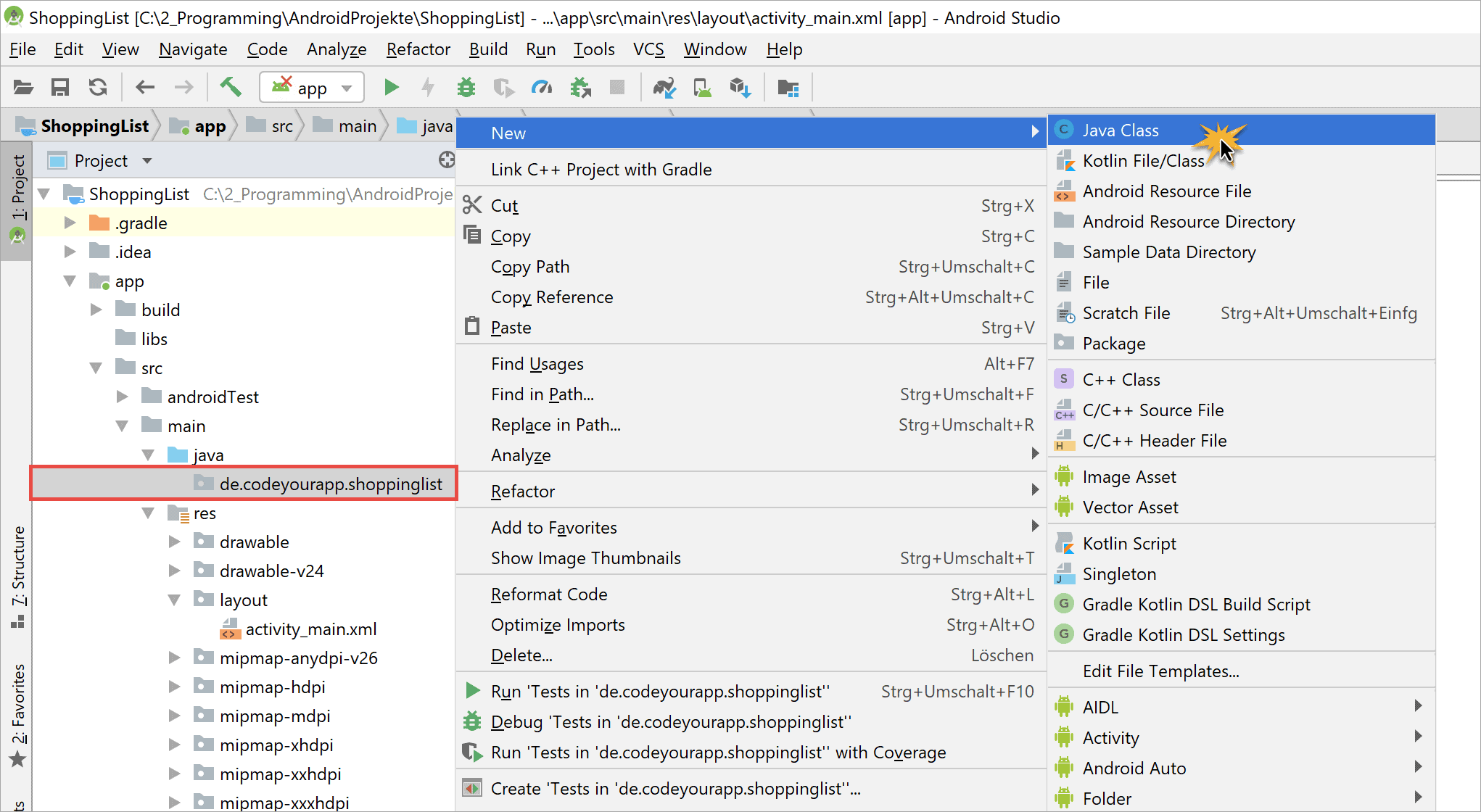
- Mit der rechten Maustaste auf den Package-Ordner de.codeyourapp.shoppinglist klicken.
- Anschließend den Eintrag New des Kontext-Menüs anklicken.
- Danach auf den Eintrag Java Class klicken.
Anschließend öffnet sich der Create New Class-Dialog, der uns bei der Erstellung der neuen Java Klasse unterstützt. Wir müssen nur einige Felder des Dialogs ausfüllen.
Hinweis: Sollte sich der Create New Class-Dialog bei euch nicht automatisch öffnen, liegt das an einem Bug in Android Studio. Dieser Bug wird hoffentlich bald behoben. Bis es soweit ist, muss die neue Java Klasse, wie in der folgenden Animation dargestellt, angelegt werden:
Sollte bei euch der Bug nicht auftreten und der Create New Class-Dialog automatisch erscheinen, kann die neue Klasse wie gewohnt erstellt werden. Beide Wege führen zu dem selben Ergebnis.
In dem Create New Class-Dialog nehmen wir nun die folgenden Einstellungen vor:
- Als Klassennamen tragen wir in das Feld Name MainActivity ein.
- Den Wert für Kind lassen wir auf Class stehen.
- Die Felder Superclass und Interface(s) lassen wir leer.
- Als Package sollte bereits automatisch unser Package-Ordner de.codeyourapp.shoppinglist eingetragen sein.
- Alle anderen Einstellungen übernehmen wir unverändert.
- Den Dialog bestätigen wir mit einem Klick auf den OK Button.
Android Studio legt nun automatisch die neue Java Klasse an. Dabei wird auch der minimale Quellcode für das Klassengerüst erzeugt. Diesen benötigen wir aber nicht und werden ihn daher vollständig durch unseren eigenen Code ersetzen.
Im Editorfenster ersetzen wir nun den gesamten Quelltext der MainActivity.java mit folgendem Code:
MainActivity.java
package de.codeyourapp.shoppinglist;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Unsere Klasse besitzt genau eine Methode, die onCreate() Methode, bei der es sich um eine sogenannte Callback-Methode handelt. Sie wird von dem Android System aufgerufen, wenn die Activity erstellt wird.
In Android muss jede Activity mindestens diese Callback-Methode implementieren. In ihr muss die grundlegende Initialisierung der Activity erfolgen, wie bspw. Membervariablen instanziieren, Elemente der Benutzeroberfläche laden oder Hintergrund-Threads initialisieren. Zudem kann in ihr der vorherige Zustand der Activity mit Hilfe des savedInstanceState Objekts wiederhergestellt werden.
In Zeile 11 wird die Implementation der onCreate() Methode der Super-Klasse aufgerufen. Sie führt die grundlegende Initialisierung der Activity durch. Würde der Aufruf nicht erfolgen, wäre unsere App nicht lauffähig und eine Exception, die SuperNotCalledException, würde geworfen werden.
In Zeile 12 wird das UI-Layout aus der erstellten XML-Layout Datei geladen. Dazu übergeben wir der setContentView() Methode die Resource-ID der vorher erstellten Layout-Ressource. Diese erstellt aus dem XML-Layout eine Hierarchie von View-Objekten, die den Bildschirminhalt der Activity bilden.
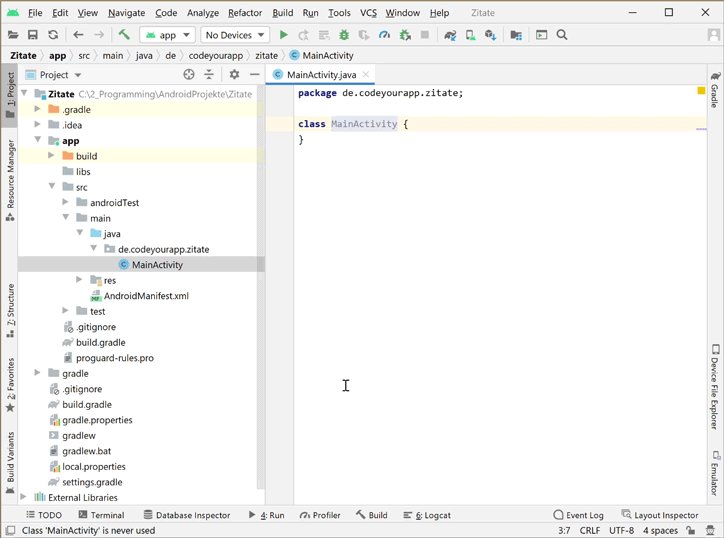
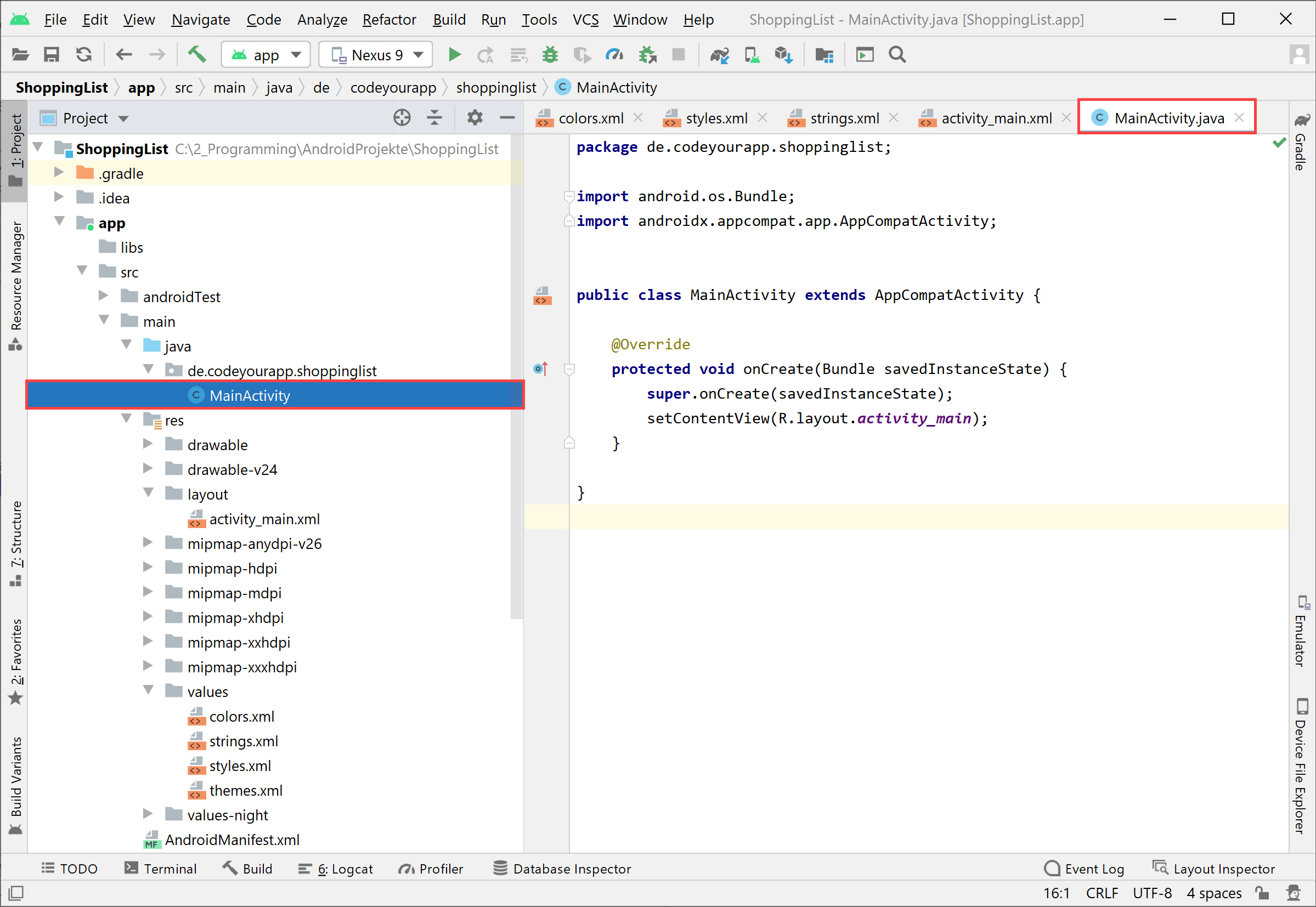
In Android Studio sollte die Klassendatei MainActivity.java nun wie folgt aussehen:
Jetzt haben wir die Basis für unsere Android App gelegt. Wir haben die MainActivity erstellt und somit den Hauptbildschirm unserer mobilen Anwendung erstellt. Außerdem haben wir allgemeine Ressourcen-Dateien überarbeitet, auf die wir in den nächsten Lektionen dieses Android Kurses immer wieder zugreifen werden.
Zum Starten unserer Android App ist aber noch ein weiterer wichtiger Schritt notwendig. Und zwar muss die MainActivity in der Schaltzentrale unserer Anwendung, dem App Manifest, bekannt gegeben werden. Dies werden wir im nächsten Abschnitt vornehmen.
5. Bekanntgabe der MainActivity im App Manifest
Bevor wir unsere App im Emulator oder auf einem Android Gerät ausführen können, müssen wir eine Activity bekannt geben, die zum Start der Anwendung ausgeführt werden soll.
Die Bekanntgabe der Start-Activity erfolgt in der AndroidManifest.xml Datei. Sie ist die Schaltzentrale jeder Android App.
Wir öffnen nun die AndroidManifest.xml Datei im Editorfenster von Android Studio durch einen Doppelklick auf die entsprechende Datei in der Project-Ansicht. Sie befindet sich in dem app/src/main/ Ordner unseres Android Studio Projekts.
Direkt nach Projektbeginn enthält die Manifest-Datei nur ein <application> Element, das die Basiseigenschaften unserer Anwendung definiert.
Activities werden mit Hilfe von <activity> Elementen in der Manifest-Datei bekannt gegeben. Jede Activity der App muss durch ein <activity> Element repräsentiert sein. Wird eine Activity nicht auf diese Art bekannt gegeben, kann sie vom Android System nicht gesehen und somit niemals ausgeführt werden.
Momentan sind in dem App Manifest unseres Android Projekts keine Activities angegeben. Das werden wir als Nächstes ändern und unsere eben erstellte MainActivity-Klasse für die Anwendung bekannt geben. Die Bekanntgabe der Activity muss innerhalb des <application> Elements erfolgen.
Wir werden nun unsere Activity bekannt geben, indem wir auf unsere Start-Activity innerhalb des <application> Elements verweisen.
Dazu ersetzen wir den gesamten Quelltext der AndroidManifest.xml Datei mit folgendem Code:
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="de.codeyourapp.shoppinglist">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Hinweis: Solltet Ihr einen anderen Package-Namen verwendet haben, dann muss Zeile 2 entsprechend angepasst werden. Anstelle von “de.codeyourapp.shoppinglist” müsst ihr dann den von euch verwendeten Package-Namen einsetzen.
Das <application> Element besteht nun aus einem öffnenden und einem schließenden Tag und enthält in seinem Inneren ein <activity> Element. Dies muss auch bei euch unbedingt so sein.
In den Zeilen 12 bis 19 legen wir den Haupt-Einstiegspunkt unserer Anwendung fest. Also die Activity, die geöffnet werden soll, wenn der Benutzer die App über das Launcher-Symbol startet.
-
Das <activity> Element – Das <activity> Element besitzt das Attribut android:name. Dem android:name Attribut muss der Name der Klasse zugewiesen werden, welche die Activity implementiert. Dabei sollte der vollqualifizierende Klassenname (de.codeyourapp.shoppinglist.MainActivity) verwendet werden. Ist in dem <manifest> Element das package Attribut gesetzt, kann auch die Kurzschreibweise (.MainActivity) genutzt werden. Dabei wird der Klassenname an den Package-Namen angehängt.
Wichtiger Hinweis: Das <activity> Element muss innerhalb des <application> Elements eingefügt werden. Also zwischen dem öffnenden und schließenden <application> Tags.
-
Das <intent-filter> Element – In dem <activity> Element befindet sich ein <intent-filter> Element. Über Intents werden Activities gestartet. Mit <intent-filter> Elementen wird vorgegeben auf welche Arten von Intents die Activity antworten kann. Das Android System weiß dadurch genau, wann die jeweilige Activity gestartet werden kann bzw. soll. Die <intent-filter> werden über <action>, <category> und <data> Elemente definiert.
-
Das <action> Element – Dem <action> Element weisen wir mit android.intent.action.MAIN die Konstante ACTION_MAIN zu. Somit signalisieren wir dem Android System, dass die MainActivity der Haupt-Einstiegspunkt unserer App ist.
-
Das <category> Element – Dem <category> Element weisen wir mit android.intent.category.LAUNCHER die Konstante CATEGORY_LAUNCHER zu und geben damit an, dass der Activity-Icon in den App Launcher des Android Systems platziert werden soll. Wurde für das <activity> Element kein Icon vorgegeben, wird er Icon des <application> Elements verwenden. Dies ist bei uns der Fall.
Beide Elemente, <action> und <category>, müssen zusammen verwendet werden, damit der Activity-Icon tatsächlich in dem App Launcher von Android erscheint.
-
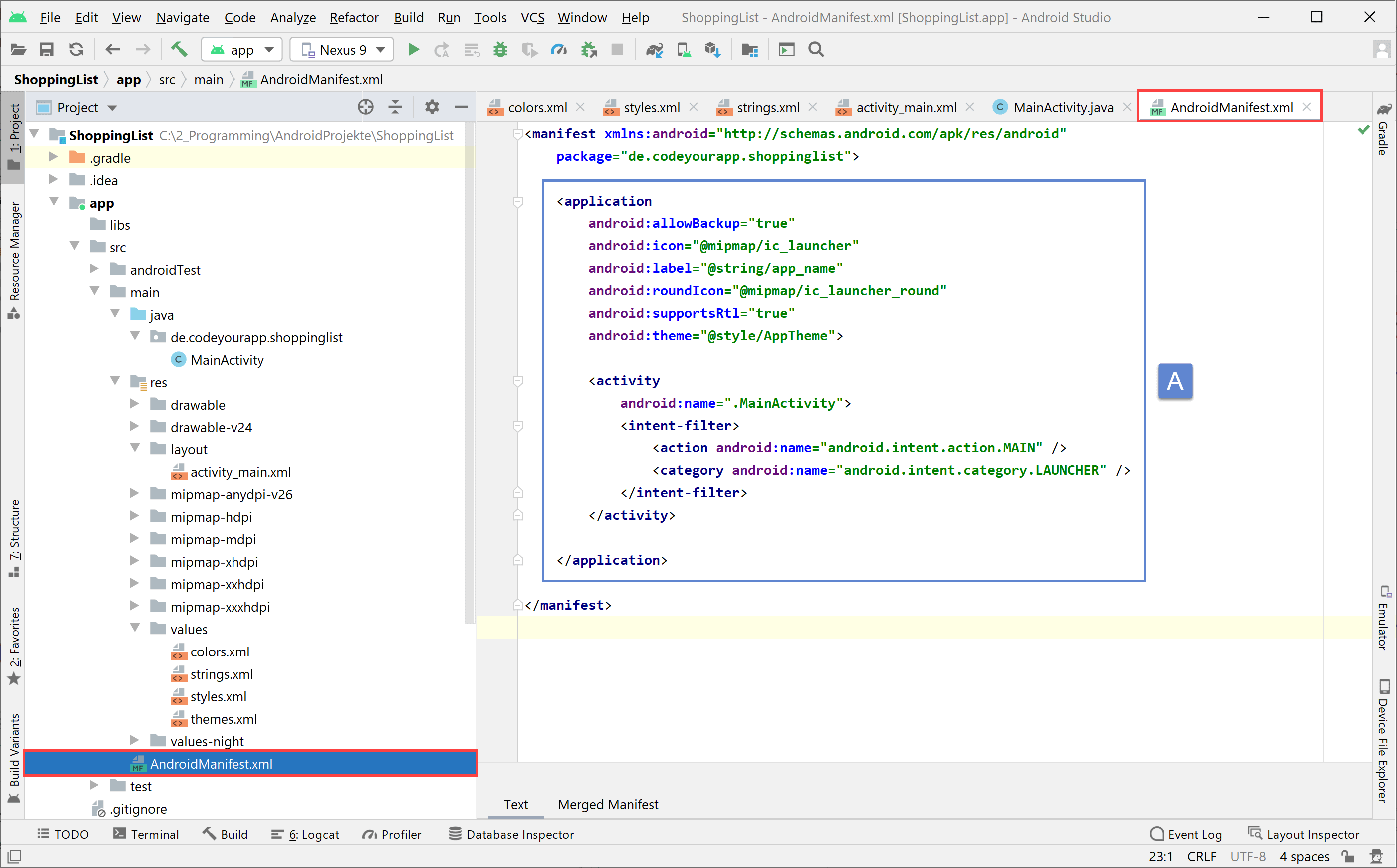
Die AndroidManifest.xml Datei sollte in Android Studio nun wie folgt aussehen:
In der oberen Abbildung ist die AndroidManifest.xml Datei dargestellt. Es wurde das von Android Studio generierte <application> Element durch unser selbst definiertes <application> Element ersetzt.
Das eingefügte <application> Element (Markierung A) besteht nun aus einem öffnenden und einem schließenden Tag und enthält in seinem Inneren ein <activity> Element, mit welchem die Start-Activity unserer App bekanntgegeben wird.
Die von uns erstellte Activity wurde somit im App Manifest als Start-Activity bekannt gegeben. Sie wird von nun an vom Android System über den App Launcher gestartet, sobald der Icon unserer App auf dem Android Gerät gedrückt wird.
Als Nächstes folgt ein sehr wichtiger Schritt, der unbedingt exakt wie beschrieben durchgeführt werden muss. Wir werden alle nicht mehr benötigten Dateien entfernen.
6. Nicht mehr benötigte Dateien entfernen (sehr wichtig!)
Wir haben nun eine Activity mit zugehöriger Layout-Datei erstellt und diese im AndroidManifest als Hauptaktivität bekanntgegeben. Zudem haben wir mit Hilfe der Ressourcen-Dateien colors.xml und styles.xml das Aussehen unserer App definiert und mehrere String-Konstanten angelegt.
Damit wir unsere App testen können, muss jetzt aber noch ein ganz wichtiger Schritt durchgeführt werden.
Und zwar müssen die beiden nicht mehr benötigten themes.xml Dateien entfernt werden. Eine davon befindet sich im res/values Ordner, die andere im res/values-night Ordner.
Wichtiger Hinweis: Wenn die beiden themes.xml Dateien nicht entfernt werden, ist unsere App nicht lauffähig und wir erhalten eine Fehlermeldung. Daher müssen die beiden Dateien unbedingt aus dem Projekt entfernt werden.
Wir werden nun die beiden nicht mehr benötigten Dateien wie folgt löschen:
- Löschen der
themes.xmlDatei im res/values Ordner - Löschen des gesamten values-night/ Ordners inklusive der darin enthaltenen
themes.xmlDatei
Beginnen wir nun mit dem ersten Arbeitsschritt.
6.1 Löschen der themes.xml Datei im res/values Ordner
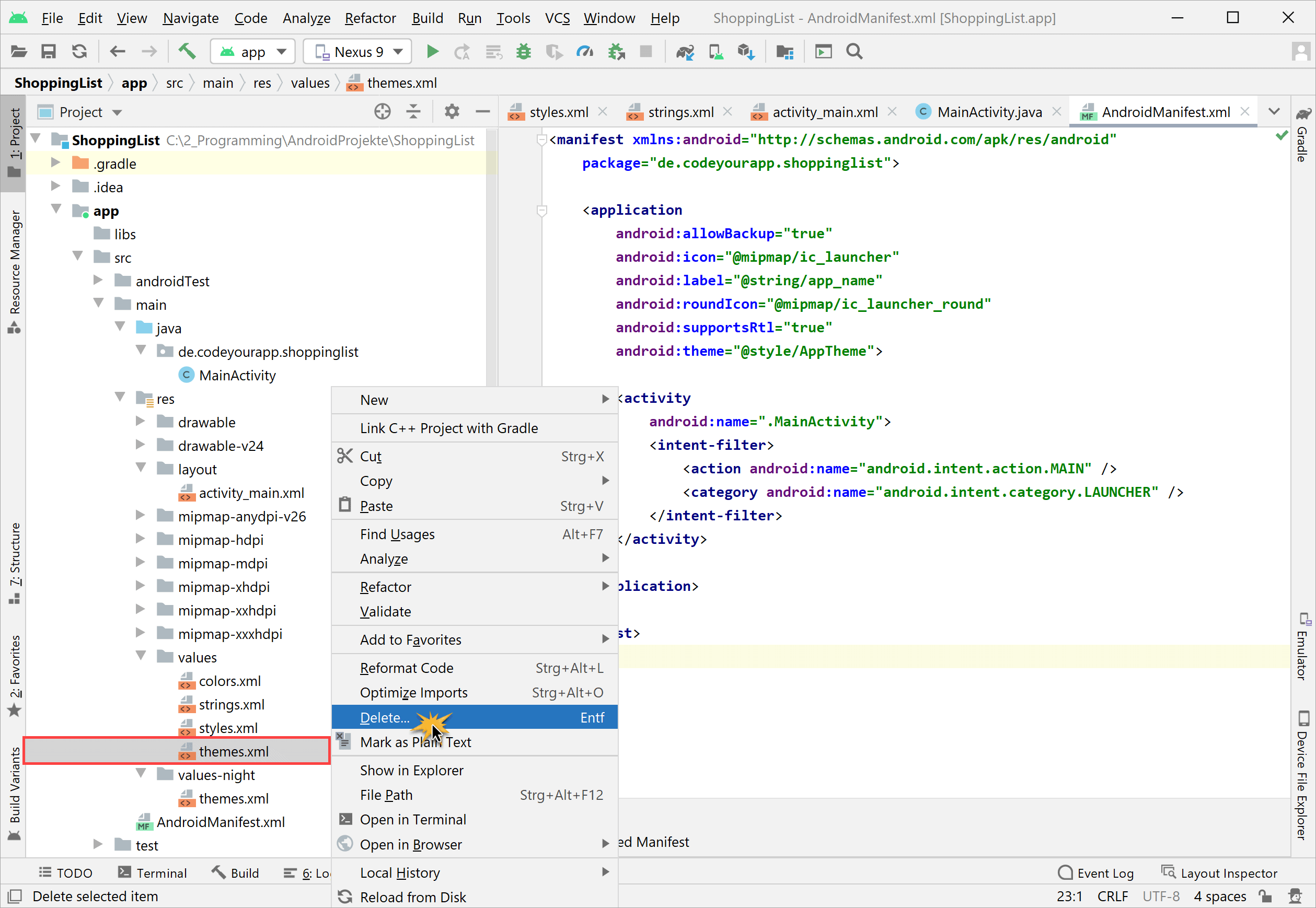
Wir werden nun die themes.xml Datei im res/values Ordner löschen. Dazu führen wir folgende Schritte aus:
- Mit der rechten Maustaste auf die Datei themes.xml im res/values Ordner klicken.
- Anschließend den Eintrag Delete… des Kontext-Menüs anklicken.
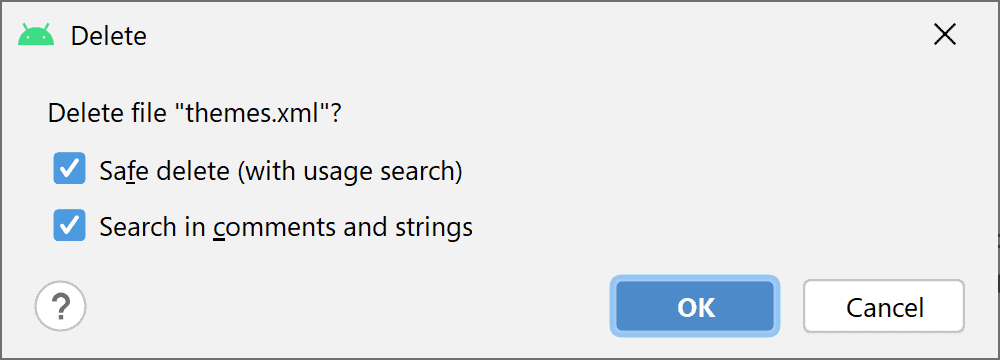
Anschließend öffnet sich der Delete-Dialog, in welchem wir das Löschen der themes.xml Datei bestätigen:
Wir prüfen noch einmal genau, ob die themes.xml Datei im Dialog genannt wird und bestätigen anschließend den Dialog mit einem Klick auf den OK Button, woraufhin Android Studio die nicht mehr benötigte XML-Datei automatisch entfernt.
Jetzt muss nur noch der values-night/ Ordner gelöscht werden.
6.2 Löschen des gesamten values-night/ Ordners inklusive der themes.xml Datei
Die letzte nicht mehr benötigte themes.xml Datei befindet sich im values-night/ Ordner. Da wir den gesamten Ordner in unserem Android Kurs nicht benötigen, werden wir ihn nun komplett entfernen lassen.
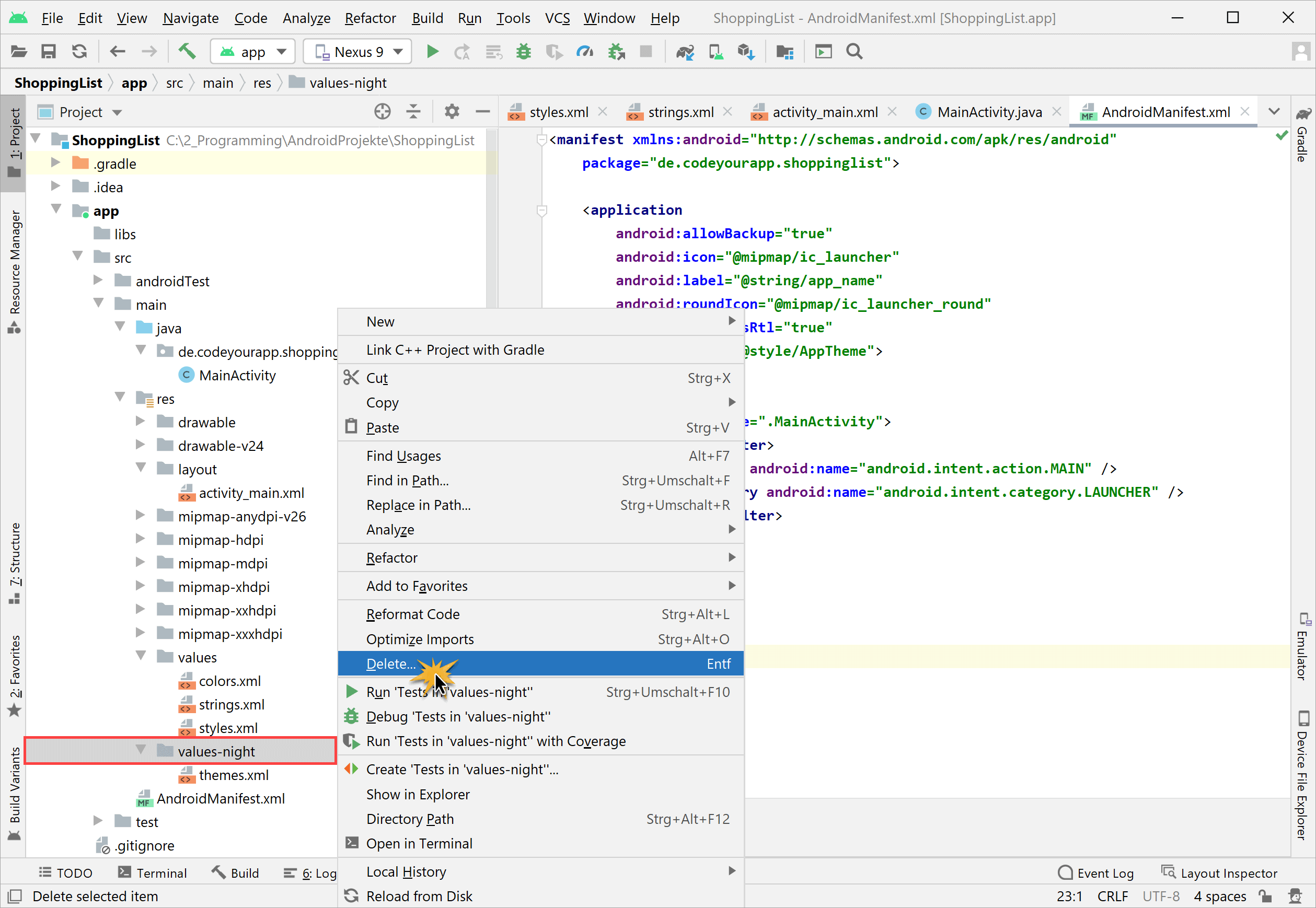
Wir werden nun den values-night/ Ordner löschen. Dazu führen wir folgende Schritte aus:
- Mit der rechten Maustaste auf den Ordner values-night/ in dem Project Tool Window klicken.
- Anschließend den Eintrag Delete… des Kontext-Menüs anklicken.
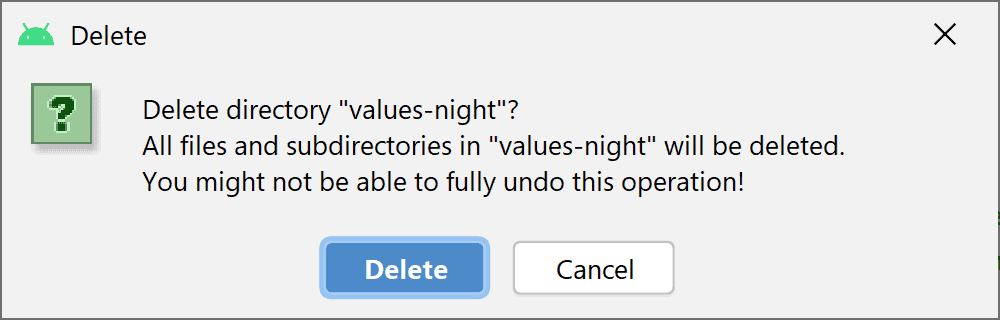
Anschließend öffnet sich der Delete-Dialog, in welchem wir das Löschen des values-night/ Ordners bestätigen:
Wir prüfen noch einmal genau, ob der values-night/ Ordner im Dialog genannt wird und bestätigen anschließend den Dialog mit einem Klick auf den Delete Button, woraufhin Android Studio den nicht mehr benötigten Ordner inklusive der darin enthaltenen themes.xml Datei automatisch entfernt.
Jetzt haben wir alle notwendigen Änderungen an unserem Android Projekt vorgenommen und die nicht mehr benötigten Dateien gelöscht. In der unteren Abbildung ist die Projektstruktur unserer App dargestellt, nachdem alle Vorbereitungen abgeschlossen wurden:
Wie in der Abbildung zu erkennen ist, befinden sich im res/values Ordner die drei Dateien colors.xml, strings.xml und styles.xml. Zudem ist zu sehen, dass der Ordner values-night/ nicht mehr existiert. So sollte die Projektstruktur nun auch bei euch aussehen.
Jetzt haben wir alle notwendigen Änderungen an den generierten Projektdateien vorgenommen und die Vorbereitungen an unserer Android SQLite App abgeschlossen. Bevor wir nun im nächsten Teil des SQLite Datenbank Kurses mit dem wirklichen Programmieren beginnen, sollten wir die Anwendung noch einmal auf einem Android Gerät testen.
7. Ausführen der Android SQLite App auf dem AVD im Emulator
Alle notwendigen Änderungen an den Quelltexten unseres Android Projekts sind vorgenommen. Nun wollen wir unsere SQLite App testen. Dazu installieren wir die Anwendung auf ein physikalisches Android Gerät (Smartphone oder Tablet) oder auf ein virtuelles Android Gerät im Android Emulator.
Wie eine Android App installiert wird, könnt ihr in den folgenden beiden Teilen unseres großen Android Apps Programmieren Online-Kurses nachlesen:
Wir werden nun unsere SQLite App auf einem virtuellen Android Gerät ausführen lassen.
Wichtig ist, dass ihr bereits ein eigenes Android Virtual Device im AVD Manager von Android Studio erstellt habt. In dieser Anleitung: Ein Android Virtual Device erstellen zeigen wir, wie ein virtuelles Android Gerät eingerichtet wird.
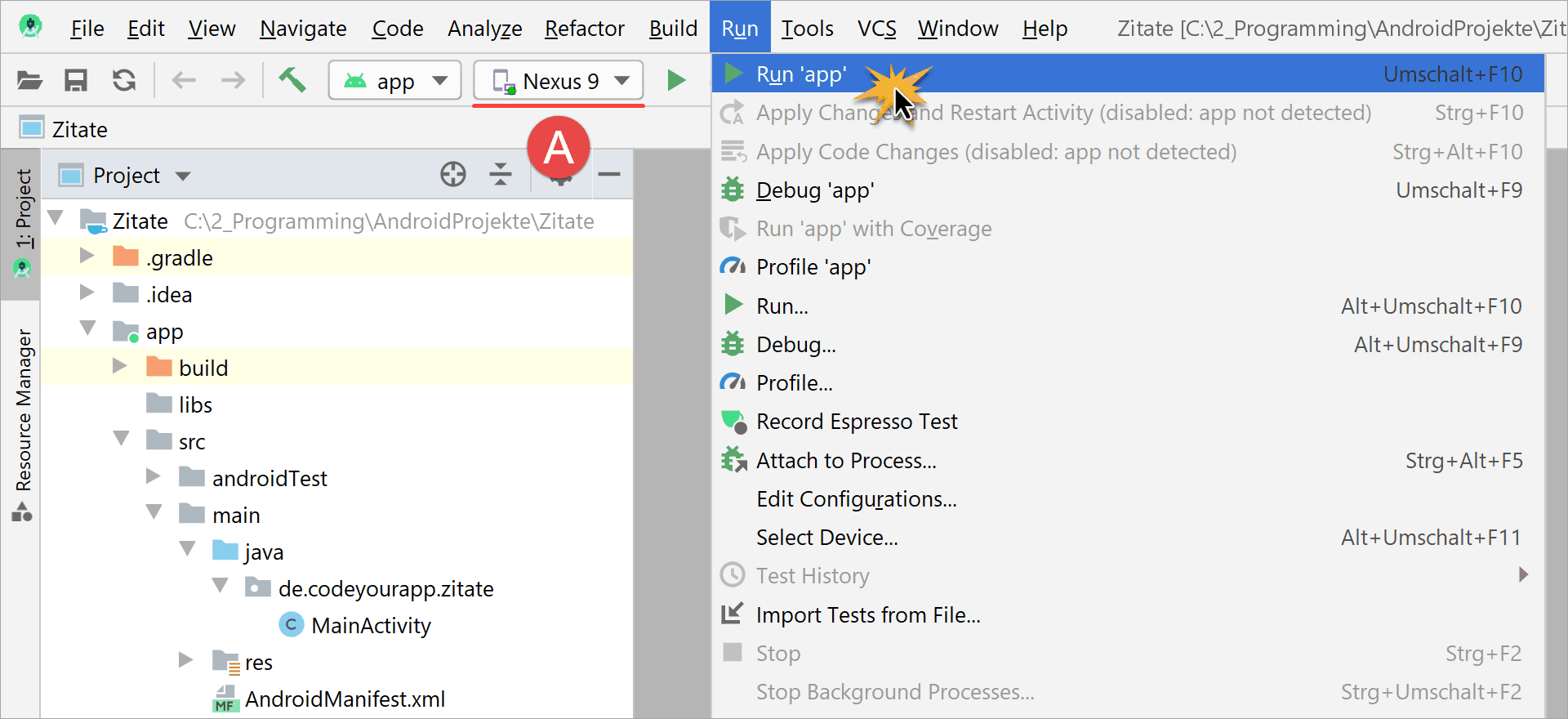
Die eigene App kann auf zwei Arten gestartet werden. Mit einem Klick auf das Run 'app' Symbol in der oberen Toolbar oder über die Menüleiste, indem wir auf Run > Run 'app' klicken.
Wir starten unsere App über den zweiten Weg, siehe folgende Abbildung. Dabei ist darauf zu achten, dass das eben erstellte AVD als Deployment Target über die Drop-Down Box (Markierung A) ausgewählt wurde:
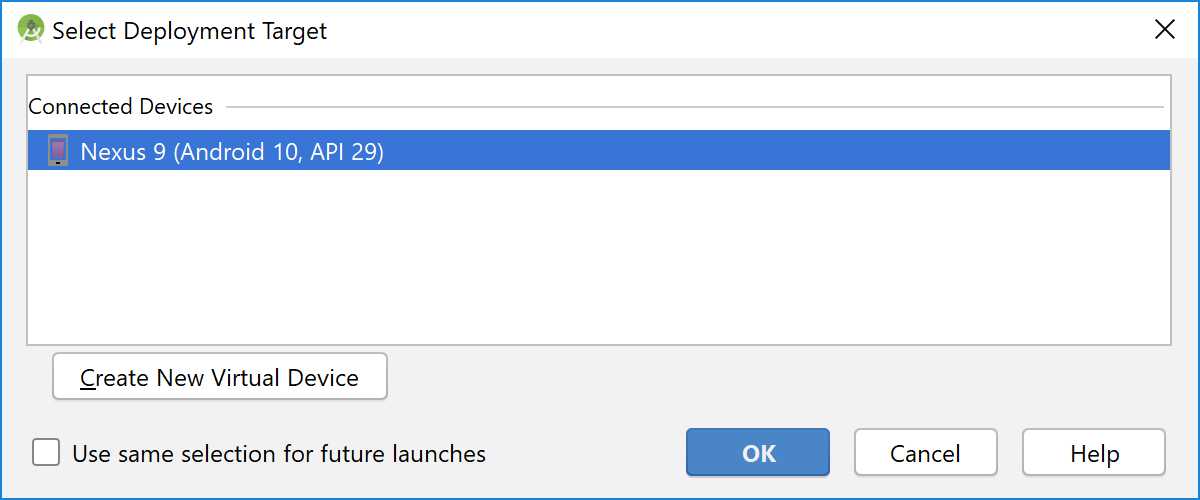
Ab Android Studio 3.5 wird nun unsere App direkt gestartet. Bei älteren Android Studio Versionen erfolgte noch folgender Zwischenschritt, der in der unteren Akkordion-Box beschrieben wird.
Nun wird die Android App auf dem AVD installiert und anschließend automatisch von Android Studio gestartet. Wenn alles funktioniert hat, ist unsere App jetzt im Emulator-Fenster gestartet worden.
7.1 Testen des Layouts unserer Android SQLite App
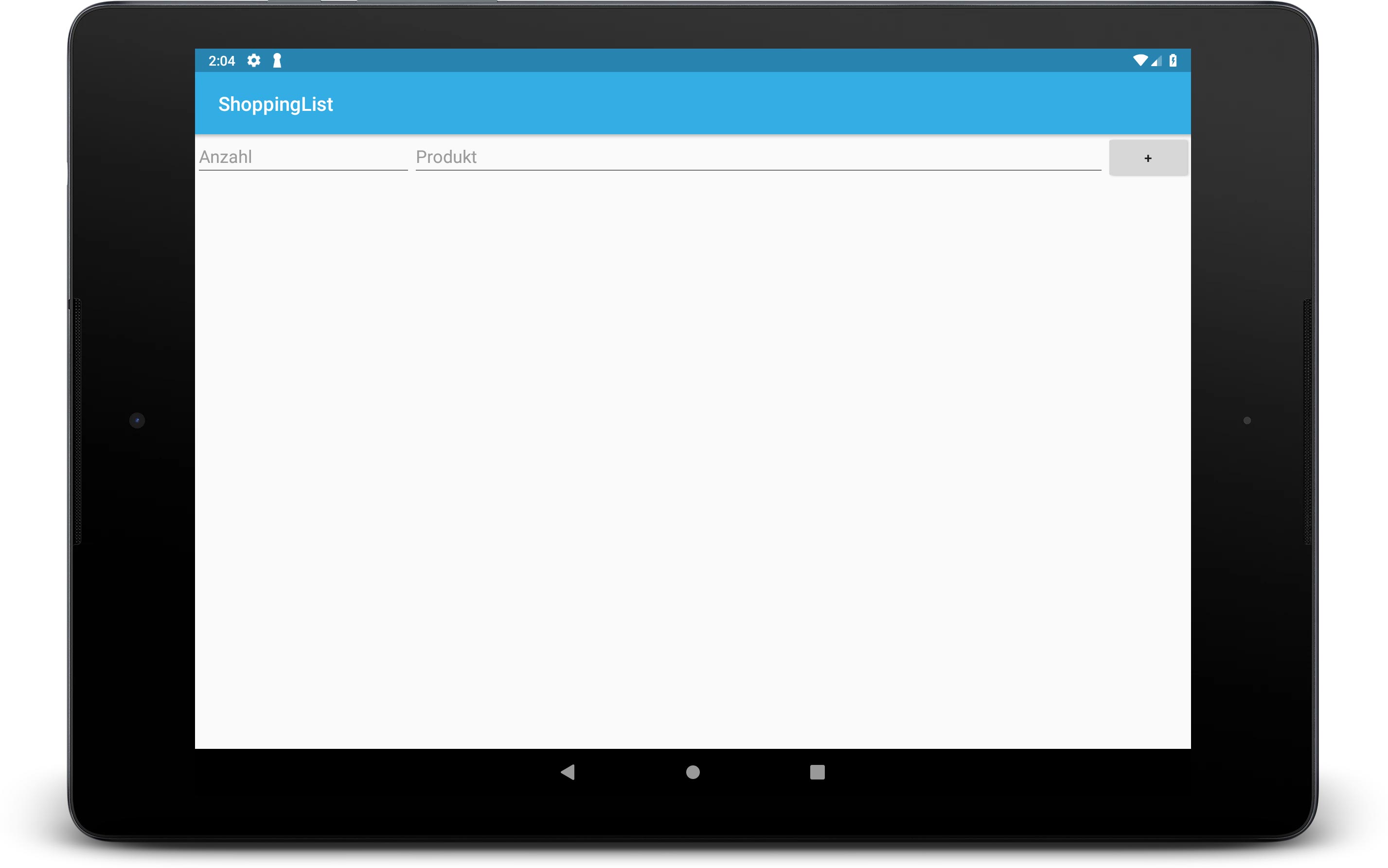
Sobald unsere App gestartet ist, können wir das Layout der grafischen Benutzeroberfläche überprüfen.
Wenn alle Änderungen an den Projektdateien korrekt ausgeführt wurden, sollte die App Bar blau gefärbt sein. Direkt unter der App Bar sollten die beiden EditText-Felder mit dem Hinzufügen-Button angeordnet sein.
Unter diesen drei Elementen befindet sich der ListView, der momentan noch ohne Inhalt und daher für uns nicht sichtbar ist.
Wie unsere App auf dem virtuellen Gerät im Emulator aussieht, ist in der unteren Abbildung dargestellt:
Die App sollte auch bei euch, wie in der Abbildung dargestellt, aussehen. Jetzt sind alle Vorbereitungen abgeschlossen und die SQLite Datenbank kann in der nächsten Lektion in unsere Android Anwendung integriert werden.
Zusammenfassung
In dem ersten Teil des Android SQLite Kurses haben wir die notwendigen Vorbereitungen an unserer Beispiel-App vorgenommen.
Als Erstes haben wir das Projekt in Android Studio mit Hilfe des Create New Project-Wizard angelegt. Danach mussten einige Änderungen an den Ressourcen-Dateien colors.xml und styles.xml vorgenommen werden, um sicherzustellen, dass bei allen Kursteilnehmern die entwickelte App identisch aussieht.
Anschließend haben wir die benötigten String-Konstanten in der strings.xml Datei definiert und das Layout unserer SQLite App festgelegt, so dass die Anwender später Einträge in die SQLite Datenbank mit Hilfe der grafischen Benutzeroberfläche vornehmen können. Danach haben wir nicht mehr benötigte Dateien aus dem Projekt entfernt.
Abschließend haben wir die Android App auf einem virtuellen Android Gerät im Emulator ausgeführt und dabei das Layout überprüft.
In der nächsten Lektion des Android SQLite Kurses werden wir SQLite näher kennenlernen und die für das Arbeiten mit Datenbanken benötigten Klassen anlegen und besprechen.
Wir haben noch weitere Lektionen unseres Android Online-Kurs Gesamtpakets für die Vorschau freigegeben. In der unteren Liste sind alle frei zugänglichen Lektionen aufgeführt:
Vorschau-Lektionen des Hauptkurses: Der große Android Apps Programmieren Online-Kurs:
Vorschau-Lektionen des Spezialkurses: Der SQLite Datenbank App Programmieren Online-Kurs:
Haben wir dein Interesse wecken können? Dann kannst du noch heute mit dem Programmieren deiner eigenen Android Apps beginnen.
Durch den Kauf erhältst du unbegrenzten Zugang zu allen 43 Lektionen unseres Android Online-Kurs Gesamtpakets. Wir werden in Zukunft weitere Lektionen hinzufügen. Auch auf alle zukünftigen Lektionen erhältst du vollen Zugriff.
Einmal kaufen für 29,95 €* und dadurch zeitlich unbegrenzten Zugriff auf alle Inhalte unserer Android Online-Kurse erhalten.
für nur 29,95 €* kaufenWeitere Infos über
das Gesamtpaket
*Alle angegebenen Preise sind Endpreise inkl. MwSt.