In dieser Lektion werden wir unser erstes Android Studio Projekt erstellen. Dieses Projekt werden wir für den gesamten Kurs verwenden und sollte daher exakt nach den in dieser Lektion genannten Vorgaben erstellt werden.
Das Projekt werden wir mit Hilfe des Create New Project-Wizards (Assistent) von Android Studio erstellen, der uns durch die verschiedenen Einstellungsdialoge führt.
Nachdem das Android Projekt erstellt wurde, lassen wir die obere Toolbar der IDE anzeigen und legen fest, wie Android Studio die Struktur unseres Projekts darstellen soll. Dazu werden wir die Darstellungsweise des Project Tool Windows ändern. Und zwar werden wir die Ansicht von Android-View auf Project-View umstellen. In dieser Ansicht wird die tatsächliche Dateistruktur des Projekts angezeigt, mit allen Dateien und Ordnern. So erhalten wir ein besseres Gefühl für den Aufbau des Projektordners.
Am Ende dieser Lektion werden wir das Hauptfenster von Android Studio besprechen. Dabei gehen wir auf die wichtigsten Elemente der Benutzeroberfläche ein und stellen häufig genutzte Funktionen von Android Studio vor.
Wichtiger Hinweis: Damit das Projekt von Android Studio exakt so wie benötigt angelegt wird, müssen alle erforderlichen SDK-Komponenten installiert sein. Seht euch dazu noch einmal in Ruhe Lektion 1, Lektion 2 und Lektion 3 an. Bitte prüft dabei ganz genau, ob auch bei euch die benötigten SDK-Komponenten installiert sind. Sollten einige der aufgeführten Komponenten bei euch nicht installiert sein, müssen die fehlenden Komponenten manuell nachinstalliert werden. Dazu müssen die entsprechenden Kästchen markiert und anschließend auf den Apply Button geklickt werden.
1. Ein neues Projekt in Android Studio erstellen
In diesem Abschnitt werden wir unser erstes Android Studio Projekt erstellen. Dazu starten wir Android Studio und warten bis sich der Willkommensbildschirm geöffnet hat.
Wir werden den Create New Project-Wizard für das Erstellen unseres Android Projekts nutzen. Der Wizard besteht aus mehreren Hilfsdialogen, die uns durch den Erstellungsprozess unseres Projekts führen. Das Erstellen des Projekts besteht aus vier Arbeitsschritten und dauert nur wenige Minuten.
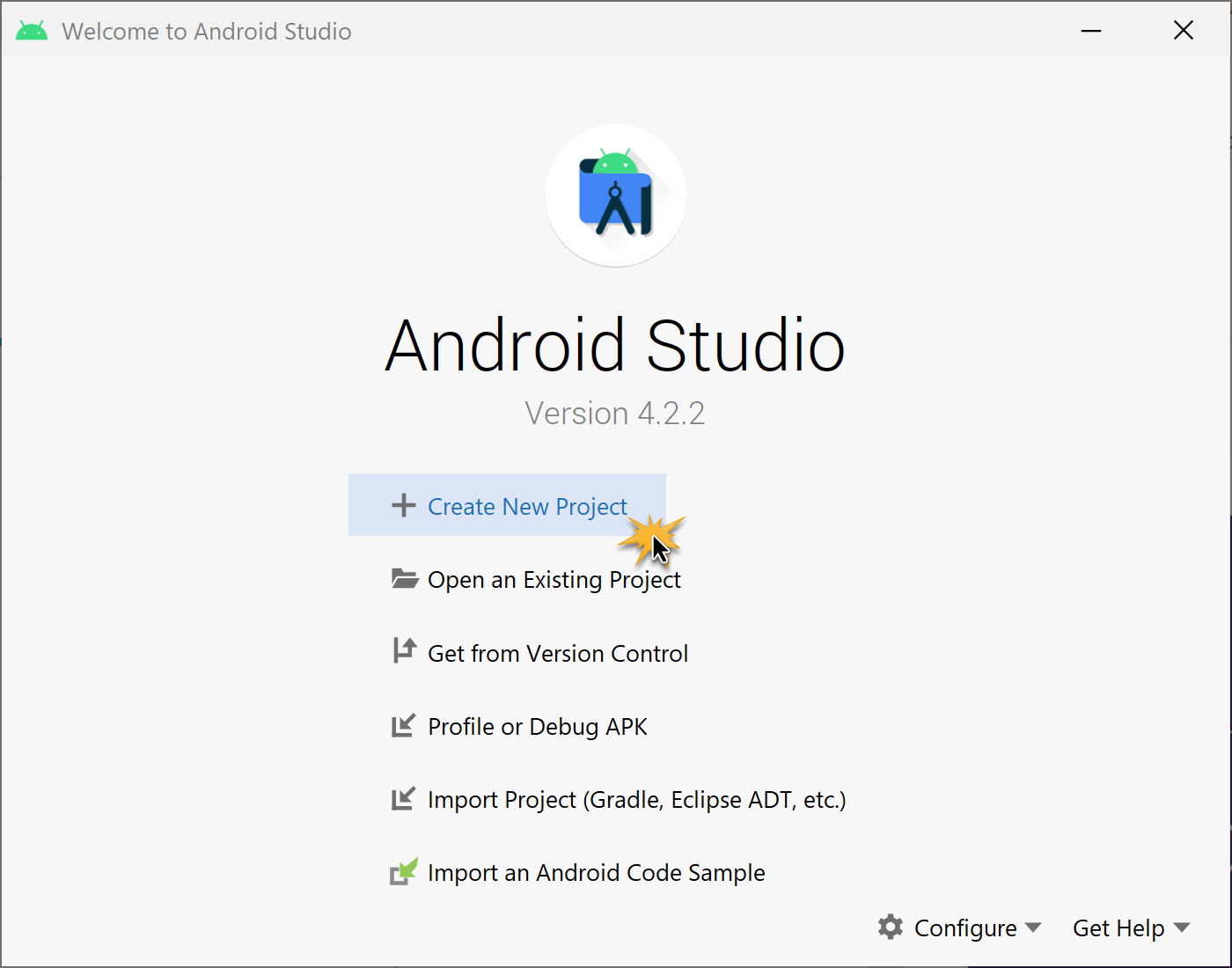
Über den Willkommensbildschirm von Android Studio starten wir den Create New Project-Wizard:
In dem Willkommensbildschirm von Android Studio können wir bestehende Projekte öffnen, fremde Projekte importieren und neue Projekte erstellen. Wir möchten ein neues Projekt erstellen und klicken daher auf den Create New Project Eintrag.
Es öffnet sich nun der New Project-Dialog, der uns durch die Erstellung eines neuen Android Projekts führt und mit dessen Hilfe wir die grundlegenden Einstellungen für unser Projekt vornehmen können. Er besteht aus zwei Unterdialogen.
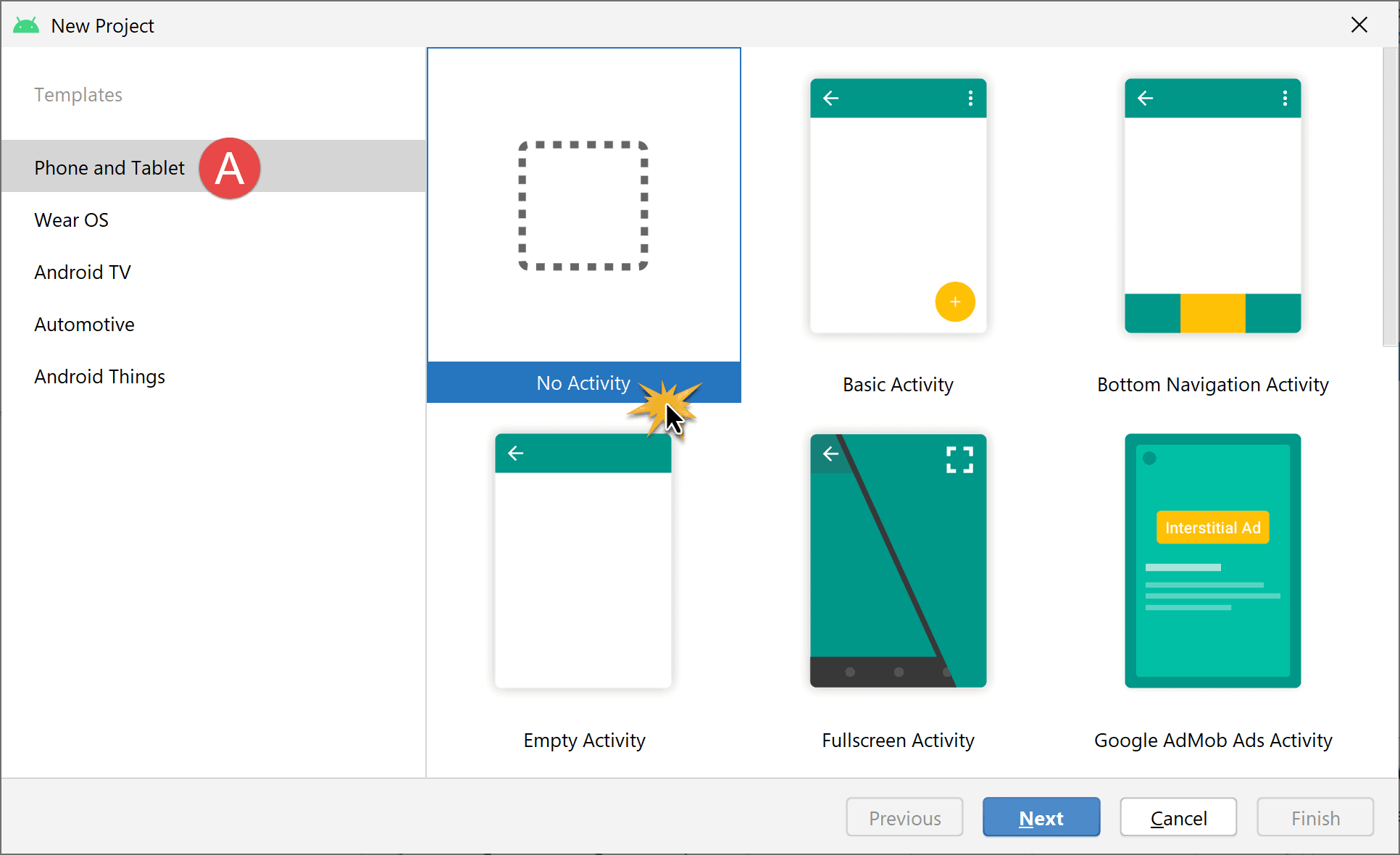
In dem ersten Dialog nehmen wir nun die folgenden Einstellungen vor:
- Wir wählen als Template-Kategorie Phone and Tablet (Markierung A) aus.
- Anschließend wählen wir die erste Option No Activity aus.
Den Dialog bestätigen wir mit einem Klick auf den Next Button.
Hinweis: Da wir unsere App von Grund auf selbst programmieren wollen und dafür nur das Minimalgerüst benötigen, haben wir die erste Option No Activity ausgewählt, wodurch ein Android Projekt ohne Activity angelegt wird.
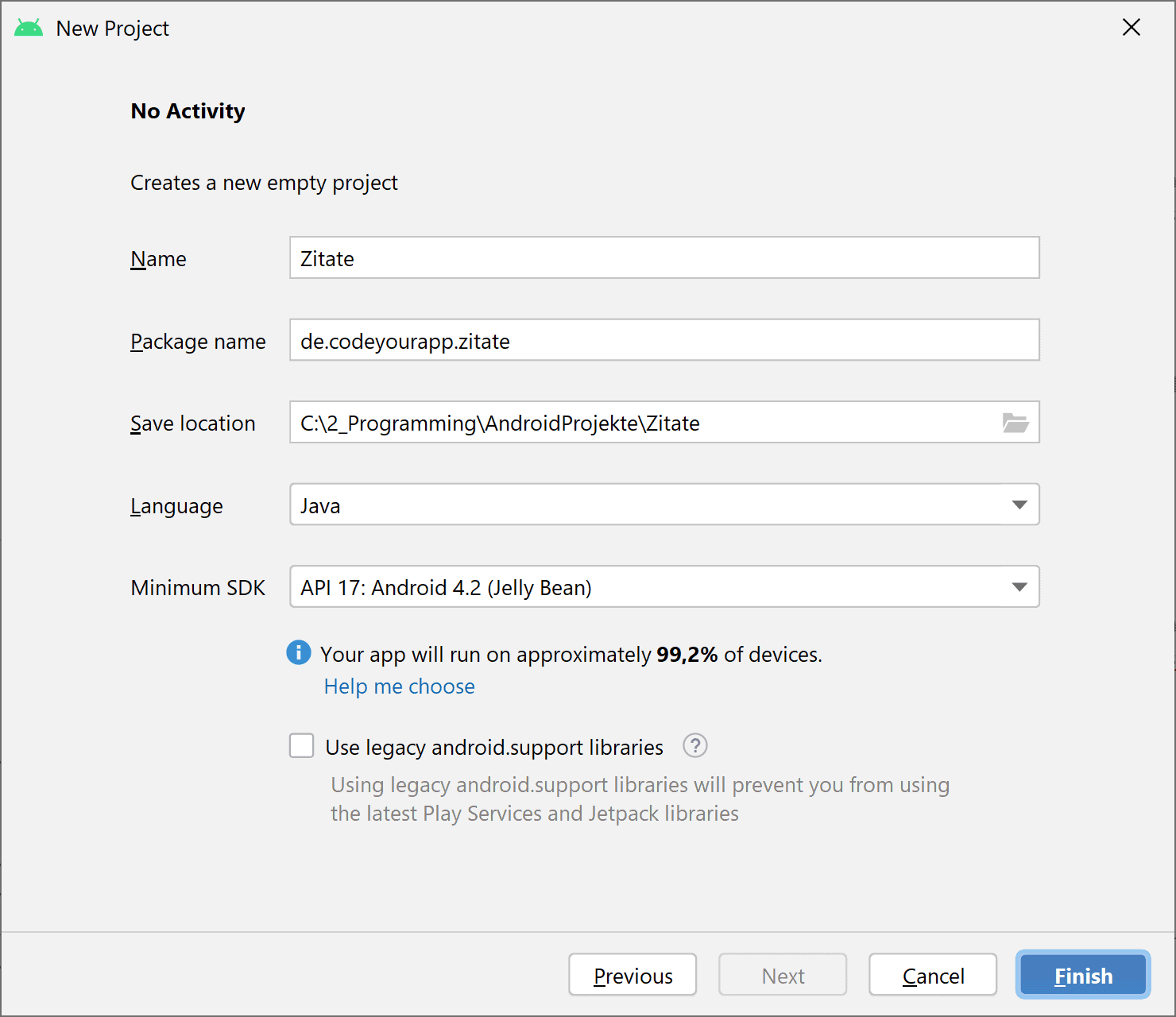
Als Nächstes öffnet sich der zweite Unterdialog:
In dem zweiten Dialog nehmen wir nun die folgenden Einstellungen vor:
- In das Feld Name tragen wir Zitate ein.
- Als Package name tragen wir de.codeyourapp.zitate ein.
- Mit Save location legen wir fest, wo sich der Projektordner auf der Festplatte befinden soll. In diesem Ordner werden alle Projektdateien abgelegt. Er kann frei gewählt werden.
- Als Language wählen wir Java aus.
- Für den Minimum SDK wählen wir API 17: Android 4.2 (Jelly Bean) aus.
- Das Kästchen Use legacy android.support libraries lassen wir deaktiviert.
Hinweis: Mit den vorgenommenen Einstellungen geben wir vor, dass unsere Android App für Smartphones und Tablets entwickelt werden soll. Zudem legen wir die minimale Android API Version fest, die von unserer Anwendung noch unterstützt wird. Dies bedeutet, dass mindestens Android API 17 (Android 4.2) auf dem mobilen Gerät installiert sein muss, damit unsere App darauf installiert und ausgeführt werden kann.
Nachdem wir die oben aufgeführten Einstellungen vorgenommen haben, bestätigen wir den Configure your project-Dialog mit einem Klick auf den Finish Button.
Das Android Studio Projekt wird nun von der Entwicklungsumgebung nach unseren Vorgaben generiert. Dieser Vorgang nimmt einige Zeit in Anspruch und sollte auf keinen Fall unterbrochen werden. Manchmal werden kurze Meldungen eingeblendet, die uns über den aktuellen Fortschritt informieren.
Hinweis: Für das Erstellen des Android Projekts ist eine Internetverbindung zwingend erforderlich, da während der Projekterstellung mehrere Gradle-Dateien automatisch von Android Studio aus dem Internet heruntergeladen werden. Der Erstellungsprozess kann daher über mehr als 15 Minuten andauern.
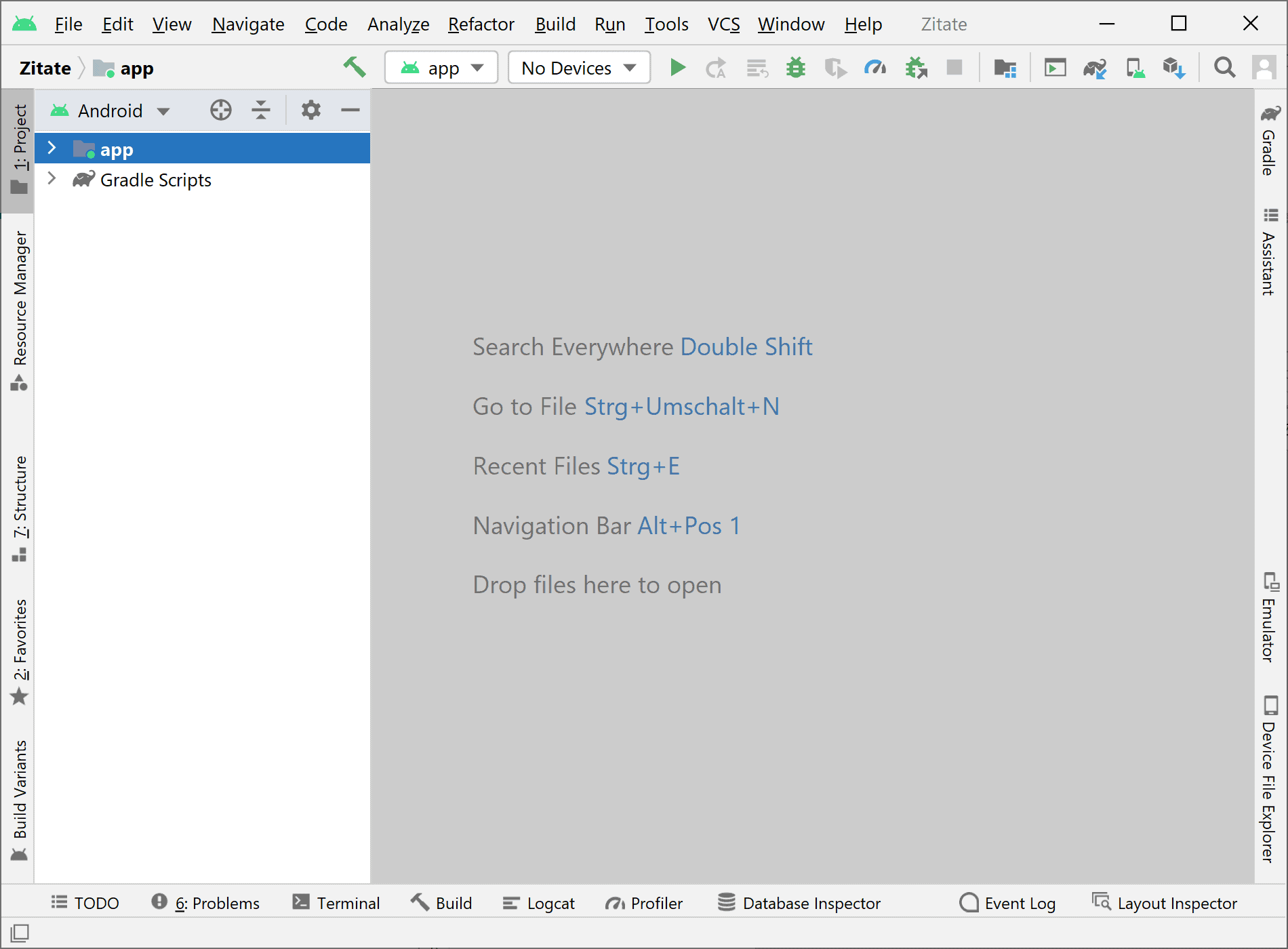
Nach einigen Minuten sollte unser Android Studio Projekt erfolgreich erstellt und bereits in Android Studio geöffnet sein. Wir sollten dann folgenden Bildschirm angezeigt bekommen:
Unser Android Projekt ist nun erstellt und wir können mit dem Entwickeln unserer Android App beginnen.
2. Die Main Toolbar einblenden lassen und zur Project-Ansicht von Android Studio wechseln
Bevor wir mit dem Programmieren unserer App starten, werden wir noch zwei Einstellungen an der Benutzeroberfläche von Android Studio vornehmen.
Zum einen lassen wir die sehr nützliche Main Toolbar direkt unter der oberen Menüleiste von Android Studio anzeigen und zum anderen legen wir fest, auf welche Art Android Studio die Struktur unseres Projekts darstellen soll. Dazu werden wir die Darstellungsweise des Project Tool Windows ändern. Mit der eingestellten Ansicht werden wir im ganzen Kurs weiter arbeiten. Sie bietet die größte Übersicht über die Dateien und Ordner unseres Android Studio Projekts.
2.1 Einblenden der Main Toolbar von Android Studio
Beginnen werden wir nun mit dem Anzeigen der Main Toolbar von Android Studio. Dazu führen wir die folgenden Schritte aus:
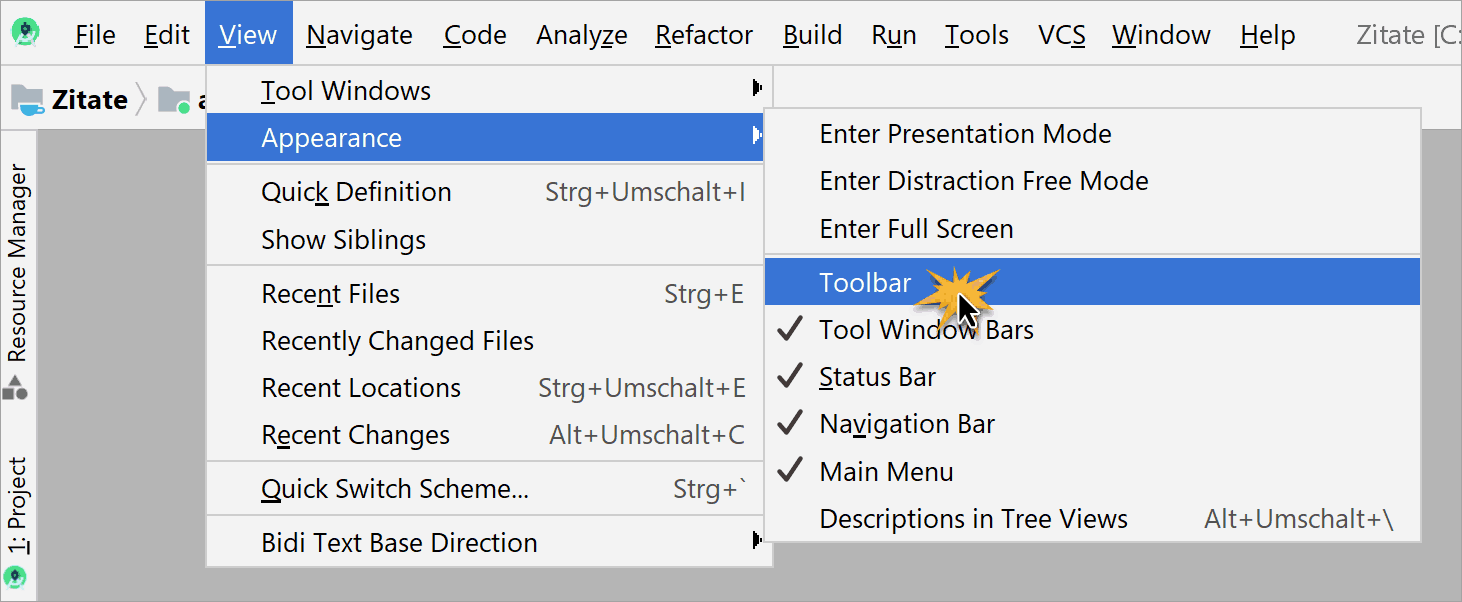
- Mit der Maus auf den Menüeintrag View in der oberen Menüleiste klicken.
- Anschließend auf den Appearance Menüeintrag klicken.
- Und schließlich auf Toolbar klicken, um die Main Toolbar einzublenden.
Die Main Toolbar von Android Studio wird nun direkt unter der oberen Menüleiste angezeigt. Über sie können wir viele wichtige Funktionen der Android Entwicklungsumgebung direkt erreichen.
2.2 Zur Project-Ansicht von Android Studio wechseln
Als Nächstes werden wir die Darstellungsweise des Project Tool Windows ändern. Android Studio verfügt über mehrere Tool Windows, von denen jedes eine ganz bestimmte Aufgabe erfüllt. Das Project Tool Window ist für das Darstellen der Projektdateien zuständig.
Auf welche Art die Projektdateien dargestellt werden, kann mit Hilfe verschiedener Ansichten vorgegeben werden. Standardmäßig ist die Android-Ansicht eingestellt, die zwar die wichtigsten Projektdateien anzeigt, aber nicht die tatsächliche Dateistruktur des Projekts wiedergibt.
Möchte man die tatsächliche Dateistruktur des Projekts, mit allen Dateien und Ordnern, angezeigt bekommen, muss die Project-Ansicht verwendet werden. Diese bietet die beste Übersicht und wir erhalten ein besseres Gefühl für den Aufbau des Projektordners.
Wir werden nun die Ansicht des Project Tool Windows von Android-View auf Project-View umstellen. Dazu lassen wir zuerst das Project Tool Window, falls es noch nicht sichtbar ist, mit den folgenden Schritten aufklappen:
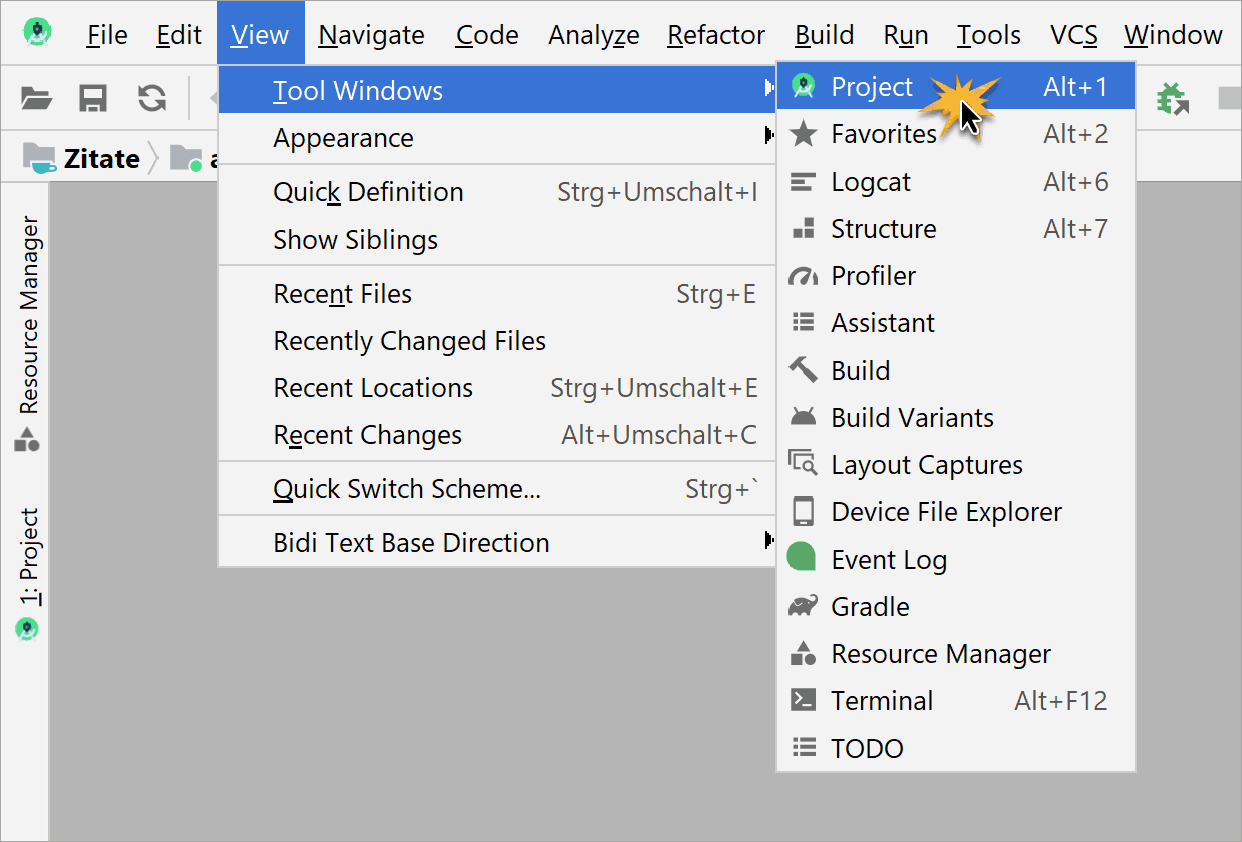
- Mit der Maus auf den Menüeintrag View in der oberen Menüleiste klicken.
- Anschließend auf Tool Windows klicken.
- Und schließlich auf Project klicken, um die Project-Ansicht zu öffnen.
Dadurch klappt das Project Tool Window am linken Rand auf. Standardmäßig ist in diesem die Android-Ansicht ausgewählt. Diese Ansicht spiegelt nicht die tatsächliche Dateistruktur des Projekts auf der Festplatte wider. Sie ist für eine schnelle Navigation zwischen den wichtigsten Projektdateien optimiert. Daher werden in ihr einige selten benutzte Dateien auch nicht angezeigt.
Für diesen Kurs möchten wir aber eine Darstellung verwenden, in der die tatsächliche Projektstruktur angezeigt wird. Daher wechseln wir nun von der Android-Ansicht zu der Project-Ansicht. In letzterer werden alle Dateien und Ordner exakt so dargestellt, wie sie auch auf der Festplatte im Projektordner abgelegt sind.
-
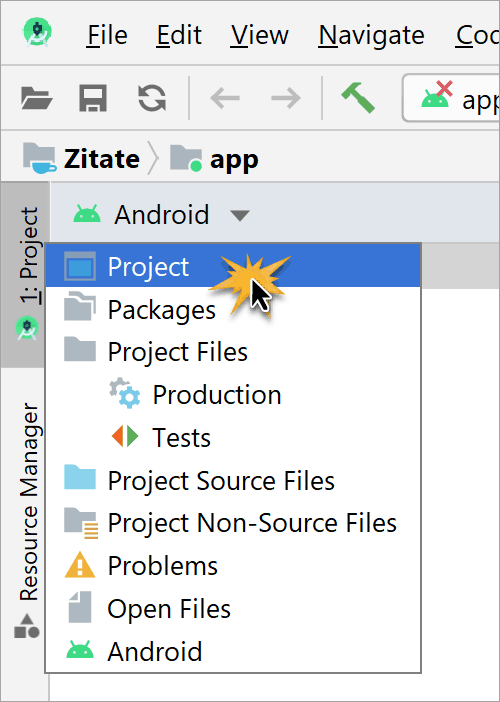
Wir klicken dazu mit der linken Maustaste auf das Drop-Down Menü mit der Bezeichnung Android im oberen Bereich des aufgeklappten Project Tool Windows.
Das Menü öffnet sich und mehrere Einträge werden sichtbar. Jeder dieser Einträge steht für eine ganz bestimmte Projektansicht, durch die festgelegt wird, auf welche Art die Projektressourcen dem Benutzer angezeigt werden.
-
Wir klicken auf den ersten Eintrag mit der Bezeichnung Project und stellen damit die Darstellung der Projektstruktur auf die Project-Ansicht um.
In dieser Ansicht wird die reale Projektstruktur abgebildet, exakt so wie die Dateien und Ordner in dem Projektordner auf der Festplatte abgelegt sind. Dies hat den großen Vorteil, dass man so ein besseres Gefühl für den Projektordner erhält.
Als Nächstes klappen wir die zu Beginn des Android Kurses wichtigsten Ordner unseres Projekts auf. Dazu klicken wir in dem Project Tool Window entweder mit einem Doppelklick auf Zitate, den Namen unserer Android App, oder mit einem normalen Klick auf das Dreieck-Symbol vor dem Projektnamen.
Anschließend klappen wir auf die gleiche Weise die Ordner app > src > main > java auf.
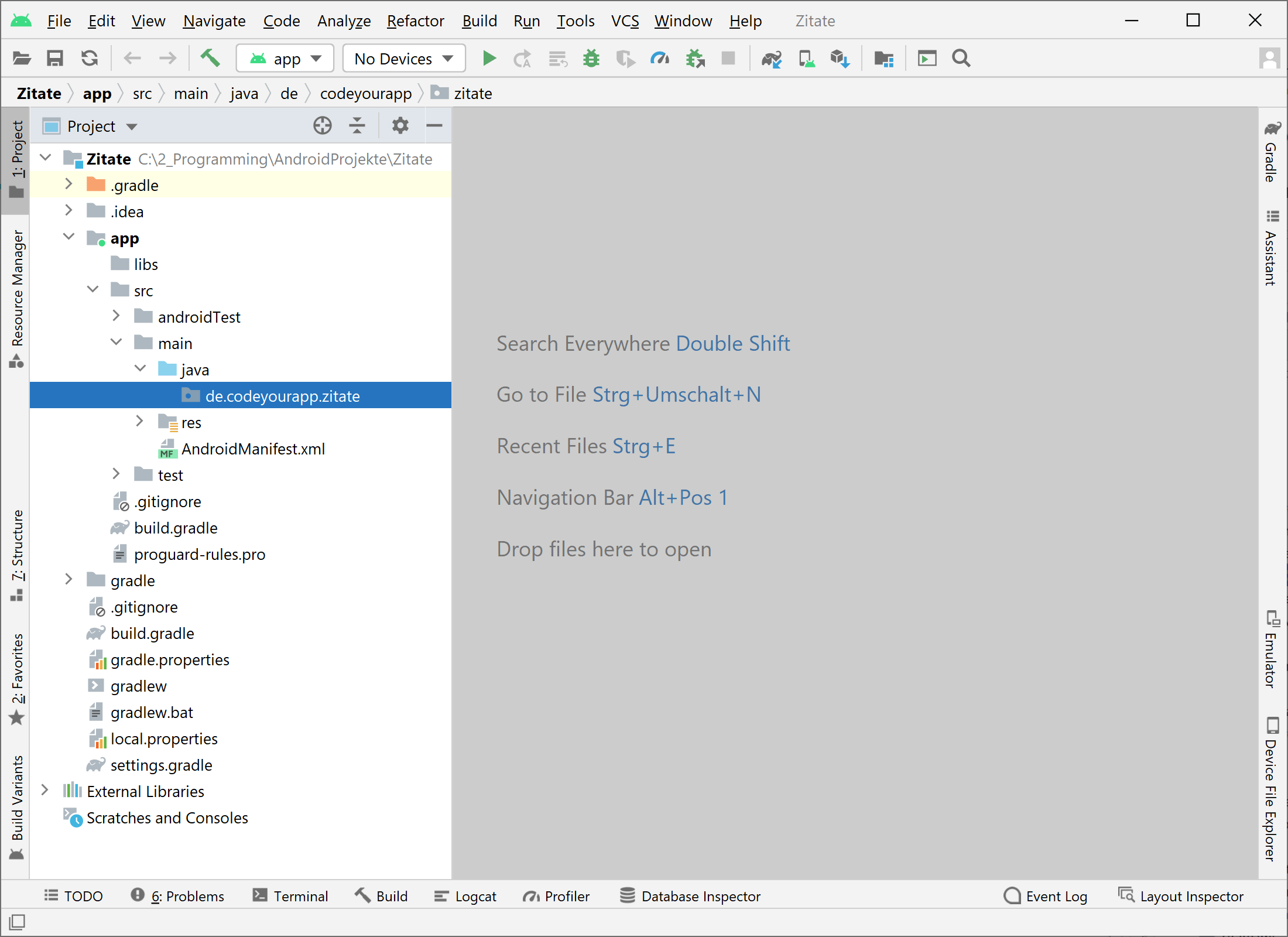
Als Ergebnis sehen wir die, in der unteren Abbildung dargestellte, Ordnerstruktur:
Von nun an werden wir mit dieser Ansicht in Android Studio arbeiten. So können wir am besten überblicken, welche Dateien und Ordner im Laufe dieses Kurses hinzugefügt werden und wohin. Denn nur die Project-Ansicht bildet die tatsächliche Dateistruktur unseres Android Studio Projekts ab.
3. Die Benutzeroberfläche von Android Studio
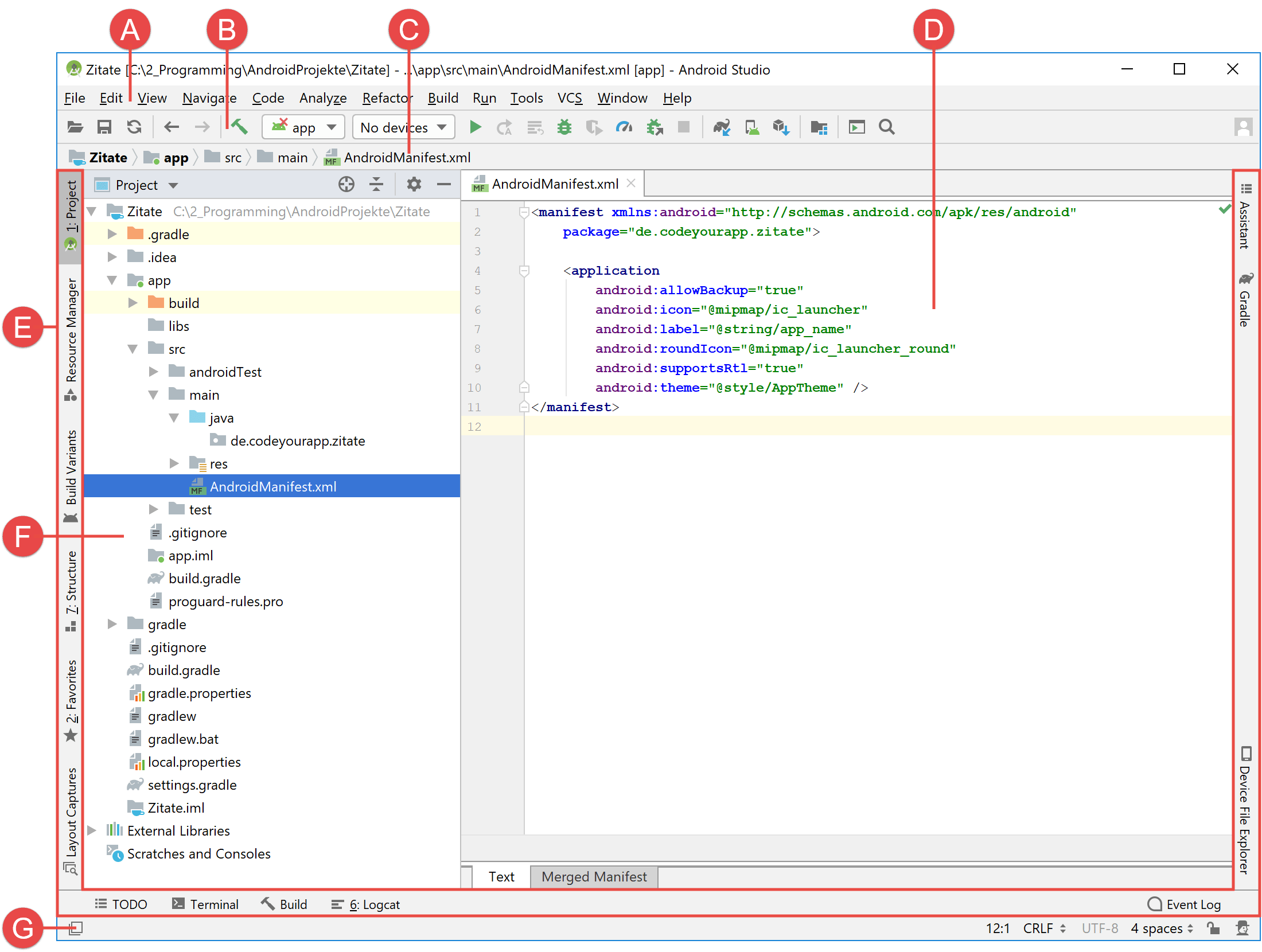
Im letzten Abschnitt dieser Lektion möchten wir uns mit den wichtigsten Elementen der Benutzeroberfläche von Android Studio beschäftigen. Und zwar mit dem Hauptfenster der Entwicklungsumgebung, in welchem wir auch die meiste Zeit in diesem Kurs verbringen werden.
In der oberen Abbildung ist das Hauptfenster von Android Studio dargestellt. Es ist in mehrere logische Bereiche unterteilt, um Programmierer beim Entwickeln von mobilen Anwendungen optimal zu unterstützen. Wir haben jeden dieser Bereiche mit einer roten Markierung versehen:
-
Die Menüleiste – Direkt unter der Titelzeile befindet sich die Menüleiste von Android Studio. Über sie lassen sich die grundlegenden Programmfunktionen erreichen. Besonders wichtig sind die Menüelemente Build, Run und Tools.
-
Die Toolbar-Leiste – Über die Toolbar lassen sich häufig genutzte Aktionen direkt ausführen, bspw. das Ausführen der Anwendung und das Starten wichtiger Android Tools (AVD Manager, SDK Manager). Grundsätzlich lassen sich alle Aktionen der Toolbar auch über die Menüleiste erreichen.
-
Die Navigationsleiste – Die Navigationsleiste bietet eine sehr kompakte Darstellung der tatsächlichen Dateistruktur des Android Studio Projekts. Mit ihrer Hilfe kann schnell durch den Projektordner navigiert werden. Dabei kann direkt in Ordner gesprungen werden. Auch Dateien lassen sich auf diese Weise direkt öffnen.
-
Das Editorfenster – Der Quelltext der eigenen App wird im Editorfenster erstellt und modifiziert. Je nach gerade vorliegendem Dateityp kann sich das Aussehen des Editors ändern. Wird bspw. eine Layout-Datei bearbeitet, stellt der Editor neben dem Quelltext auch eine Layout-Ansicht dar.
-
Die Tool Window-Leiste – Diese Leiste umfasst das gesamte Fenster der Entwicklungsumgebung (in der Abbildung ist sie nur links, unten und rechts aktiviert). Sie enthält Buttons, die jeweils ein bestimmtes Tool Window auf- bzw. wieder zuklappen lassen. Die Position der einzelnen Buttons gibt Auskunft darüber, auf welche Art sich das entsprechende Tool Window aufklappen wird.
-
Die Tool Windows – Für den Entwicklungsprozess mit Android Studio sind die Tool Windows von sehr großer Bedeutung. Durch sie erhält man Zugang zu speziellen Werkzeugen, wie Logcat oder Debug für das Überwachen und Debugging der App. Die Tool Windows können über die Tool Window-Leiste auf- und zugeklappt werden.
-
Die Statusleiste – Aktuelle Statusinformationen über das Projekt und die Entwicklungsumgebung selbst werden auf der Statusleiste angezeigt. Außerdem werden Warnungen und sonstige Meldungen auf ihr ausgegeben. Mit einem Klick auf das Window-Symbol links in der Statusleiste kann zudem die gesamte Tool Window-Leiste ausgeblendet werden.
Das Hauptfenster kann natürlich auch an die eigenen Bedürfnisse angepasst werden. Die Toolbar und Tool Windows können verschoben oder versteckt werden. Auf diese Weise kann zusätzlicher Platz auf dem Bildschirm geschaffen werden. Auf viele Funktionen von Android Studio kann auch über spezielle Tastenkombinationen zugegriffen werden.
Ein besonders nützliches Feature von Android Studio ist die Search Everywhere Suchfunktion. Sie ermöglicht das Durchsuchen des gesamten Quellcodes, Datenbanken, Aktionen und Elementen der Benutzeroberfläche. Die Suchfunktion wird durch zweifaches Drücken der Umschalttaste oder durch Klicken des Lupen-Symbols in der rechten oberen Ecke des Hauptfensters gestartet.
Zusammenfassung
Wir haben in dieser Lektion unser erstes Android Studio Projekt erstellt. Dieses Projekt werden wir im Verlauf dieses Kurses Lektion für Lektion erweitern. Momentan ist das Projekt noch ziemlich leer und enthält nur die zwingend erforderlichen Dateien. Dies wird sich aber in den nächsten Lektionen schnell ändern, wenn wir unseren eigenen Quellcode hinzufügen werden.
Um ein besseres Gefühl für den Projektordner zu erhalten, haben wir die Darstellungsart von der Android-Ansicht auf die Project-Ansicht umgestellt. In der Project-Ansicht wird die tatsächliche Dateistruktur in dem Project Tool Window von Android Studio angezeigt. So ist auch direkt ersichtlich, welche Dateien wann hinzugefügt wurden und wo sie abgelegt sind.
Am Ende der Lektion haben wir uns mit der Benutzeroberfläche von Android Studio beschäftigt. Dabei haben wir die wichtigsten Elemente des Hauptfensters vorgestellt und kurz ihre Aufgabe beschrieben.
In der nächsten Lektion werden wir die Projektstruktur des erstellten Android Studio Projekts im Detail betrachten. Dabei werden wir die wichtigsten Dateien und Ordner des Projekts ausführlich kennen lernen.
Weiterführende Literatur
- Developer.android.com: Project
- Developer.android.com: Meet Android Studio
- Developer.android.com: Keyboard Shortcuts for Android Studio
Wir haben noch weitere Lektionen unseres Android Online-Kurs Gesamtpakets für die Vorschau freigegeben. In der unteren Liste sind alle frei zugänglichen Lektionen aufgeführt:
Vorschau-Lektionen des Hauptkurses: Der große Android Apps Programmieren Online-Kurs:
Vorschau-Lektionen des Spezialkurses: Der SQLite Datenbank App Programmieren Online-Kurs:
Haben wir dein Interesse wecken können? Dann kannst du noch heute mit dem Programmieren deiner eigenen Android Apps beginnen.
Durch den Kauf erhältst du unbegrenzten Zugang zu allen 43 Lektionen unseres Android Online-Kurs Gesamtpakets. Wir werden in Zukunft weitere Lektionen hinzufügen. Auch auf alle zukünftigen Lektionen erhältst du vollen Zugriff.
Einmal kaufen für 29,95 €* und dadurch zeitlich unbegrenzten Zugriff auf alle Inhalte unserer Android Online-Kurse erhalten.
für nur 29,95 €* kaufenWeitere Infos über
das Gesamtpaket
*Alle angegebenen Preise sind Endpreise inkl. MwSt.