In den folgenden vier Lektionen werden wir das grundlegende Aussehen unserer Android App definieren.
Als zentrales Element des Layouts unserer Anwendung werden wir einen ListView verwenden, durch den mehrere Zitate auf dem Bildschirm des Android Geräts dargestellt werden. Der ListView wird mit Hilfe eines, an unsere Erfordernisse, angepassten ArrayAdapters mit einem eigenen Datenmodell verbunden werden.
Für unser gesamtes Vorhaben werden wir uns an folgenden Plan halten und diesen schrittweise ausführen:
-
Definieren des Aussehens der ListView-Zeilen – In Android besteht ein ListView aus einer beliebigen Anzahl an Zeilen, die alle nach dem gleichen Schema aufgebaut sind. Wir definieren ein XML-Layout, mit dem wir das Aussehen jeder dieser Zeilen exakt vorgeben und somit auch das Aussehen des ListViews selbst bestimmen.
-
Den ListView in das App-Layout integrieren – Nachdem wir das Layout für die ListView-Zeilen erstellt haben, werden wir ein ListView-Objekt in das Layout unserer Android App integrieren. Diesem ListView-Objekt werden wir über einen normalen ArrayAdapter das von uns erstellte Zeilenlayout zuweisen.
-
Definieren des Datenmodells der ListView-Elemente – Der ListView soll in jeder Zeile ein Zitat ausgeben. Aus welchen Elementen dabei ein Zitat besteht, legen wir in einem eigenen Datenmodell fest. Danach erzeugen wir mit Hilfe des Datenmodells mehrere Zitate-Objekte und lassen diese von dem ListView in Textform darstellen.
-
Erstellen eines angepassten ArrayAdapters – Die mit Hilfe des Datenmodell angelegten Zitate-Objekte können bisher nur textuelle dargestellt werden. Damit jedes Element eines Zitats an der richtigen Postion in der ListView-Zeile ausgegeben wird, erstellen wir einen angepassten ArrayAdapter, der die hinterlegten Daten mit dem Zeilenlayout des ListViews verbindet. Was dies genau bedeutet, erklären wir ausführlich in der zugehörigen Lektion.
Wie bereits eingangs erwähnt, erstreckt sich der oben aufgeführte Plan auf insgesamt vier Lektionen. Wir werden nun in dieser Lektionen das Aussehen der ListView-Zeilen in einer XML-Layout Datei definieren. Dabei werden wir im theoretischen Teil der Lektion erfahren, was ein ListView genau ist und wozu man ihn in Android verwendet.
Anschließend werden wir einige Vorbereitungen an dem Quellcode unserer App vornehmen und nicht mehr benötigten Testcode entfernen. Danach legen wir einige zusätzliche App Ressourcen in unserem Android Projekt an, die wir anschließend beim Definieren des Layouts der ListView-Zeilen wiederverwenden. Abschließend führen wir unsere Anwendung auf dem AVD aus und betrachten das erstellten Zeilenlayout.
1. Was ist ein ListView in Android?
In Android wird das Layout der Benutzeroberfläche mit Hilfe von ViewGroup– und View-Objekten definiert. Ein ViewGroup-Objekt ist ein unsichtbarer Container, der mehrere View– und auch ViewGroup-Objekte in sich aufnehmen und verwalten kann. Ein View-Objekt ist ein sichtbares Bildschirmelement, mit dem der Benutzer interagieren kann.
Ein ListView ist ein ViewGroup-Objekt. Es wird zur listenförmigen Darstellung einer beliebigen Anzahl an Elementen verwendet. Dem Benutzer wird dabei eine Liste mit mehreren Elementen angezeigt, durch die er vertikal scrollen kann. Jede Zeile dieser Liste besteht wiederum aus einem eigenständigen View-Objekt. Somit ist ein ListView eine Sammlung von View-Objekten, die durch ihn vertikal in einer Spalte angeordnet sind.
In Android werden ListViews verwendet, um dynamische oder nicht vorherbestimmbare Layoutinhalte zur Laufzeit darzustellen. Dabei wird der ListView über einen Adapter mit den darzustellenden Daten verbunden. Der Adapter entnimmt Daten aus der verbundenen Datenquelle (z.B. einem Array) und konvertiert jeden ihrer Einträge in ein View-Objekt, das anschließend in den ListView als neue Zeile eingefügt wird.
Der ListView kennt dabei allerdings nicht die Details seiner View-Objekte, weder deren Typ noch deren Inhalte. Er fragt zusätzliche View-Objekte bei Bedarf bei dem ihm zugewiesenen Adapter an. Dieser erstellt die angefragten View-Objekte mit Hilfe der verbundenen Datenquelle und liefert sie an den ListView zurück. Dies ist immer der Fall, wenn der Benutzer den ListView nach oben oder unten scrollt.
1.1 Wie wird ein ListView mit einer Datenquelle verbunden
Wie bereits kurz erwähnt, wird ein ListView über einen Adapter mit einer Datenquelle verbunden. Als Eingangsdaten für die Liste, diese werden zu den Zeilen der Liste, können beliebige Java-Objekte verwendet werden. Die Aufgabe des Adapters ist die Daten korrekt aus der Datenquelle zu extrahieren und diese dann einem Zeilenlayout zuzuweisen.
Im einfachsten Fall besteht ein solches Zeilenlayout aus einem TextView und die Datenquelle wäre dann ein String-Array. Der Adapter würde nun für jedes sichtbare Element des String-Arrays ein TextView-Objekt anlegen und diesem als Text den Inhalt des jeweiligen String-Objekts zuweisen. Dem ListView würden die so erstellten TextView-Objekte übergeben werden.
Für komplexere Fälle kann ein solches Zeilenlayout aus mehreren View-Elementen bestehen. Der angeschlossene Adapter müsste dann aus der zugewiesenen Datenquelle die Daten, die für das jeweilige View-Element im Zeilenlayout vorgesehen sind, extrahieren.
Ein typisches Zeilenlayout eines ListViews besteht aus einem Bild links neben dem einige Zeilen Text angeordnet sind. Jede Zeile des ListViews würde dann nach exakt diesem Layout aufgebaut sein. Der zugewiesene Adapter würde die Zeilen des ListViews mit Bildern und Texten versorgen, die er aus einer mit ihm verbundenen Datenquelle extrahiert.
Wie ein ListView in der Praxis mit einer Datenquelle verbunden wird, werden wir ausführlich besprechen, wenn wir unsere eigene Datenquelle erstellen und diese mit Hilfe eines Adapters mit dem ListView verbinden.
1.2 Wie wird das Aussehen der Zeilen des ListViews vorgegeben
Das Aussehen der ListView-Zeilen wird in Android mit Hilfe einer XML-Layout Datei definiert. Dieses Layout bezeichnet man als das Zeilenlayout des ListViews. Die XML-Layout Datei wird aus diesem Grund oft nach einem der folgenden Namen benannt: list_row.xml, list_item.xml oder item_view.xml.
Das Zeilenlayout kann ganz nach den Vorstellungen des Entwicklers vorgegeben werden. Es kann aus beliebig vielen View– und ViewGroup-Elementen bestehen. Aus Performance-Gründen sollte das Zeilenlayout natürlich möglichst flach gehalten werden, also mit möglichst wenigen Verschachtelungen.
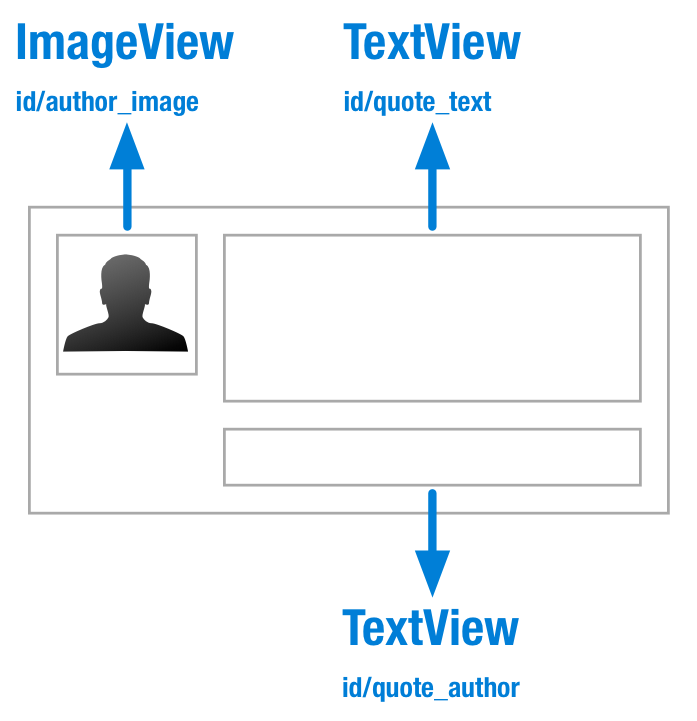
Für unsere Android App werden wir die Zeilen des ListViews nach folgendem Layout definieren:
In der oberen Abbildung ist der von uns verwendete ListView dargestellt. Er besteht aus mehreren Elementen (Zeilen), die alle nach dem gleichen Layout aufgebaut sind. Das dafür zuständige Zeilenlayout ist auf der rechten Seite dargestellt und besteht aus drei View-Elementen.
Die View-Elemente des Zeilenlayout werden wir auf folgende Art nutzen:
- ImageView – Mit dem ImageView werden wir für jedes Zitat ein Autorenbild anzeigen lassen.
- TextView – Neben dem Autorenbild wird das Zitattext von einem TextView ausgegeben werden.
- TextView – Unter dem Zitat befindet sich ein weiterer TextView, durch den der Autorenname ausgegeben wird.
In der oberen Abbildung sind die Layout-IDs der View-Elemente bereits angegeben. Der mit dem ListView verbundene Adapter wird mit Hilfe dieser IDs die zugehörigen View-Objekte mit den passenden Daten füllen. Wie dies geschieht werden wir ausführlich besprechen, wenn wir unseren eigenen Adapter für den ListView implementieren werden.
2. Den Quellcode unserer App bereinigen
Im theoretischen Teil dieser Lektion haben wir erfahren, was ein ListView ist und wofür er in Android verwendet wird. Als Nächstes werden wir unseren eigenen ListView implementieren. Die Implementierung unseres ListViews wird schrittweise erfolgen und sich über mehrere Lektionen erstrecken.
Bevor wir jedoch mit der Implementierung beginnen, werden wir zunächst unsere Android App von nicht mehr benötigten Debugging– und Logging-Quellcode bereinigen.
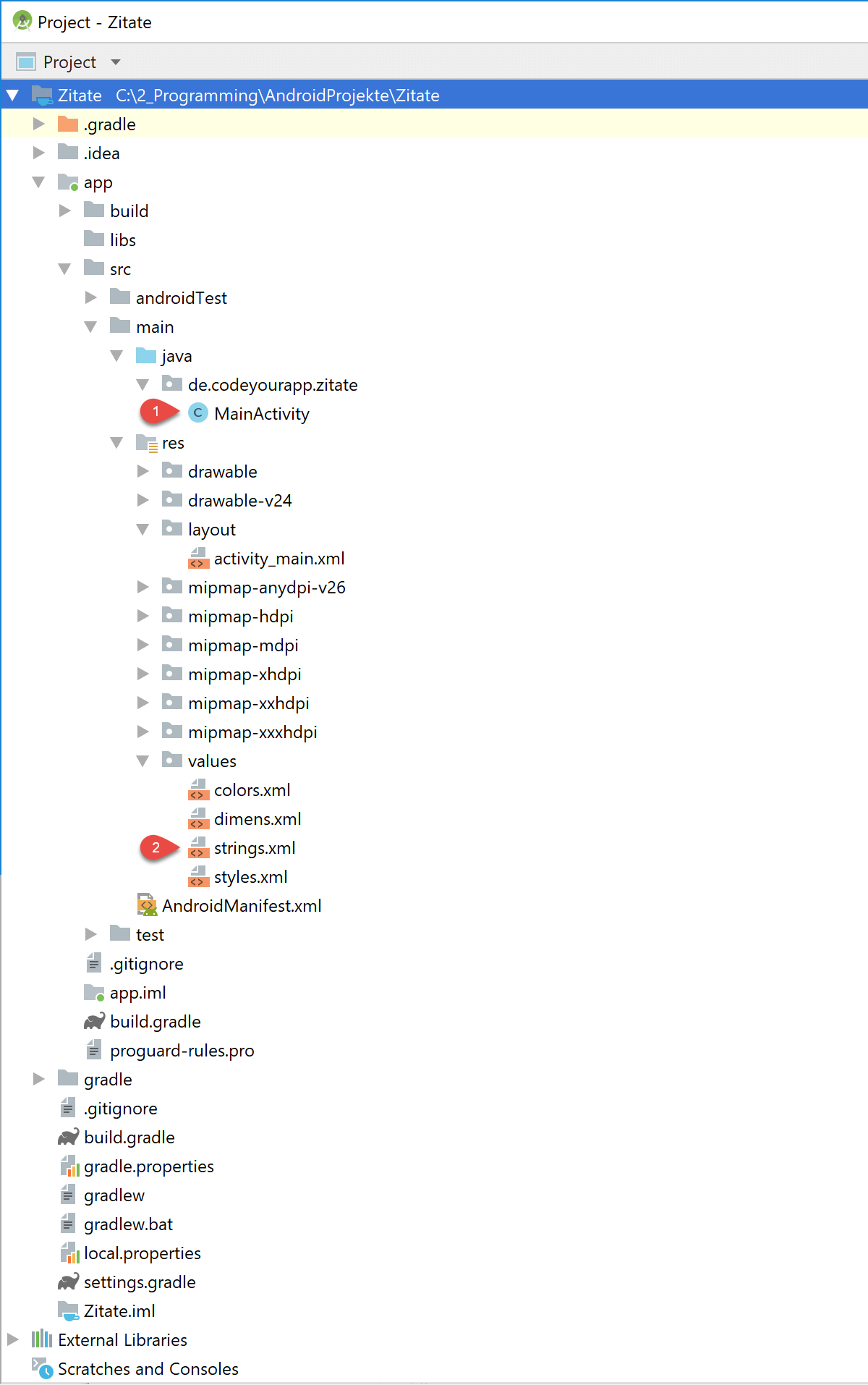
Um die notwendigen Änderungen durchzuführen, öffnen wir die Klassendatei MainActivity.java im Editor von Android Studio. Dazu klicken wir doppelt auf ihren Dateinamen im Project Tool Window. Die Klassendatei befindet sich im Package-Ordner de.codeyourapp.zitate unseres Projekts.
Aus dem Quellcode der MainActivity.java Datei löschen wir nun die grau markierten Zeilen:
MainActivity.java
package de.codeyourapp.zitate;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.util.Log;
public class MainActivity extends AppCompatActivity {
public static final String LOG = MainActivity.class.getSimpleName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
sendLogMessages();
runDebugExampleCode();
setContentView(R.layout.activity_main);
}
private void runDebugExampleCode() {
int a = 0;
for (int i = 1; i < 5; i++) {
a = i + a;
Log.v(LOG, "Schleifendurchlauf: " + i + ", a = " + a);
}
}
private void sendLogMessages() {
Log.v(LOG, "Verbose - Meldung.");
Log.d(LOG, "Debug - Meldung.");
Log.i(LOG, "Information - Meldung.");
Log.w(LOG, "Warning - Meldung.");
Log.e(LOG, "Error - Meldung.");
}
}
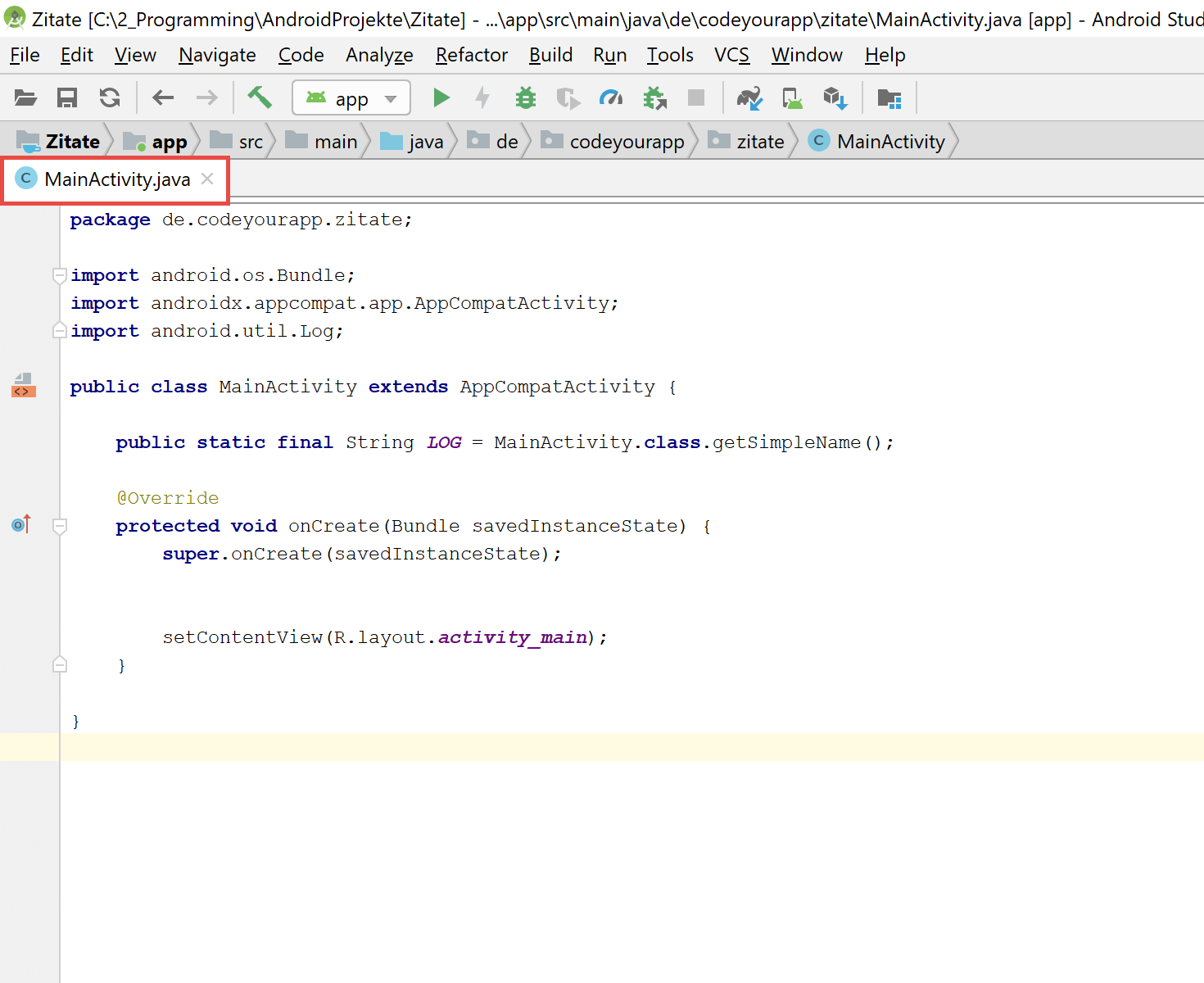
In Android Studio sollte die MainActivity.java Klassendatei nun wie folgt aussehen:
Wir haben nun die nicht mehr benötigten Codezeilen aus dem Quelltext entfernt. Der Quellcode enthält zwar noch eine momentan ungenutzte Import-Anweisung (android.util.Log), welche jedoch unproblematisch ist. Wir lassen sie für das spätere Ausgeben von Log-Meldungen im Quellcode stehen.
Als Nächstes werden wir einige zusätzliche App Ressourcen in unserem Android Projekt anlegen, die wir anschließend beim Definieren des Layouts der ListView-Zeilen wiederverwenden werden.
3. Zusätzliche App Ressourcen anlegen
Wir werden nun einige App Ressourcen in unserem Android Projekt anlegen, die wir für das Zeilenlayout des ListViews benötigen. Dabei werden wir folgendermaßen vorgehen:
- Hinzufügen weiterer String-Ressourcen in die
strings.xmlDatei. - Hinzufügen weiterer Dimension-Ressourcen in die
dimens.xmlDatei. - Hinzufügen weiterer Color-Ressourcen in die
colors.xmlDatei. - Einfügen einer Bilddatei in den drawable/ Ordner
Die oben aufgeführten App Ressourcen werden wir nun schrittweise unserem Projekt hinzufügen. Beginnen werden wir mit dem Erstellen zwei weiterer String-Ressourcen.
3.1 Hinzufügen weiterer String-Ressourcen in die strings.xml Datei
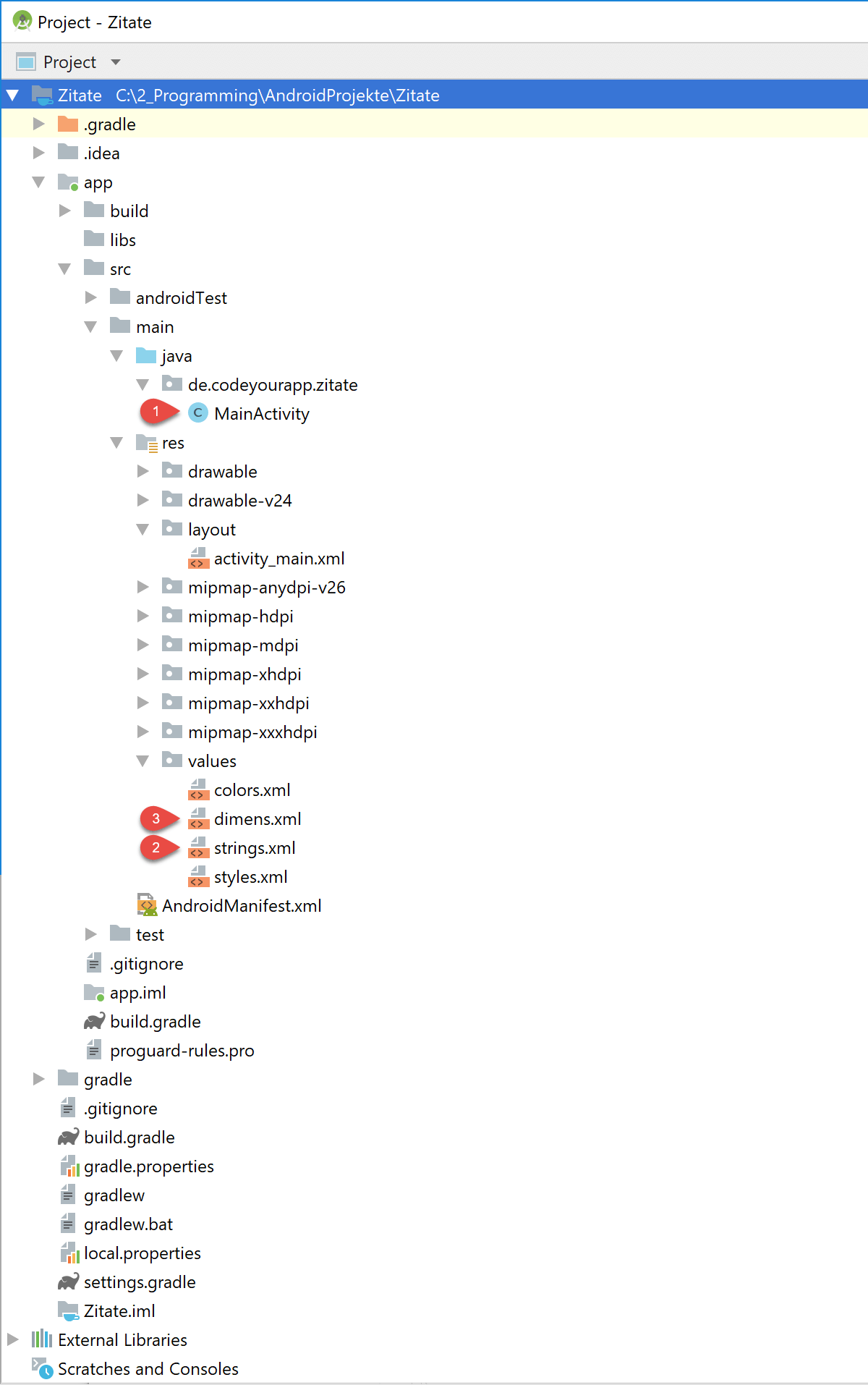
Wir öffnen nun die strings.xml Ressourcen-Datei im Editor von Android Studio. Dazu klicken wir doppelt auf ihren Dateinamen im Project Tool Window. Die Datei befindet sich im res/values/ Ordner unseres Projekts.
Dem bereits vorhandenen Code der strings.xml Datei fügen wir die grau markierten Zeilen hinzu:
strings.xml
<resources>
<string name="app_name">Zitate</string>
<string name="welcome_message">Hello CodeYourApp World! als String-Ressource</string>
<string name="text_button_activity_main">Hole Daten</string>
<string name="sample_author">Johann Wolfgang v. Goethe</string>
<string name="sample_quote">Das sicherste Mittel, ein freundschaftliches Verhältnis
zu hegen und zu erhalten, finde ich darin, daß man sich wechselweise mitteile,
was man tut. Denn die Menschen treffen viel mehr zusammen in dem, was sie tun,
als in dem, was sie denken.</string>
</resources>
In der String-Ressource in Zeile 7 speichern wir Johann Wolfgang v. Goethe unter der Ressourcen-ID sample_author als unseren Beispielautor. Wir können auf diesen String mit R.string.sample_author vom Quellcode aus oder mit @string/sample_author von einer anderen XML-Datei aus zugreifen.
In den Zeilen 8 bis 11 legen wir eine weitere String-Ressource mit der Ressourcen-ID sample_quote an, in der wir ein Beispielzitat hinterlegen. Auf diese beiden String-Ressourcen werden wir später von dem Zeilenlayout aus zugreifen.
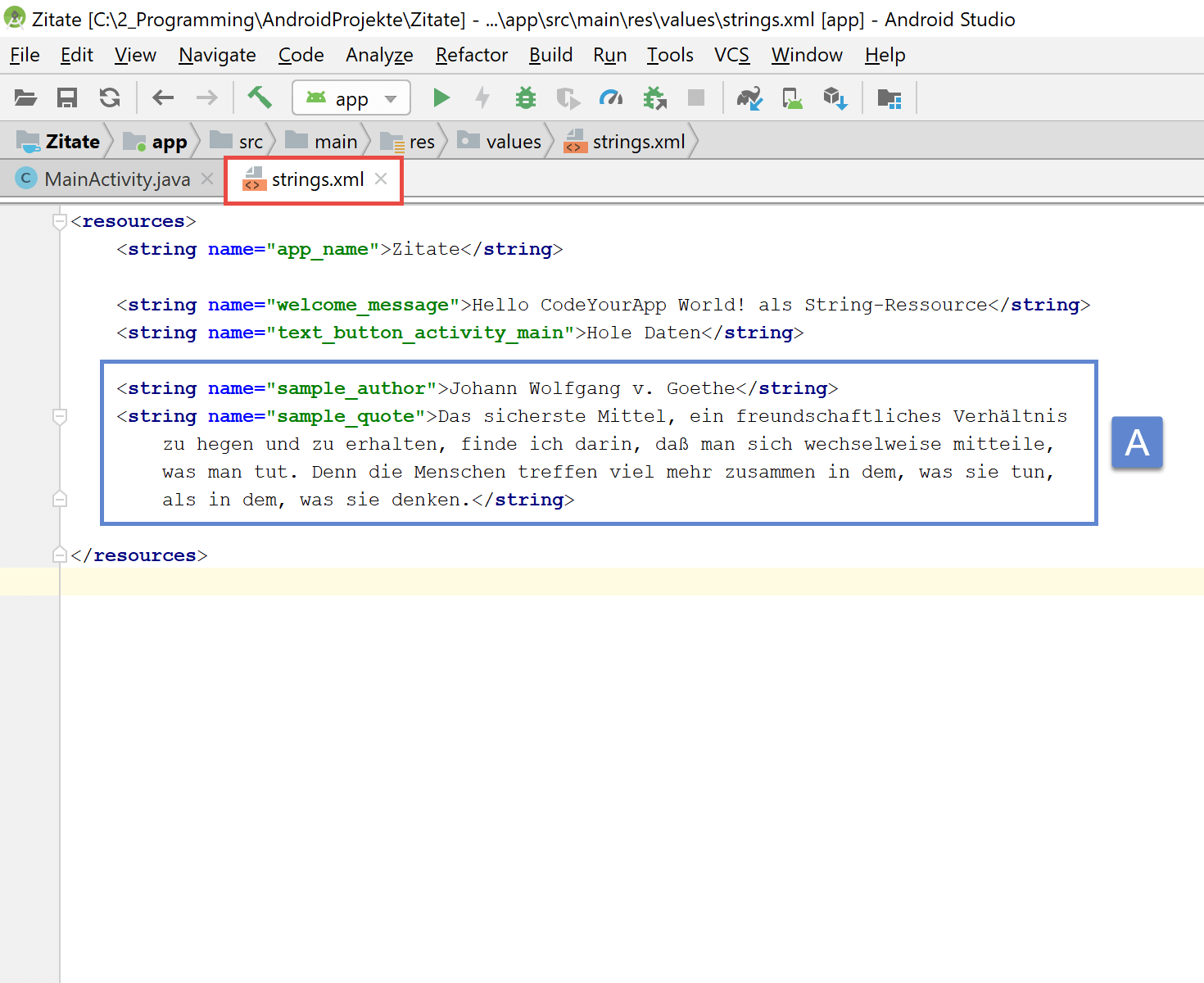
In Android Studio sollte die strings.xml Datei nun wie folgt aussehen:
In der oberen Abbildung sind die neu eingefügten Zeilen mit einem blauen Rahmen umschlossen (Markierung A). Der zweite String erstreckt sich zur besseren Lesbarkeit über mehrere Zeilen. Es ist jedoch auch möglich ihn in einer Zeile anzugeben.
3.2 Hinzufügen weiteren Dimension-Ressourcen in die dimens.xml Datei
Als Nächstes werden wir vier neue Abstände in der dimens.xml Ressourcen-Datei definieren. Die neuen Abstandsangaben werden wir zur Positionierung der View-Elemente in dem Zeilenlayout des ListViews wiederverwenden.
Wir öffnen nun die dimens.xml Ressourcen-Datei im Editor von Android Studio. Dazu klicken wir doppelt auf ihren Dateinamen im Project Tool Window. Auch diese Datei befindet sich im res/values/ Ordner unseres Projekts.
Dem bereits vorhandenen Code der dimens.xml Datei fügen wir die grau markierten Zeilen hinzu:
dimens.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="default_margin">20dp</dimen>
<dimen name="default_font_size">18sp</dimen>
<dimen name="row_padding">15dp</dimen>
<dimen name="row_elements_margin">15dp</dimen>
<dimen name="author_image_size">80dp</dimen>
<dimen name="quote_text_font_size">20sp</dimen>
</resources>
Die beiden Dimension-Ressourcen in den Zeilen 6 und 7 werden wir im Zeilenlayout als Abstandsangaben verwenden. Beide sind in dp (Density-independent Pixels) angegeben, wodurch das Aussehen der App gleich bleibt, auch wenn diese auf Geräten mit unterschiedlichen Bildschirmauflösungen dargestellt wird.
Hinweis: Auf einem 160 dpi (dots per inch) Bildschirm entspricht 1 dp ungefähr 1 px. Bei höher auflösenden Bildschirmen werden pro dp mehr px verwendet. Bei niedriger auflösenden Bildschirmen ist dies genau umgekehrt.
Mit der Dimension-Ressource in Zeile 8 legen wir die Größe des Autorenbilds fest. Auch diese Ressource ist in dp angegeben, wodurch die Autorenbilder auf verschiedenen Android Geräten gleich groß dargestellt werden.
Die letzte Dimension-Ressource gibt die Schriftgröße der Zitattexte vor. Sie ist in sp (Scale-independent Pixels) angegeben. Die Schriftgröße einer App sollte immer in Scale-independent Pixels definiert werden. Wie dp werden auch sp in Abhängigkeit von der Bildschirmauflösung skaliert. In die Skalierung wird zudem die vom Benutzer bevorzugte Schriftgröße miteinbezogen.
Auf alle diese Dimension-Ressourcen werden wir später von dem Zeilenlayout des ListViews aus zugreifen.
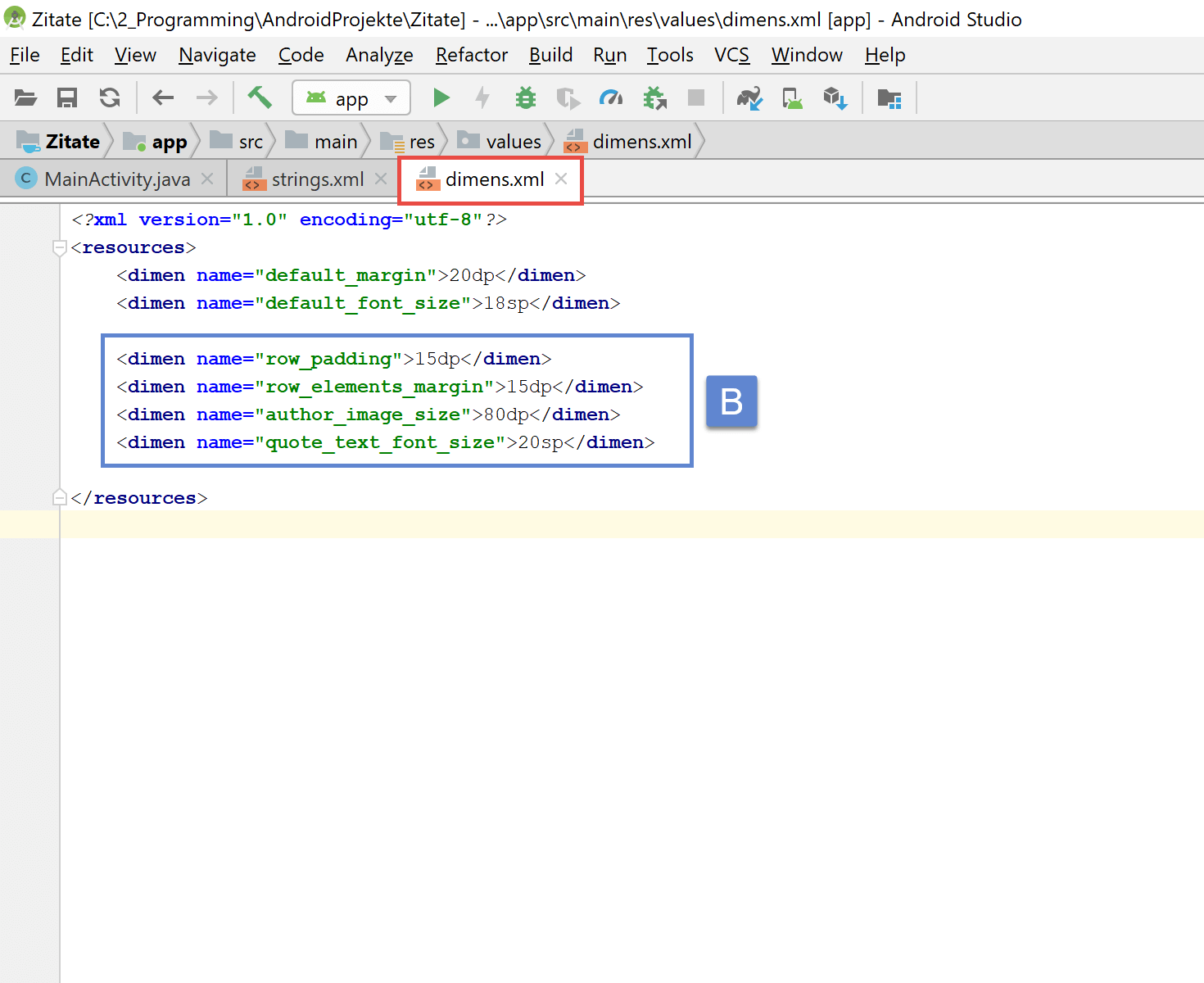
In Android Studio sollte die dimens.xml Datei nun wie folgt aussehen:
In der oberen Abbildung sind die neu eingefügten Angaben für Abstände und Schriftgrößen mit einem blauen Rahmen umschlossen worden (Markierung B).
3.3 Hinzufügen weiterer Color-Ressourcen in die colors.xml Datei
Nun werden wir noch drei neue Farben in der colors.xml Ressourcen-Datei definieren, die wir später zur farblichen Gestaltung des Zeilenlayouts des ListViews verwenden werden.
Wir öffnen nun die colors.xml Ressourcen-Datei im Editor von Android Studio. Dazu klicken wir doppelt auf ihren Dateinamen im Project Tool Window. Auch diese Datei befindet sich im res/values/ Ordner unseres Projekts.
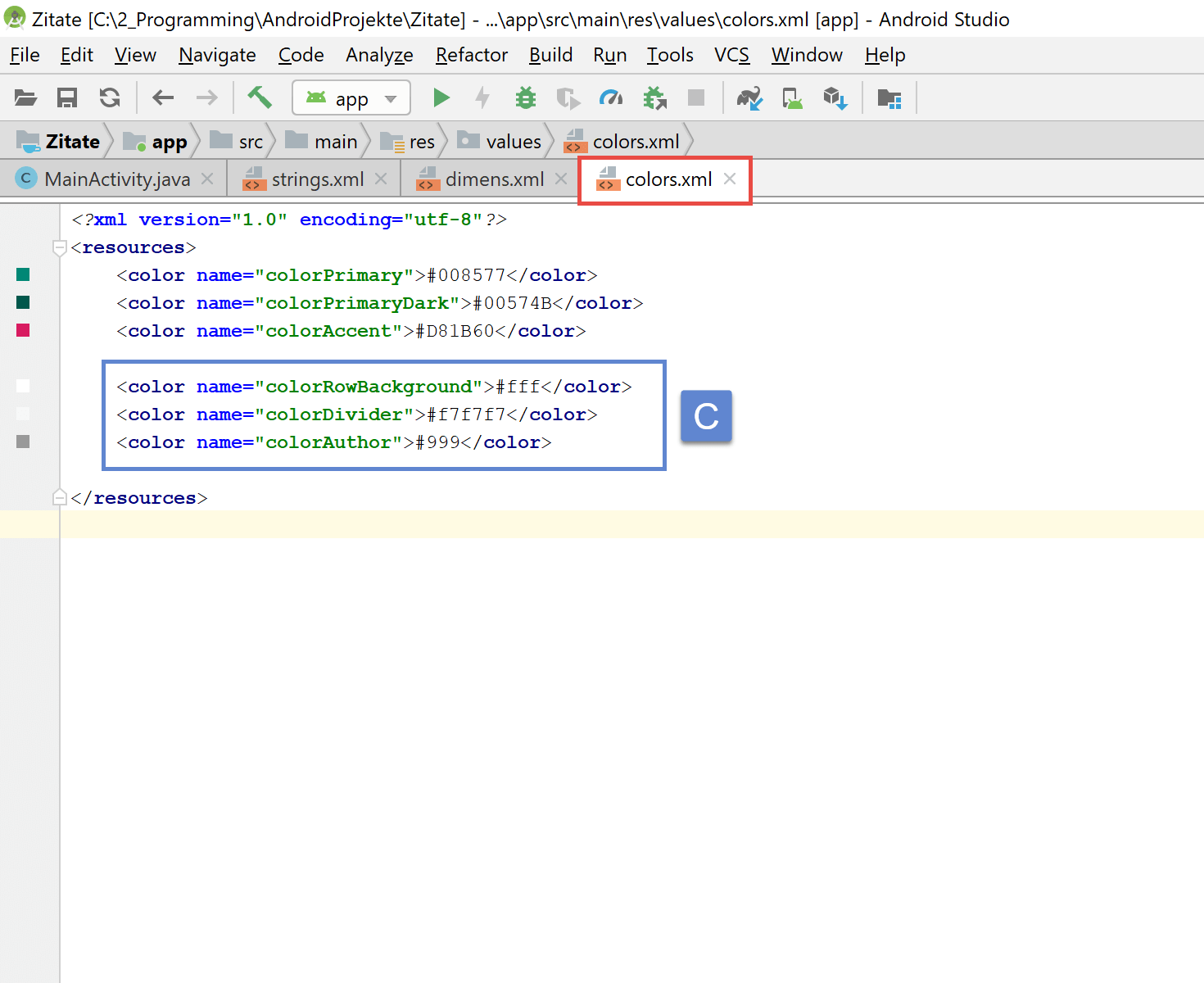
Dem bereits vorhandenen Code der colors.xml Datei fügen wir die grau markierten Zeilen hinzu:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
<color name="colorRowBackground">#fff</color>
<color name="colorDivider">#f7f7f7</color>
<color name="colorAuthor">#999</color>
</resources>
Die Color-Ressource in Zeile 7 werden wir als Farbangabe für den Hintergrund der ListView-Zeilen wiederverwenden. Ihr folgt in Zeile 8 der Farbwert für den Divider, der zur Abtrennung der einzelnen Zeilen des ListViews verwendet wird.
In Zeile 9 definieren wir schließlich die für den Autorennamen zu verwendende Schriftfarbe. Auf alle diese Color-Ressourcen werden wir später von dem Zeilenlayout des ListViews aus zugreifen.
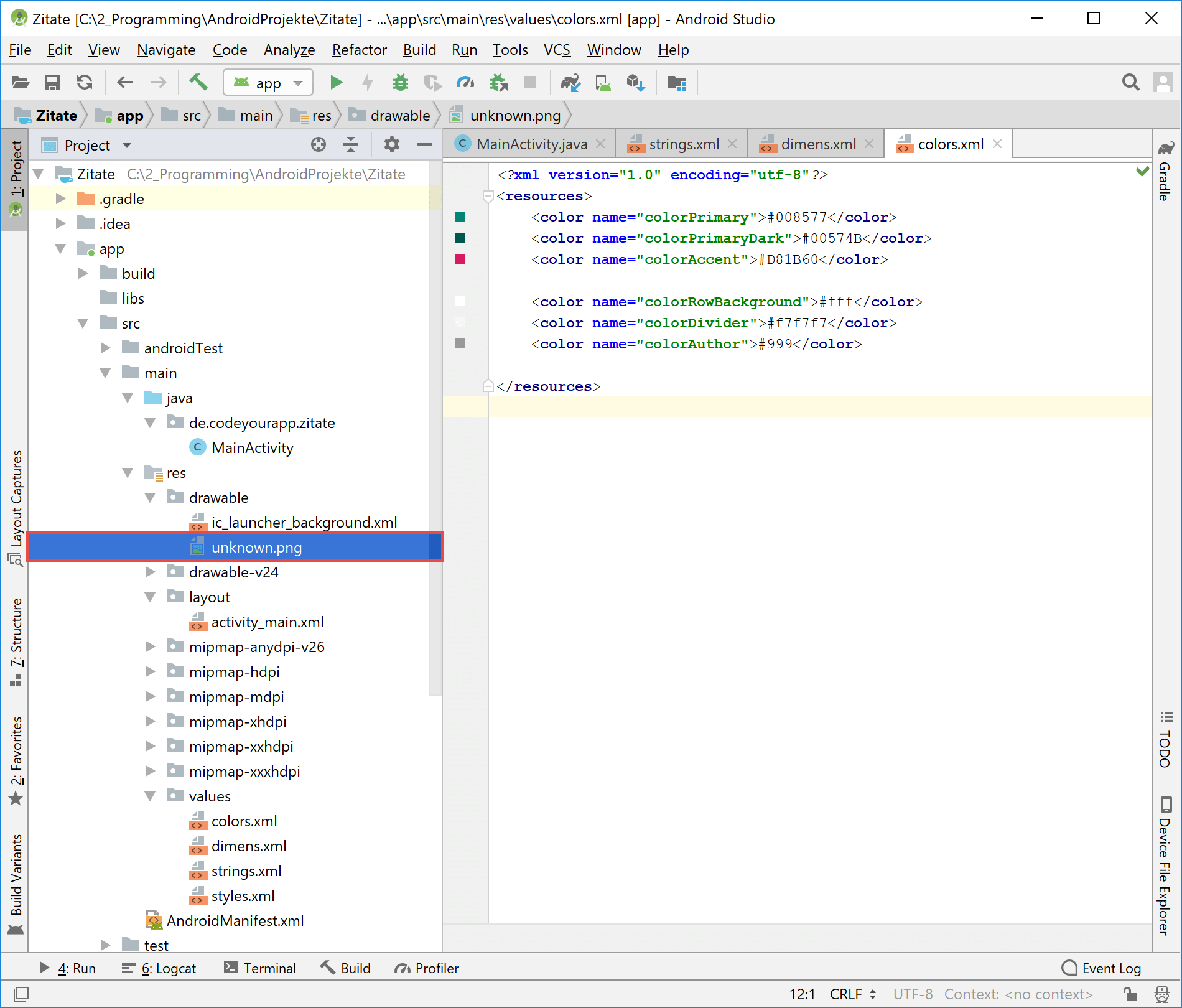
In Android Studio sollte die colors.xml Datei nun wie folgt aussehen:
In der oberen Abbildung sind die neu eingefügten Color-Ressourcen mit einem blauen Rahmen (Markierung C) umschlossen worden.
3.4 Einfügen einer Bilddatei in den drawable/ Ordner
Als letzte App Ressource werden wir eine Bilddatei in den drawable/ Ordner einfügen. Diese Drawable-Ressource werden wir im Zeilenlayout für das Autorenbild verwenden. Bevor wir das Bild als App Ressource in unser Android Projekt einfügen können, müssen wir es herunterladen.
Dazu gehen wir folgendermaßen vor:
- Mit der linken Maustaste klicken wir auf den folgenden Link: Autorenbild.
- Es öffnet sich ein neuer Tab mit dem Autorenbild. Wir klicken mit der rechten Maustaste auf das Bild.
- In dem aufgehenden Kontext-Menü klicken wir auf den Bild speichern unter… Eintrag.
- Anschließend speichern wir das Bild unter dem Dateinamen
unknown.pngin einem beliebigen Ordern ab.
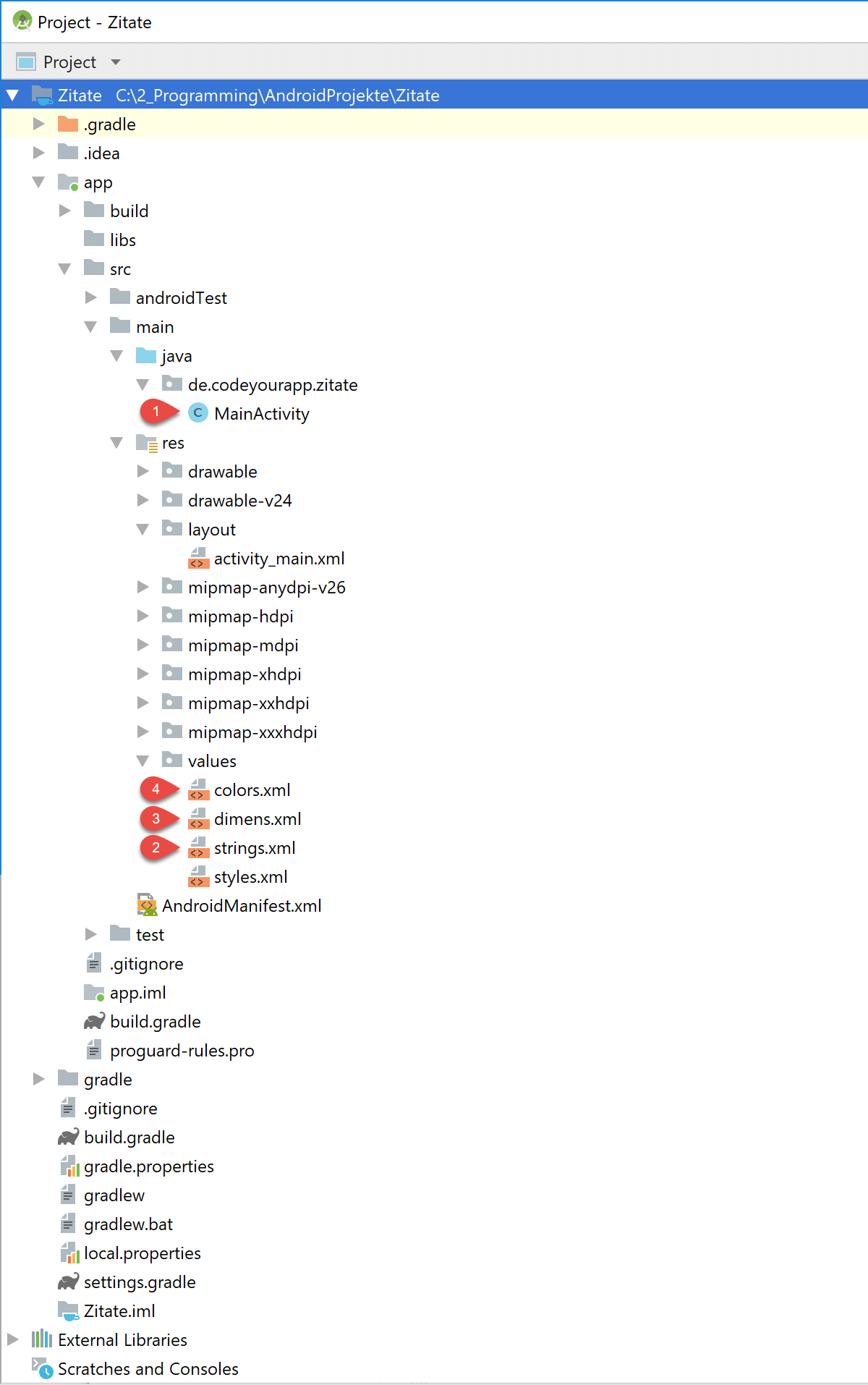
Die Bilddatei unknown.png sollte nun in einem Ordern auf eurem Rechner abgespeichert worden sein. Wir werden diese Datei in den nächsten Schritten unserem Projekt hinzufügen. Dazu muss Android Studio geöffnet sein und in dem Project Tool Window muss die Project-Ansicht ausgewählt sein.
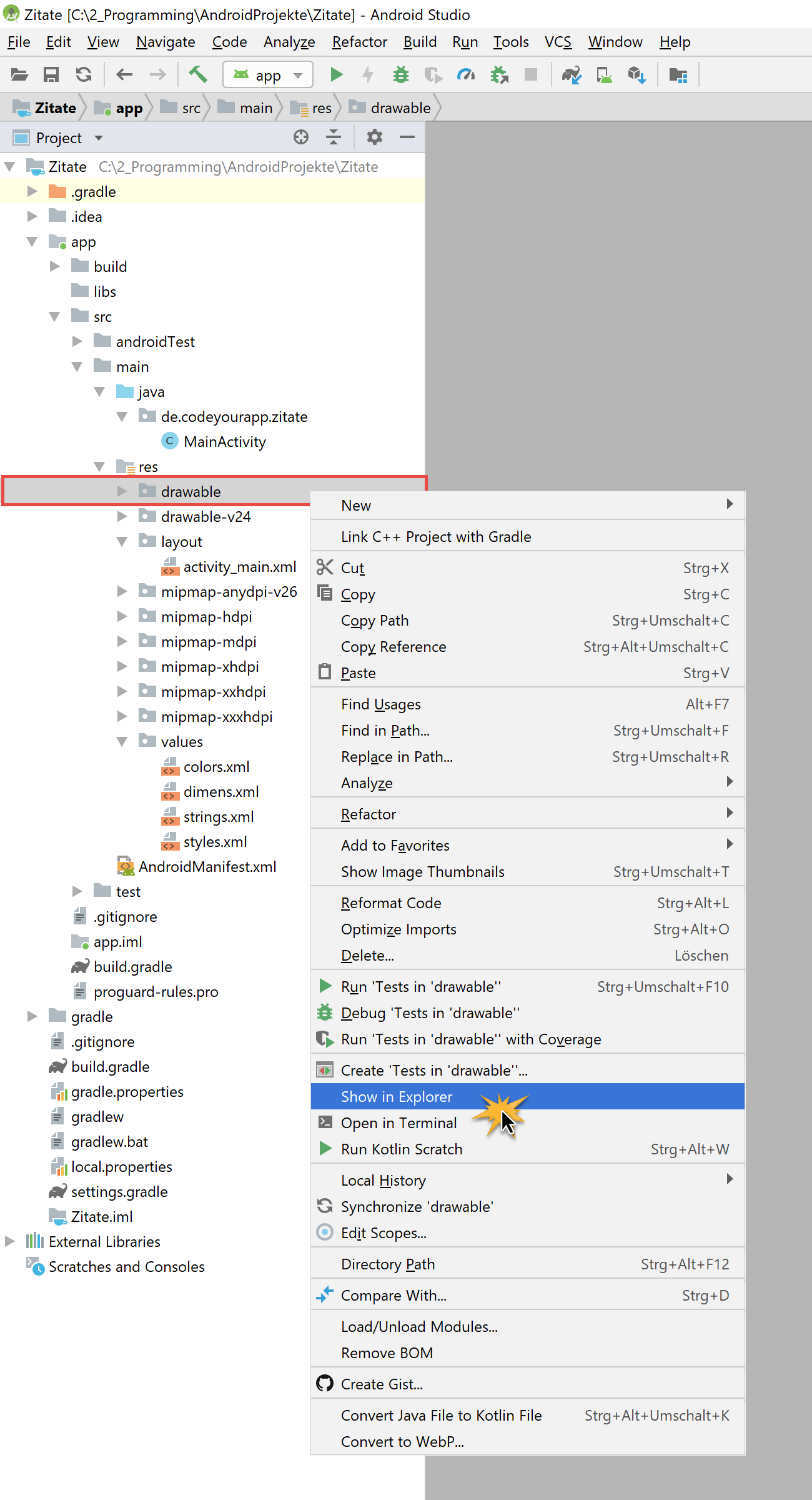
Wir werden nun den drawable-Ordern unseres Projekts im Explorer wie folgt öffnen:
- Wir klicken mit der rechten Maustaste auf den drawable/ Ordner unseres Projekts in Android Studio.
- Anschließend klicken wir im Kontext-Menü auf den Show in Explorer Eintrag.
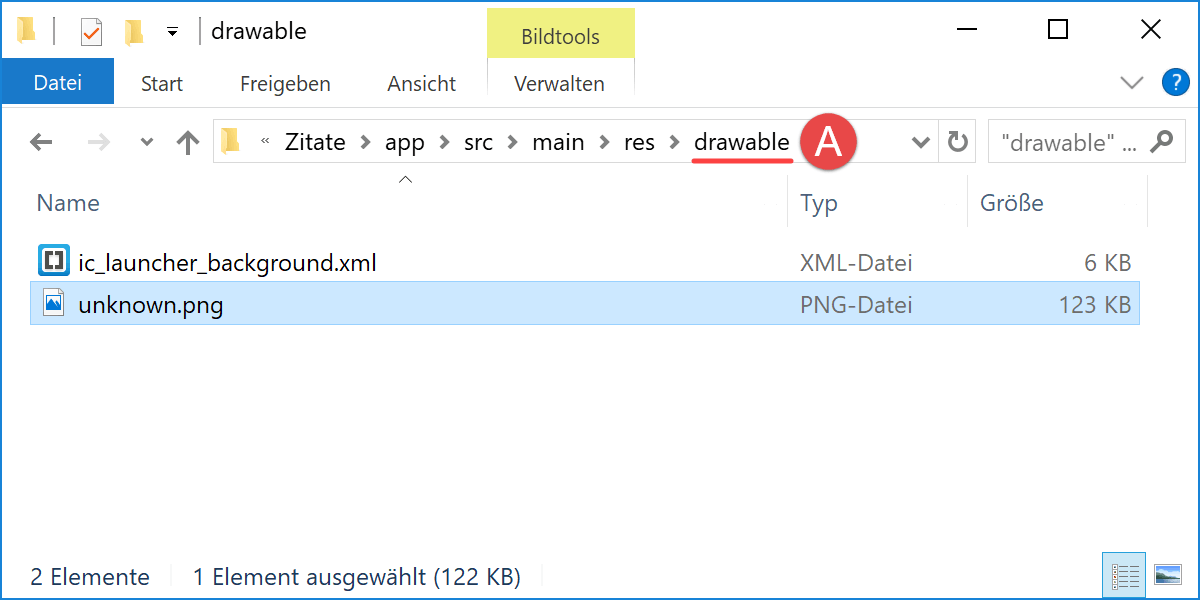
Es öffnet sich der res/ Ordner in einem neuen Explorer-Fenster. In diesem Ordner klicken wir doppelt auf den drawable/ Ordner, wodurch wir in diesen hinein navigieren:
Wir kopieren nun die heruntergeladene Datei unknown.png in den drawable/ Ordner (Markierung A) hinein. Das Ergebnis sollte bei euch folgendermaßen aussehen:
Die Bilddatei haben wir nun unserem Android Projekt als Drawable-Ressource hinzugefügt. Wir können ab jetzt per Quellcode oder von einer XML-Layout Datei aus auf diese App Ressource zugreifen.
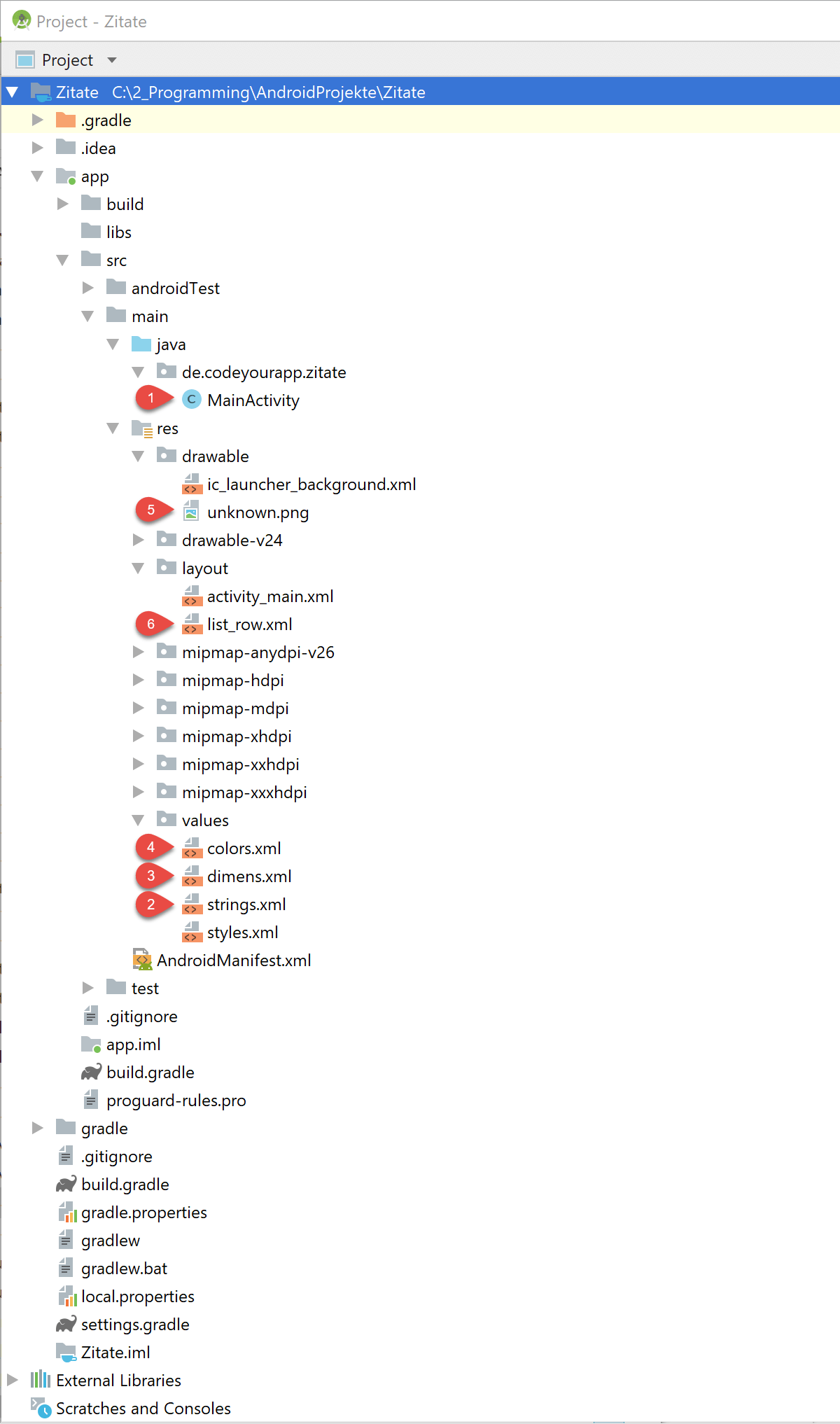
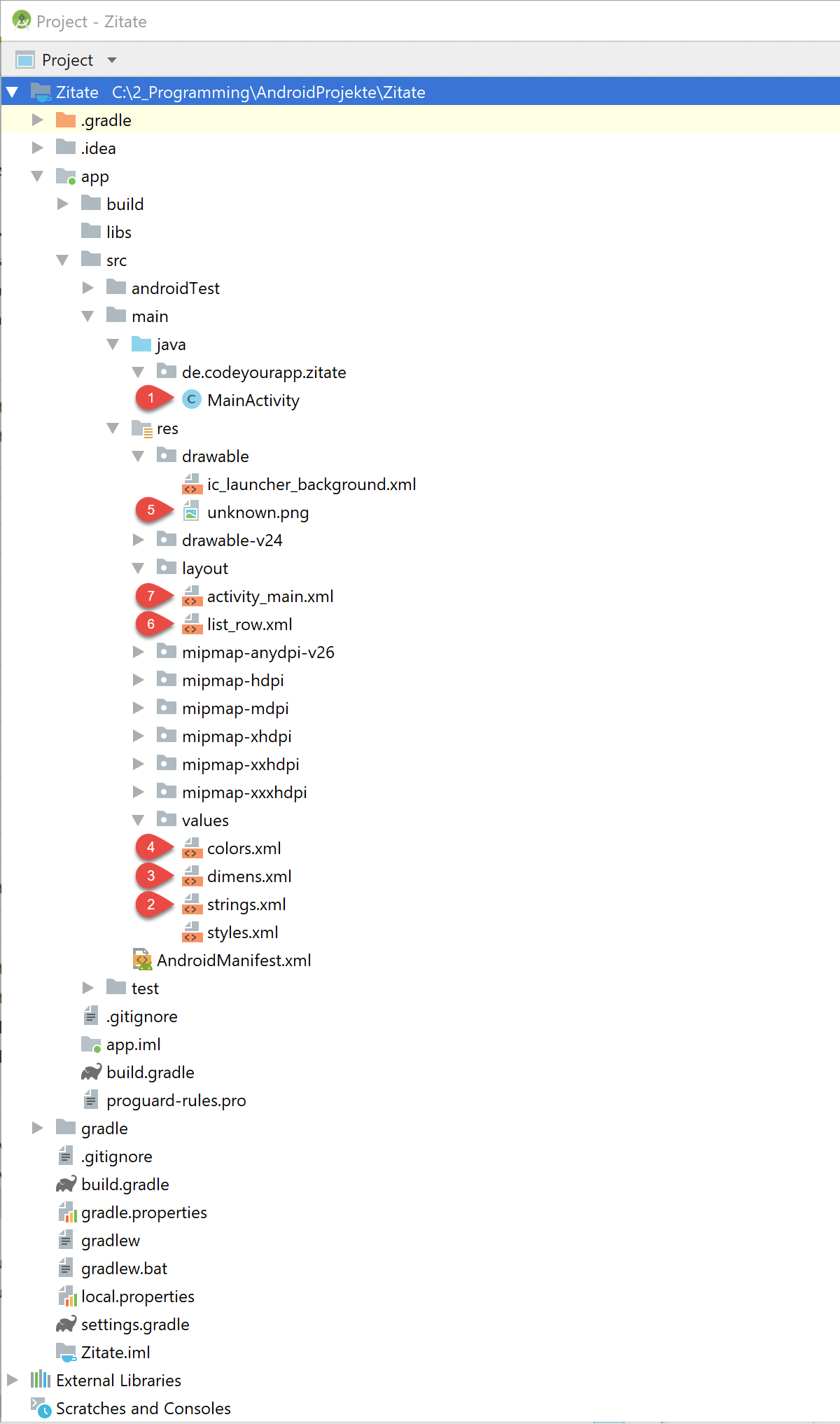
In Android Studio sollte die eingefügte Bilddatei jetzt unter dem drawable/ Ordner aufgeführt werden. Der Ordner muss dazu, wie unten abgebildet, aufgeklappt werden:
Mit dem Hinzufügen dieser Drawable-Ressource sind nun alle Vorbereitungen abgeschlossen. Wir können jetzt mit dem Erstellen des Layouts der ListView-Zeilen beginnen und dabei auf die eben erstellten App Ressourcen zugreifen.
4. Das Zeilenlayout des ListViews definieren
Wir werden nun das Aussehen der ListViews-Zeilen definieren. Dazu werden wir eine XML-Layout Datei erstellen und in dem res/layout/ Ressourcen-Ordner, den wir bereits in einer früheren Lektion angelegt haben, ablegen. Anschließend werden wir in der erstellten Layout Datei die visuelle Struktur der ListView-Zeilen per Android XML-Vokabular definieren.
Der XML-Layout Datei werden wir den Namen list_row.xml geben und sie mit folgenden Schritten erstellen:
- Mit der rechten Maustaste auf den layout/ Ordner in dem Project Tool Window klicken.
- Anschließend den Eintrag New des Kontext-Menüs anklicken.
- Danach auf Layout resource file klicken.
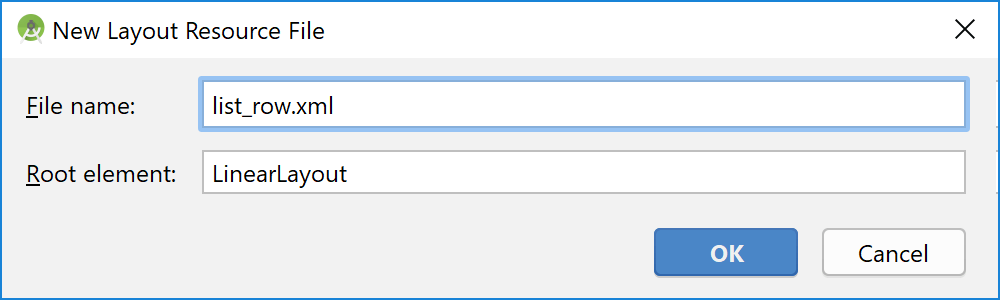
Anschließend öffnet sich der New Layout Resource File-Dialog, der uns bei der Erstellung der XML-Ressourcen Datei unterstützt. Wir müssen nur die beiden Felder des Dialogs ausfüllen.
In dem New Layout Resource File-Dialog nehmen wir nun die folgenden Einstellungen vor:
- Als Dateinamen tragen wir in das Feld File name list_row.xml ein.
- Den Wert für das Root element (Wurzelelement des UI-Layouts) lassen wir auf LinearLayout stehen.
Anschließend bestätigen wir den New Layout Resource File-Dialog mit einem Klick auf den OK Button, woraufhin die neue XML-Ressourcen Datei automatisch von Android Studio erstellt und im Editorfenster der IDE geöffnet wird.
Hinweis: Nur Layout Dateien die sich im res/layout/ Ordner befinden, werden beim Kompilieren der App in eine View-Ressource umgewandelt. Zudem wird beim Kompilieren auch die lokale Ressourcen-Klasse R generiert, welche die Ressourcen-IDs für alle Ressourcen innerhalb des gesamten res/ Verzeichnisses enthält.
Falls die Datei nicht automatisch geöffnet wurde, führen wir das Öffnen manuell durch. Dazu klicken wir doppelt auf ihren Dateinamen list_row.xml im Project Tool Window von Android Studio. Die Datei befindet sich im res/layout/ Ordner unseres Projekts.
Standardmäßig öffnet sich das Editorfenster in der Design-Ansicht. Damit der XML-Code der Layout Datei angezeigt wird, müssen wir unten im Editorfenster den Tab Code anklicken.
Den generierten XML-Code löschen wir vollständig und fügen an dessen Stelle den folgenden XML-Code ein:
list_row.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorRowBackground"
android:padding="@dimen/row_padding">
<!-- Author Image -->
<ImageView
android:id="@+id/author_image"
android:layout_width="@dimen/author_image_size"
android:layout_height="@dimen/author_image_size"
android:layout_marginEnd="@dimen/row_elements_margin"
android:src="@drawable/unknown" />
<!-- Quote Text-->
<TextView
android:id="@+id/quote_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignTop="@id/author_image"
android:layout_toEndOf="@id/author_image"
android:text="@string/sample_quote"
android:textAlignment="center"
android:textSize="@dimen/quote_text_font_size" />
<!-- Quote Author -->
<TextView
android:id="@+id/quote_author"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/quote_text"
android:layout_marginTop="@dimen/row_elements_margin"
android:layout_toEndOf="@id/author_image"
android:text="@string/sample_author"
android:textAlignment="center"
android:textColor="@color/colorAuthor"
android:textSize="@dimen/default_font_size" />
</RelativeLayout>
Mit dem oberen XML-Code definieren wir das Zeilenlayout des ListViews. Dieses Layout wird später als Schablone für jede Zeile der Liste genutzt werden. Es besteht aus einem RelativeLayout-, einem ImageView– und zwei TextView-Element. Das RelativeLayout-Element ist das Wurzelelement des XML-Layouts und nimmt in sich die drei anderen UI-Elemente auf.
Für die drei View-Objekte, das ImageView-Element und die beiden TextView-Elemente, haben wir jeweils eine ID anlegen lassen. Dazu verwenden wir die folgende Schreibweise: android:id=“@+id/element_name“.
Über die IDs kann später auf die View-Objekt vom Quellcode aus zugegriffen werden. Durch das @ Symbol weiß der XML-Parser, dass es sich um eine ID-Ressource handelt. Das + Symbol gibt an, dass die ID-Ressource in der R.java Datei neu angelegt werden muss.
Die View-Elemente haben wir nach dem, in der rechten Abbildung dargestellten, Schema positioniert.
Das RelativeLayout als Wurzelelement ermöglicht, die Positionierung der inneren View-Elemente in Relation zueinander. Die Positionierung der View-Elemente erfolgt dabei über ihre IDs.
So sind bspw. die beiden TextView-Elemente rechts neben dem ImageView-Element, welches das Autorenbild ausgibt, angeordnet worden. Dazu wurde das XML-Attribut android:layout_toEndOf verwendet und diesem die ID des ImageView-Elements zugewiesen.
Dadurch werden die beiden TextView-Elemente am Ende des ImageView-Elements angeordnet. Bei einem Left-To-Right-Layout ist dies gleichbedeutend mit dem XML-Attribut android:layout_toRightOf, also rechts neben dem ImageView-Element.
Das untere TextView-Element ist mit Hilfe des android:layout_below XML-Attributs unterhalb des oberen TextView-Elements, welches den Zitat-Text enthält, angeordnet. Von ihm werden wir den Namen des Autors ausgeben lassen.
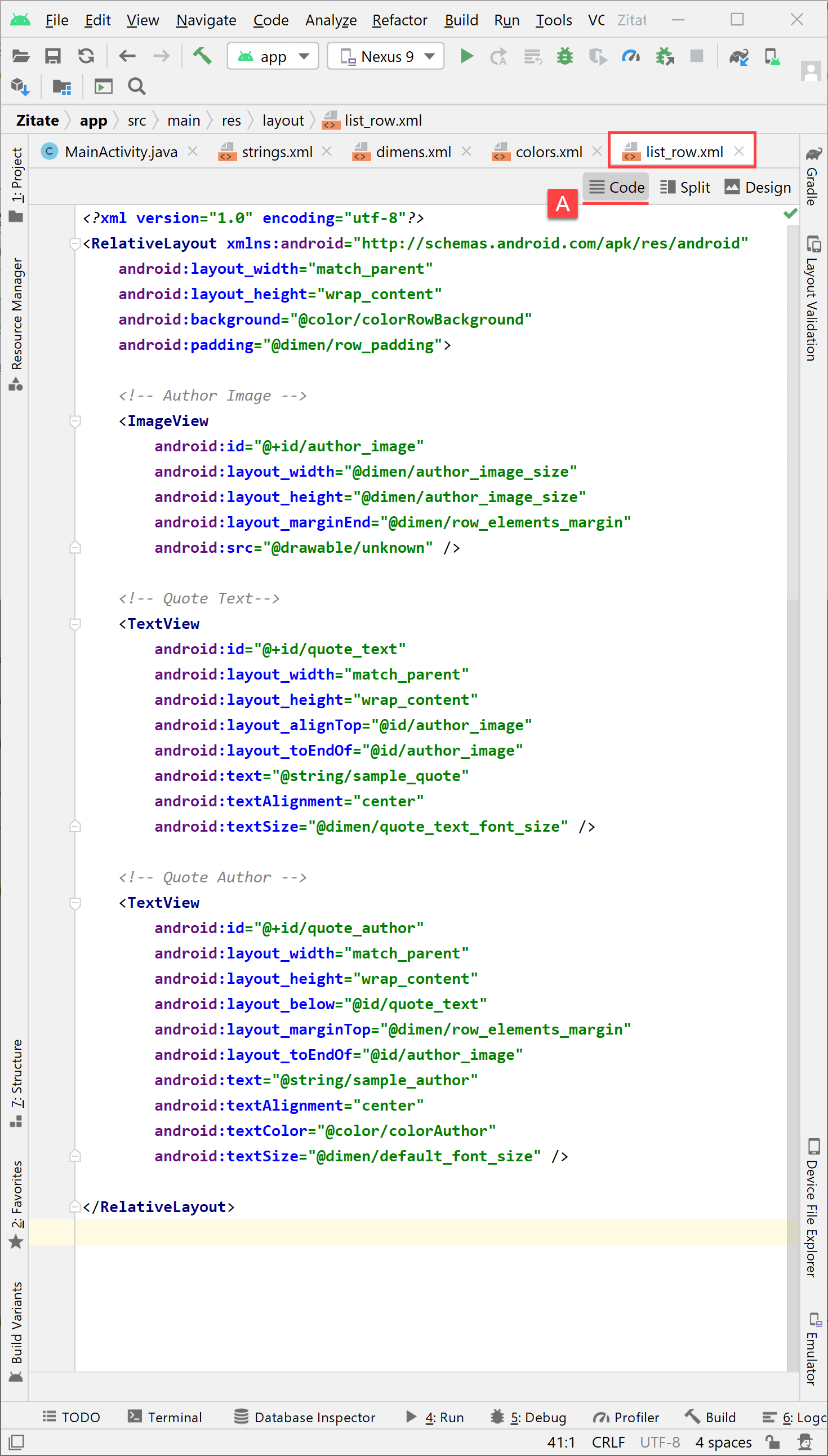
In Android Studio sollte der Inhalt der list_row.xml Datei nun wie folgt aussehen:
Wir haben nun das Zeilenlayout für den ListView in einer eigenen XML-Layout Datei definiert. Bei der Definition der einzelnen View-Elemente haben wir dabei auf die vorher angelegten App Ressourcen zugegriffen. Im nächsten Abschnitt werden wir zu Testzwecken das erstellte Zeilenlayout in die grafische Benutzeroberfläche unserer App integrieren.
5. Integrieren des Zeilenlayouts in die Benutzeroberfläche der App
Das erstellte Zeilenlayout möchten wir nun in unserer Android App betrachten. Dazu werden wir es zu Testzwecken in das Layout unseres Startbildschirms, welches in der activity_main.xml XML-Layout Datei definiert wird, integrieren.
Wir öffnen die activity_main.xml Layout-Datei im Editorfenster von Android Studio. Dazu klicken wir doppelt auf ihren Dateinamen im Project Tool Window. Die Datei befindet sich im res/layout/ Ordner unseres Projekts. Standardmäßig öffnet sich nun das Editorfenster in der Design-Ansicht. Damit der XML-Code angezeigt wird, müssen wir unten im Editorfenster den Tab Code anklicken.
Den bisherigen XML-Code der activity_main.xml Datei ersetzen wir nun vollständig mit folgendem Code:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_margin="@dimen/default_margin">
<Button
android:id="@+id/button_activity_main"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/default_margin"
android:textSize="@dimen/default_font_size"
android:text="@string/text_button_activity_main" />
<include layout="@layout/list_row" />
</LinearLayout>
Mit dem oberen XML-Code definieren wir das UI-Layout für unser Start-Activity. Die visuelle Struktur der Activity besteht aus einem LinearLayout-Element, einem Button–Element und dem vorher erstellten Zeilenlayout. Das LinearLayout-Element ist das Wurzelelement des XML-Layouts und nimmt in sich die beiden anderen UI-Elemente auf.
In Zeile 16 binden wir das erstellte Zeilenlayout des ListViews in das Layout der Start-Activity ein, indem wir auf die XML-Layout Datei list_row.xml mit Hilfe des <include> Tags zugreifen.
Das so eingebundene Zeilenlayout ist direkt unterhalb des Buttons im LinearLayout-Container angeordnet. Hierbei handelt es sich nicht um den ganzen ListView, den wir in der nächsten Lektion erstellen werden, sondern nur um das Layout einer Zeile des ListViews. Später werden im ListView alle seine Zeile nach diesem Layout aufgebaut sein.
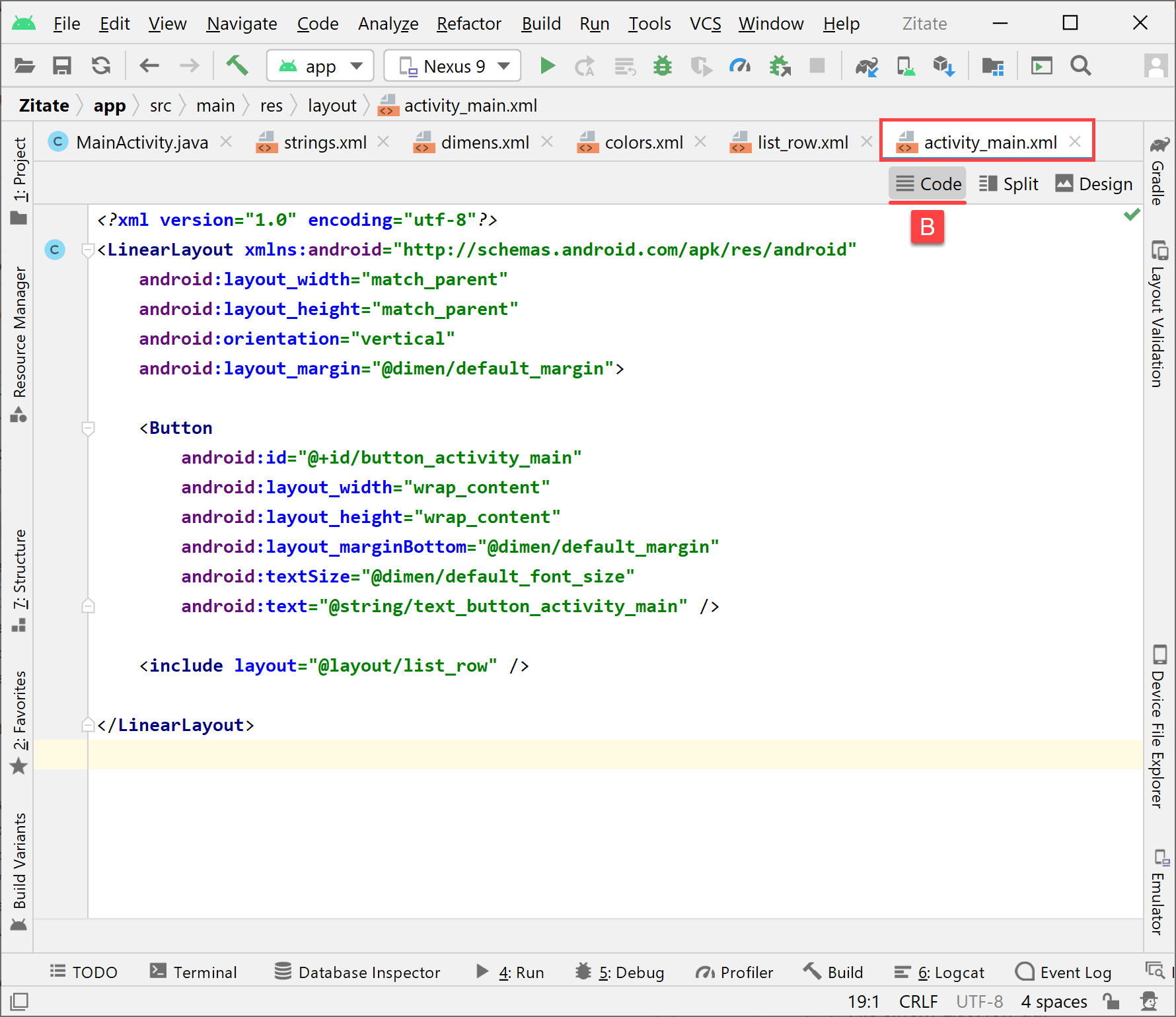
In Android Studio sollte der Inhalt der activity_main.xml Datei nun wie folgt aussehen:
Jetzt haben wir alle notwendigen Änderungen an den Projektdateien vorgenommen und das Zeilenlayout des ListViews in das Layout der Start-Activity eingebunden. Als letzten Schritt dieser Lektion wollen wir nun das erstellte Zeilenlayout in unserer Android App betrachten.
6. Ausführen und Testen unserer Android App
Wir werden nun unserer Android App auf einem Android Virtual Device im Emulator ausführen lassen. Auf diese Weise können wir das Aussehen des Zeilenlayouts direkt in unserer App betrachten.
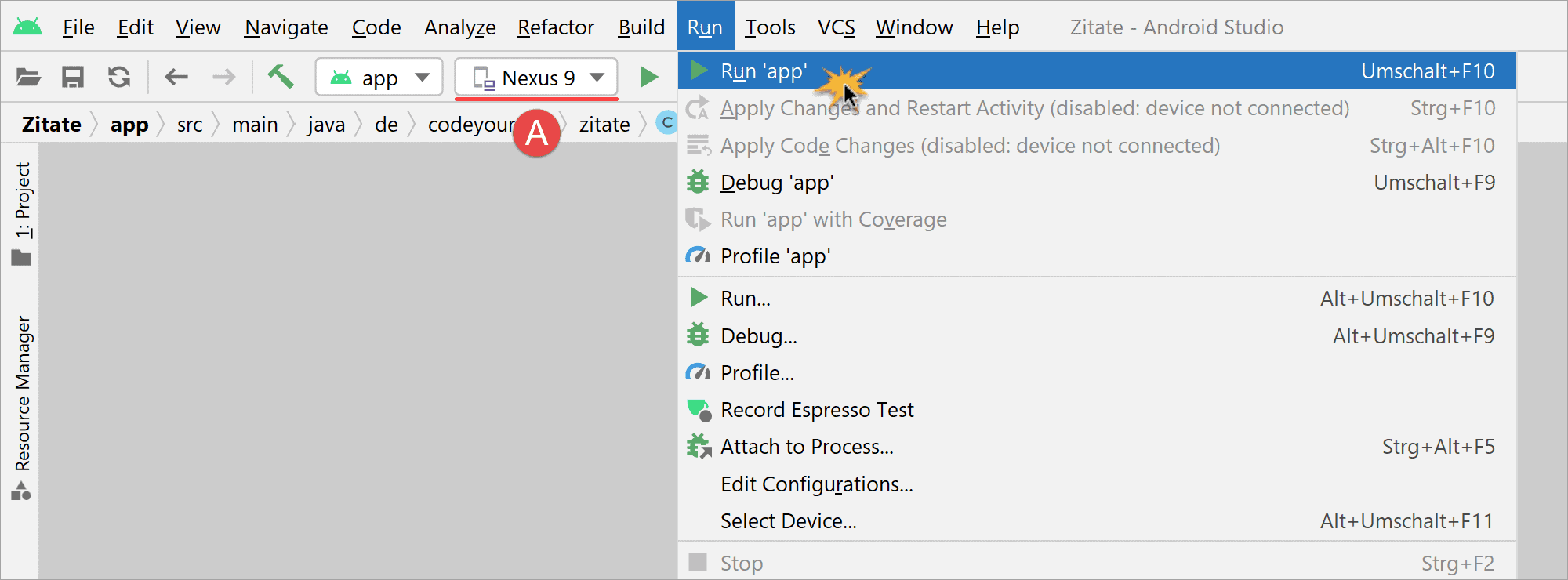
Unsere App starten wir dazu wie gewohnt über den Run > Run 'app' Menüeintrag, den wir über die obere Menüleiste erreichen.
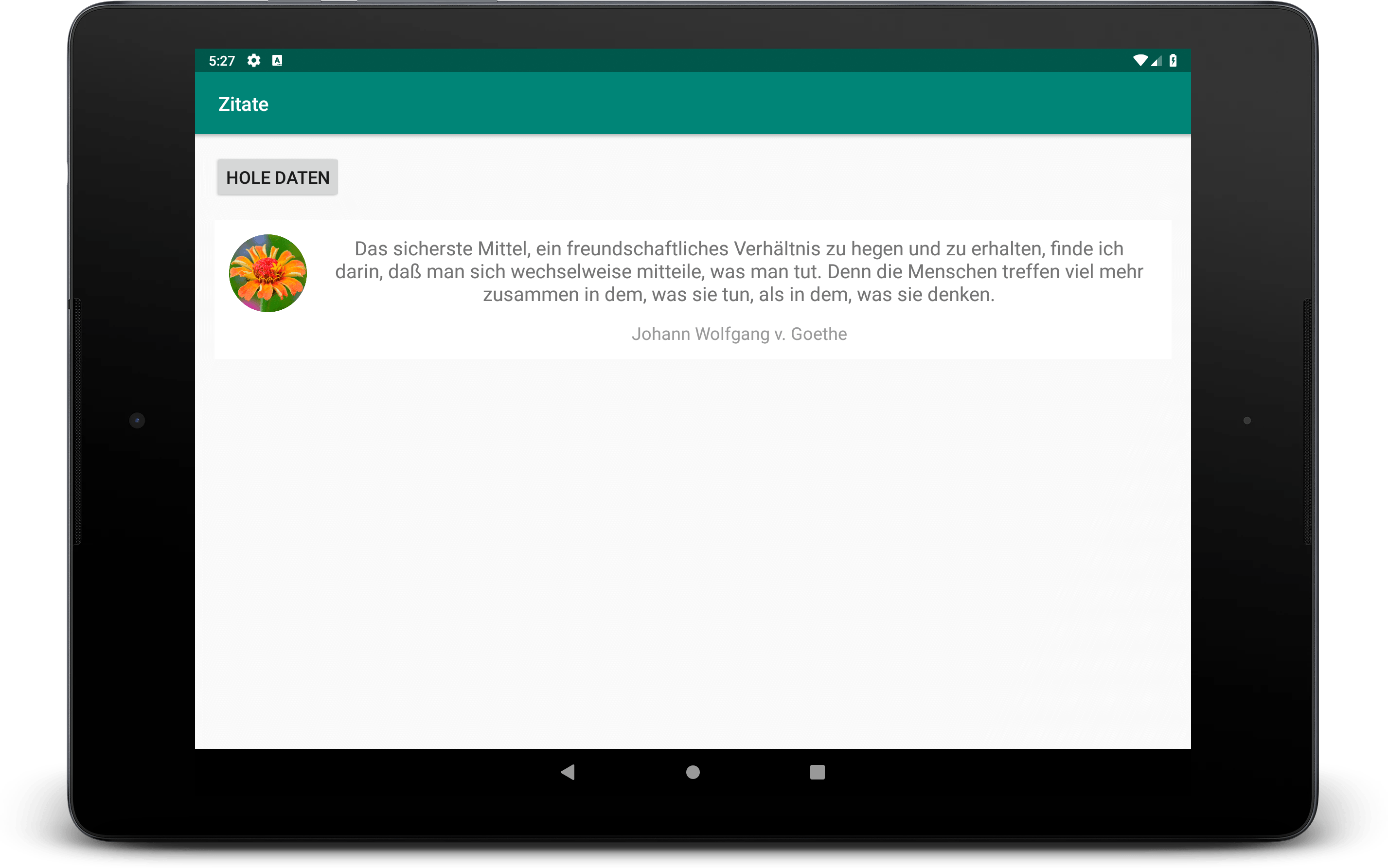
Auf dem virtuellen Gerät sieht unsere Android App nun wie folgt aus:
In der oberen Abbildung ist der Startbildschirm, die Start-Activity, unserer App dargestellt. Er besteht nun aus einem Button und dem, in dieser Lektion erstellten, Zeilenlayout des ListViews. In dem Zeilenlayout befinden sich drei View-Elemente, ein ImageView und zwei TextViews.
In den nächsten Lektionen werden wir dieses Zeilenlayout einem ListView zuweisen. Dabei werden wir die einzelnen View-Elemente des Zeilenlayouts über einen selbst erstellten Adapter mit einer Datenquelle koppeln und auf diese Weise Daten und Benutzeroberfläche miteinander verbinden.
Zusammenfassung
In dieser Lektion haben wir das Aussehen der ListView-Zeilen in einer XML-Layout Datei definiert. Dabei haben wir im theoretischen Teil der Lektion erfahren, was ein ListView genau ist und wozu man ihn in Android verwendet. Anschließend nahmen wir einige Vorbereitungen an dem Quellcode unserer App vor und entfernten nicht mehr benötigten Testcode.
Danach haben wir einige zusätzliche App Ressourcen in unserem Android Projekt angelegt, die wir anschließend beim Definieren des Layouts der ListView-Zeilen wiederverwendet haben. Am Ende der Lektion haben wir das erstellte Zeilenlayout in unserer App auf einem AVD im Android Emulator betrachtet.
Wir haben dadurch den ersten großen Schritt für das Verbinden von Daten und Benutzeroberfläche getan, indem wir die Grundlage für den zu erstellenden ListView gelegt haben. In den kommenden drei Lektionen werden wir mit unserem Vorhaben fortfahren und dazu die Maßnahmen 2 bis 4 umsetzen:
-
Den ListView in das App-Layout integrieren – Nachdem wir das Layout für die ListView-Zeilen erstellt haben, werden wir ein ListView-Objekt in das Layout unserer Android App integrieren. Diesem ListView-Objekt werden wir über einen normalen ArrayAdapter das von uns erstellte Zeilenlayout zuweisen.
-
Definieren des Datenmodells der ListView-Elemente – Der ListView soll in jeder Zeile ein Zitat ausgeben. Aus welchen Elementen dabei ein Zitat besteht, legen wir in einem eigenen Datenmodell fest. Danach erzeugen wir mit Hilfe des Datenmodells mehrere Zitate-Objekte und lassen diese von dem ListView in Textform darstellen.
-
Erstellen eines angepassten ArrayAdapters – Die mit Hilfe des Datenmodell angelegten Zitate-Objekte können bisher nur textuelle dargestellt werden. Damit jedes Element eines Zitats an der richtigen Postion in der ListView-Zeile ausgegeben wird, erstellen wir einen angepassten ArrayAdapter, der die hinterlegten Daten mit dem Zeilenlayout des ListViews verbindet. Was dies genau bedeutet, erklären wir ausführlich in der zugehörigen Lektion.
Somit sind wir am Ende dieser Lektion angelangt. Das Zeilenlayout ist erstellt und konnte auch schon in unserer App betrachtet werden. In der nächsten Lektion werden wir nun einen ListView erstellen und in diesem das von uns definierte Zeilenlayout wiederverwenden.
Weiterführende Literatur
- Developer.android.com: ListView Reference
- Developer.android.com: ListView Guide
- Developer.android.com: Layouts Guide
- Developer.android.com: RelativeLayout Guide
- Developer.android.com: Reusing Layouts with <include>
Wir haben noch weitere Lektionen unseres Android Online-Kurs Gesamtpakets für die Vorschau freigegeben. In der unteren Liste sind alle frei zugänglichen Lektionen aufgeführt:
Vorschau-Lektionen des Hauptkurses: Der große Android Apps Programmieren Online-Kurs:
Vorschau-Lektionen des Spezialkurses: Der SQLite Datenbank App Programmieren Online-Kurs:
Haben wir dein Interesse wecken können? Dann kannst du noch heute mit dem Programmieren deiner eigenen Android Apps beginnen.
Durch den Kauf erhältst du unbegrenzten Zugang zu allen 43 Lektionen unseres Android Online-Kurs Gesamtpakets. Wir werden in Zukunft weitere Lektionen hinzufügen. Auch auf alle zukünftigen Lektionen erhältst du vollen Zugriff.
Einmal kaufen für 29,95 €* und dadurch zeitlich unbegrenzten Zugriff auf alle Inhalte unserer Android Online-Kurse erhalten.
für nur 29,95 €* kaufenWeitere Infos über
das Gesamtpaket
*Alle angegebenen Preise sind Endpreise inkl. MwSt.